- 属性定位
以baidu.com为例:
进入百度后打开xpath,快捷方式 ctrl+shift+x
右键鼠标点击 ‘检查’
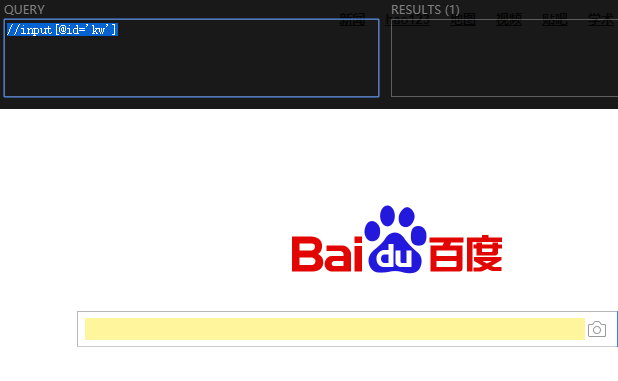
定位找到’ 输入文本框 ‘
//input[@id='kw']

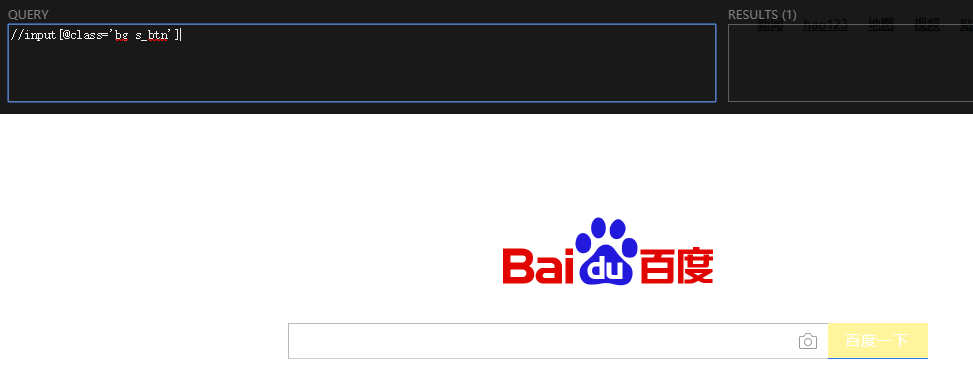
定位找到 ‘ 百度一下 ’
//input[@class='bg s_btn']

image.png
- 层级定位
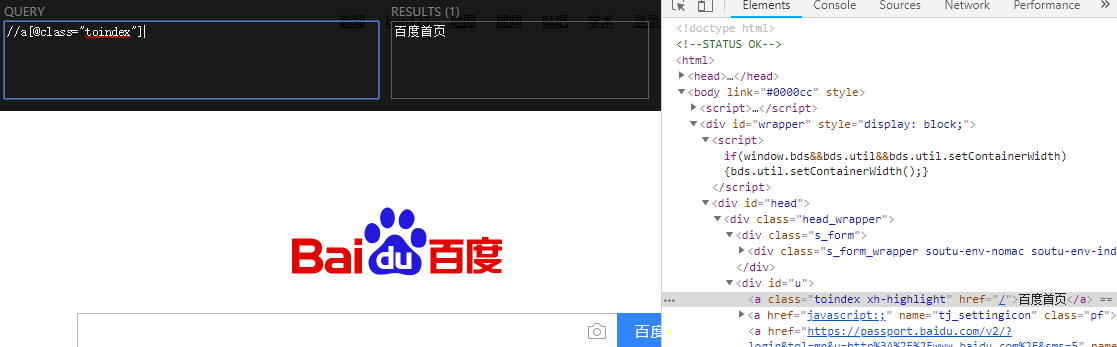
找到 ‘百度首页’
//a[@class="toindex"] 方式一通过属性定位
//div[@id='head']/div/div[2]/a[1] 方式二通过层级+索引定位

//div[@id='head']/div/div[@id='u']/a[@class='toindex']方式三通








 本文介绍了如何使用XPath进行网页元素定位,包括属性定位、层级定位、索引定位、逻辑运算、模糊匹配和取文本及属性的方法。以百度网站为例,展示了如何定位搜索输入框、搜索按钮以及获取特定元素的文本和属性。
本文介绍了如何使用XPath进行网页元素定位,包括属性定位、层级定位、索引定位、逻辑运算、模糊匹配和取文本及属性的方法。以百度网站为例,展示了如何定位搜索输入框、搜索按钮以及获取特定元素的文本和属性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








