ListView实现二级节点想必大家都知道可以用ExpandableListView 就可以轻松实现,但是要实现3级甚至多级菜单怎么实现呢? 再利用ExpandableListView 就会十分繁琐,今天我们来探究另一种实现方式来实现。
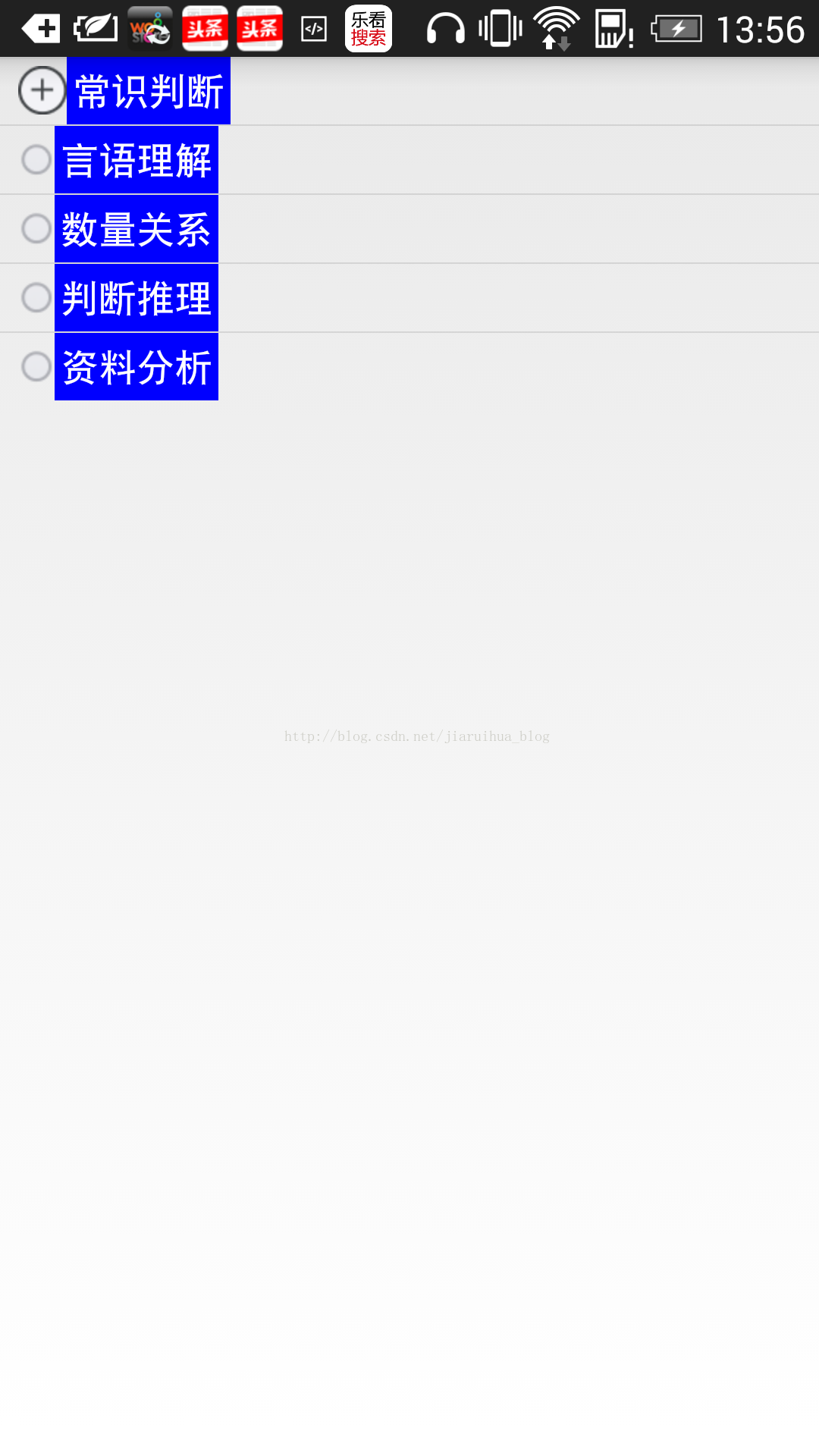
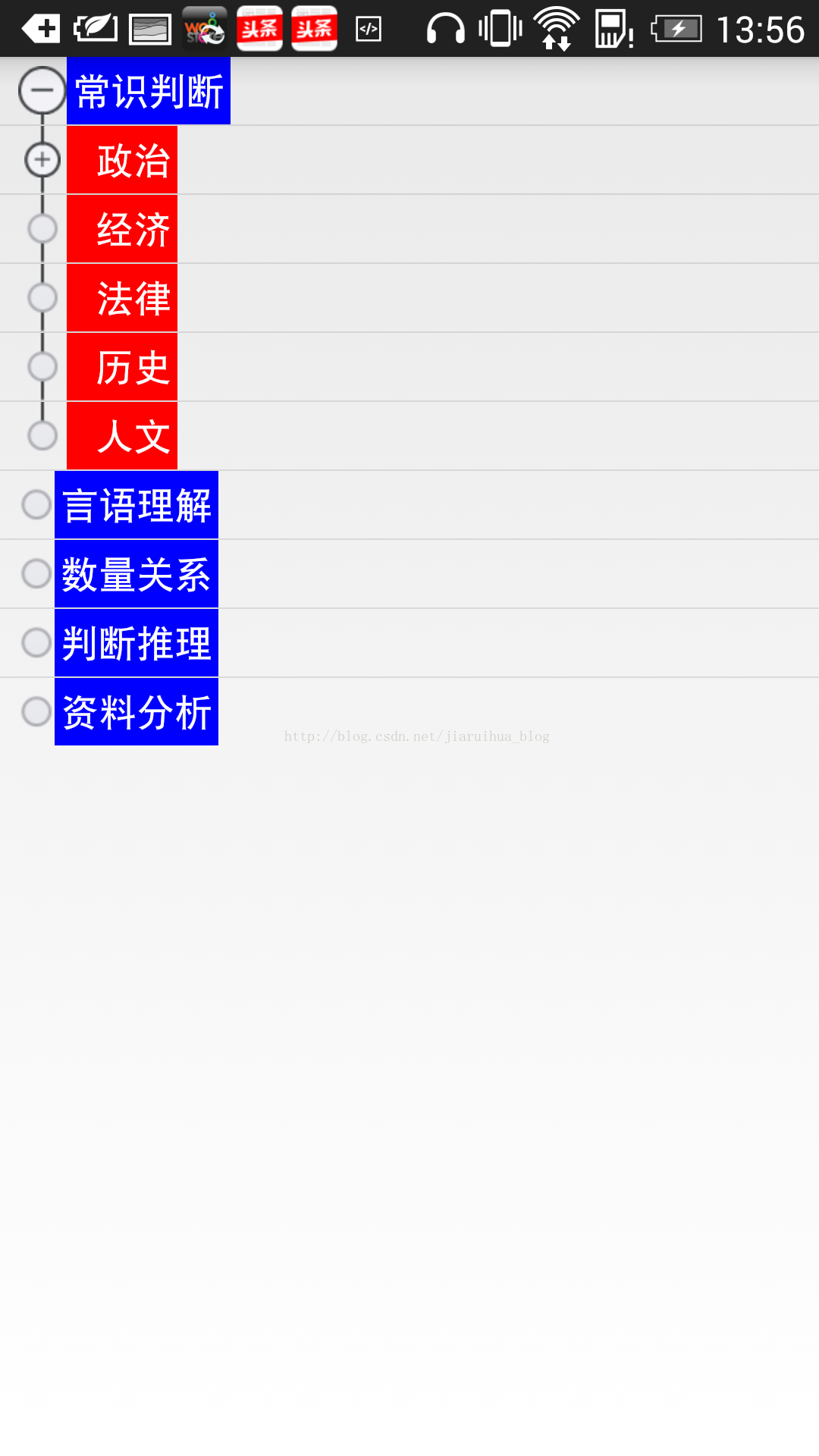
思路:每次点击展开子菜单 ,可以理解为 listView的一次重绘(数据更新<增加子节点数据>),而收起子菜单就是移除当前节点下的子数据,这是数据更新。对于界面每一个itemView的实现可以在adapter里面实现,根据没个子元素的级别,是否含有子节点,是否已经展开来配置不同的界面显示效果。首先来看实现的效果:
1:首先看子元素bean
package com.example.androidexpandablelistview;
import java.util.ArrayList;
import java.util.List;
/**
* 元素 可根据需要添加新的属性
* @author jrh
*
*/
public class TreeElement {
/**
* 各个元素的层级标识
*/
private int parentLevel;
/**
* 节点显示标题
*/
private String noteName;
/**
* 子节点元素集合
*/
private ArrayList<TreeElement> dataList = new ArrayList<TreeElement>();
/**
* 是否已扩展
*/
private boolean isExpandAble;
/**
* 是否有子节点元素
*/
private boolean isHasChild;
/**
* 当前节点位置
*/
private int position;
/**
*
* @param parentLevel 各个元素的层级标识
* @param noteName 节点显示标题
* @param dataList 子节点元素集合
* @param isExpandAble 是否已扩展
* @param isHasChild 是否有子节点元素
* @param position 当前节点位置
*/
public TreeElement(int parentLevel, String noteName,
ArrayList<TreeElement> dataList, boolean isExpandAble,
boolean isHasChild, int position) {
super();
this.parentLevel = parentLevel;
this.noteName = noteName;
