在上一篇博客中,介绍了Canvas常用的绘制方法,在这篇博客中,将继续对Canvas的常用方法进行介绍。
Canvas的save方法:
/**
* 保存当前画布的矩阵Matrix信息和切割clip信息,并返回一个代表当前状态的一个状态值,
* 通过这个状态值,我们可以在之后把画布恢复到这个状态,保证了绘制不会出错和紊乱。
* @return 返回状态值
*/
public int save();
/**
* @param saveFlags
* @return 返回状态值
*/
public int save(int saveFlags);
/**
* saveLayer是新建一个图层,这个与save方法的本质区别,save方法不新建图层,并把当前图层的状态id返回,
*/
public int saveLayer(float left, float top, float right, float bottom, @Nullable Paint paint);
/**
* 返回到上一个的图层状态,
*/
public void restore();
/**
* 返回到指定的图层状态
*/
public void restoreToCount(int saveCount);save方法与restore方法一般都是成对出现的。新建图层是有内存消耗的,所以能用save方法实现的操作,尽量不用saveLayer方法。
Canvas的translate方法:
画布的平移方法
/**
* 画布向(100,50)方向平移
*
* 参数1: 向X轴方向移动100距离
* 参数2: 向Y轴方向移动50距离
*/
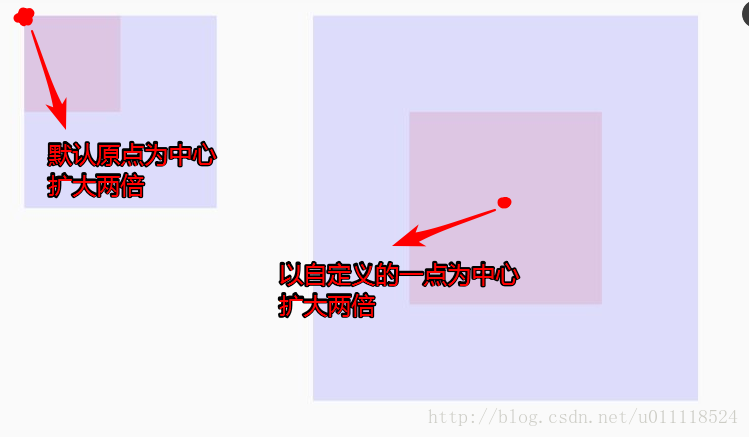
canvas.translate(100, 50);Canvas的scale缩放方法:
/**
* 默认以坐标原点为缩放原点
* 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍
* 参数1: X轴的放大倍数
* 参数2: Y轴的放大倍数
*/
canvas.scale(2, 4);
/**
* 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍
* 参数1: X轴的放大倍数
* 参数2: Y轴的放大倍数
* 参数3: 原点X坐标
* 参数4: 原点Y坐标
*/
canvas.scale(2, 4,100,100);效果:
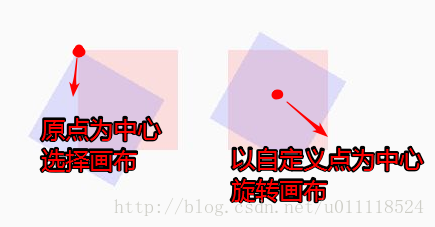
Canvas的旋转方法rotate:
/**
* 原点为中心,旋转30度(顺时针方向为正方向 )
* 参数: 旋转角度
*/
canvas.rotate(30);
/**
* 以(100,100)为中心,旋转30度,顺时针方向为正方向
* 参数: 旋转角度
*/
canvas.rotate(30,100,100);效果图:
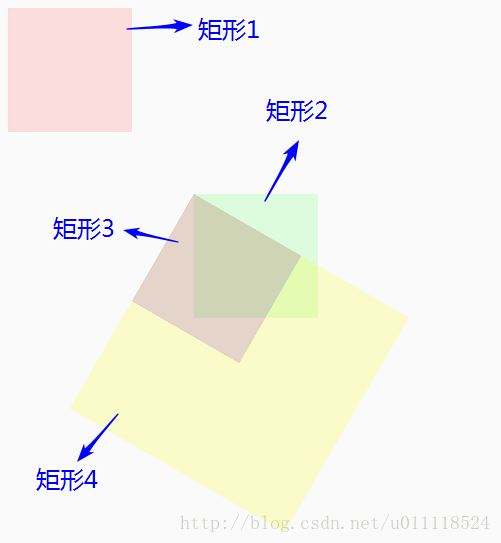
Canvas操作例子
Paint p = new Paint();
p.setColor(Color.argb(50,255,100,100));
canvas.drawRect(0,0,200,200,p); // 以原始Canvas画出一个矩形1
canvas.translate(300,300); // 将Canvas平移 (100,100)
p.setColor(Color.argb(50,100,255,100));
canvas.drawRect(0,0,200,200,p); // 矩形2
canvas.rotate(30); //将Canvas旋转30
p.setColor(Color.argb(50,100,0,255));
canvas.drawRect(0,0,200,200,p); // 矩形3
canvas.scale(2, 2); // 将Canvas以原点为中心,放大两倍
p.setColor(Color.argb(50,255,255,0));
canvas.drawRect(0,0,200,200,p); // 矩形4效果图:










 本文深入讲解Canvas中的save、restore、translate、scale及rotate等方法的使用技巧,通过实例展示如何运用这些方法完成复杂的图形绘制。
本文深入讲解Canvas中的save、restore、translate、scale及rotate等方法的使用技巧,通过实例展示如何运用这些方法完成复杂的图形绘制。



















 3115
3115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








