一 动静分离描述
1.1 概述
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和 静态页面物理分离。
严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。
动静分离从目前实现角度来讲大致分为两种:
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案; 如下图所示:

另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开,通过 location 指定不同的后缀名实现不同的请求转发。
通过 expires 参数设置,可以使 浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资 源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可, 所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件, 不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送 一个请求,对比服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200
二 案例描述
2.1 需求描述
在机器192.168.152.131这台机器上进行操作
使用nginx设置动静分离技术。
创建静态资源:

通过login.html页面访问images的图片,逻辑代码如下图所示:

动态资源:8080端口下tomcat下的henan这个项目

2.2 逻辑流程
逻辑:使用nginx代理
代理静态资源:/home/t14-jurf/sohu-portal
动态资源:8080端口下tomcat下的henan这个项目
2.3 操作步骤
1.静态资源的准备:

2.动态资源的准备:

3.nginx的配置
将第一行user nobody 修改为 user root ;这样避免页面403的拒绝访问。


| server { listen 80; server_name www.xxjt.net;
#charset koi8-r;
#access_log logs/host.access.log main;
#location / { # root html; # index index.html index.htm; # } #location / { # proxy_pass http://myserver; # root html; # index index.html index.htm; # } #dong tai ziyuan location /henan { proxy_pass http://127.0.0.1:8080; root html; index index.html index.htm; } #jing tai ziyuan location /sohu-portal { #proxy_pass /root/bigdata-softwares/; #root /dongjing-split/; #root /root/bigdata-softwares/; root /home/t14-jurf/; index index.html index.htm; } |
注意这个地方是在root 这行配置的,不是在proxy_pass这一行进行配置的。
#启动tomcat服务

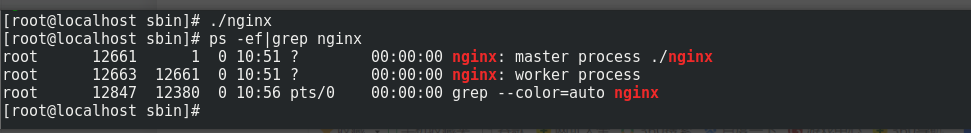
#启动nginx服务

2.4 访问页面
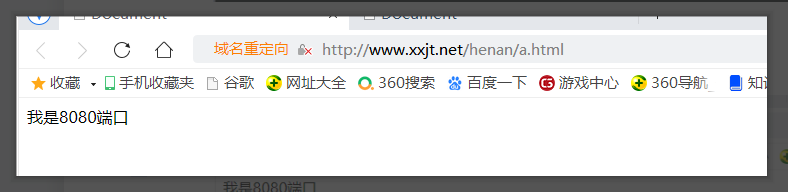
#访问动态资源:http://www.xxjt.net/henan/a.html

#访问静态资源:http://www.xxjt.net/sohu-portal/login.html























 1516
1516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