this.dataList = dataList;
this.isExpandAble = isExpandAble;
this.isHasChild = isHasChild;
this.position = position;
}
public int getPosition() {
return position;
}
public void setPosition(int position) {
this.position = position;
}
public boolean isHasChild() {
return isHasChild;
}
public void setHasChild(boolean isHasChild) {
this.isHasChild = isHasChild;
}
public int getParentLevel() {
return parentLevel;
}
public void setParentLevel(int parentLevel) {
this.parentLevel = parentLevel;
}
public String getNoteName() {
return noteName;
}
public void setNoteName(String noteName) {
this.noteName = noteName;
}
public ArrayList<TreeElement> getDataList() {
return dataList;
}
public void setDataList(ArrayList<TreeElement> dataList) {
this.dataList = dataList;
}
public boolean isExpandAble() {
return isExpandAble;
}
public void setExpandAble(







 本文介绍了如何在Android中使用ListView实现三级菜单,避免了使用ExpandableListView带来的复杂性。通过点击事件触发数据更新,增删子节点数据,实现菜单的展开与收起。在Adapter中根据节点级别和状态定制每个ItemView的显示效果。
本文介绍了如何在Android中使用ListView实现三级菜单,避免了使用ExpandableListView带来的复杂性。通过点击事件触发数据更新,增删子节点数据,实现菜单的展开与收起。在Adapter中根据节点级别和状态定制每个ItemView的显示效果。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4298
4298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








