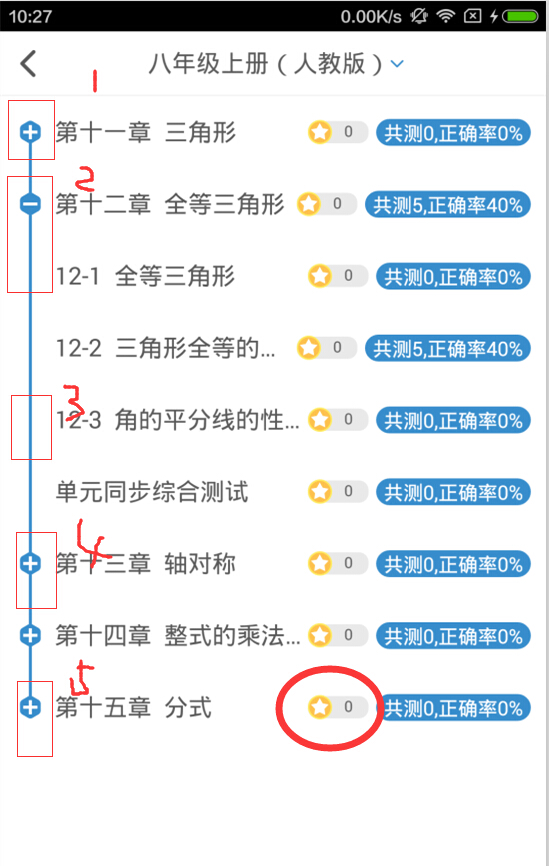
最近实现了一个竖线目录的结构图如下:

上图左侧为竖线 加伸缩扩展图标;
分析有5种状态:如图
下面实现:
package cn.vko.ring.common.weight;
import cn.vko.ring.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by JiaRH on 2015/10/21.
*/
public class TreeIconLineView extends View {
public static final int SHOW_ICON_DONWLINE = 0;
public static final int SHOW_ICON_UPLINE = 1;
public static final int SHOW_ICON_ALLLINE = 2;
public static final int SHOW_ICON_ALONG = 3;
public static final int SHOW_LINE_ALONG = 4;
private int CURRENT_STATE = -1;
private Bitmap centerIcon;
private int lineColor = Color.parseColor("#378dcc");
private float lineWith = 2.0f;
//中心点的坐标
private int centerX, centerY;
private int density;
private Paint mPaint;
private Bitmap b;
public TreeIconLineView(Context context) {
this(context, null);
}
public TreeIconLineView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TreeIconLineView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
density = (int)(cn.com.mink.utils.ViewUtils.getScreenDensity(context)+0.5);
lineWith=lineWith*density;
initPaint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
switch (CURRENT_STATE) {
case SHOW_ICON_ALLLINE:
drawIconAllLine(canvas);
break;
case SHOW_ICON_DONWLINE:
drawIconDownLine(canvas);
break;
case SHOW_ICON_UPLINE:
drawIconUpLine(canvas);
break;
case SHOW_ICON_ALONG:
drawIconAlong(canvas);
break;
case SHOW_LINE_ALONG:
drawlineAlong(canvas);
break;








 本文介绍了如何在Android中实现一种竖线目录结构,并带有扩展和收缩功能的图标。通过分析五种不同的状态,作者提供了一种自定义View的实现方案,允许调整线的颜色和宽度。此外,还分享了星星布局的实现,方便日后参考。
本文介绍了如何在Android中实现一种竖线目录结构,并带有扩展和收缩功能的图标。通过分析五种不同的状态,作者提供了一种自定义View的实现方案,允许调整线的颜色和宽度。此外,还分享了星星布局的实现,方便日后参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








