大家好,我是DX3906

前言
chrome://inspect/#devices 是一个 Chrome 浏览器的内部页面,它允许开发者检查和调试连接到计算机的设备上的 Chrome 浏览器实例。这个页面通常用于远程调试移动设备上的 Chrome 浏览器,例如 Android 设备。
简介
如果你想要访问这个页面,你应该在 Chrome 浏览器的地址栏中输入 chrome://inspect/#devices 并按回车键。这将打开一个页面,列出所有可用的设备和它们的 Chrome 浏览器实例。你可以从这个页面启动远程调试会话,连接到设备上的特定标签页或应用程序,并使用 Chrome 开发者工具对其进行调试。
使用方法
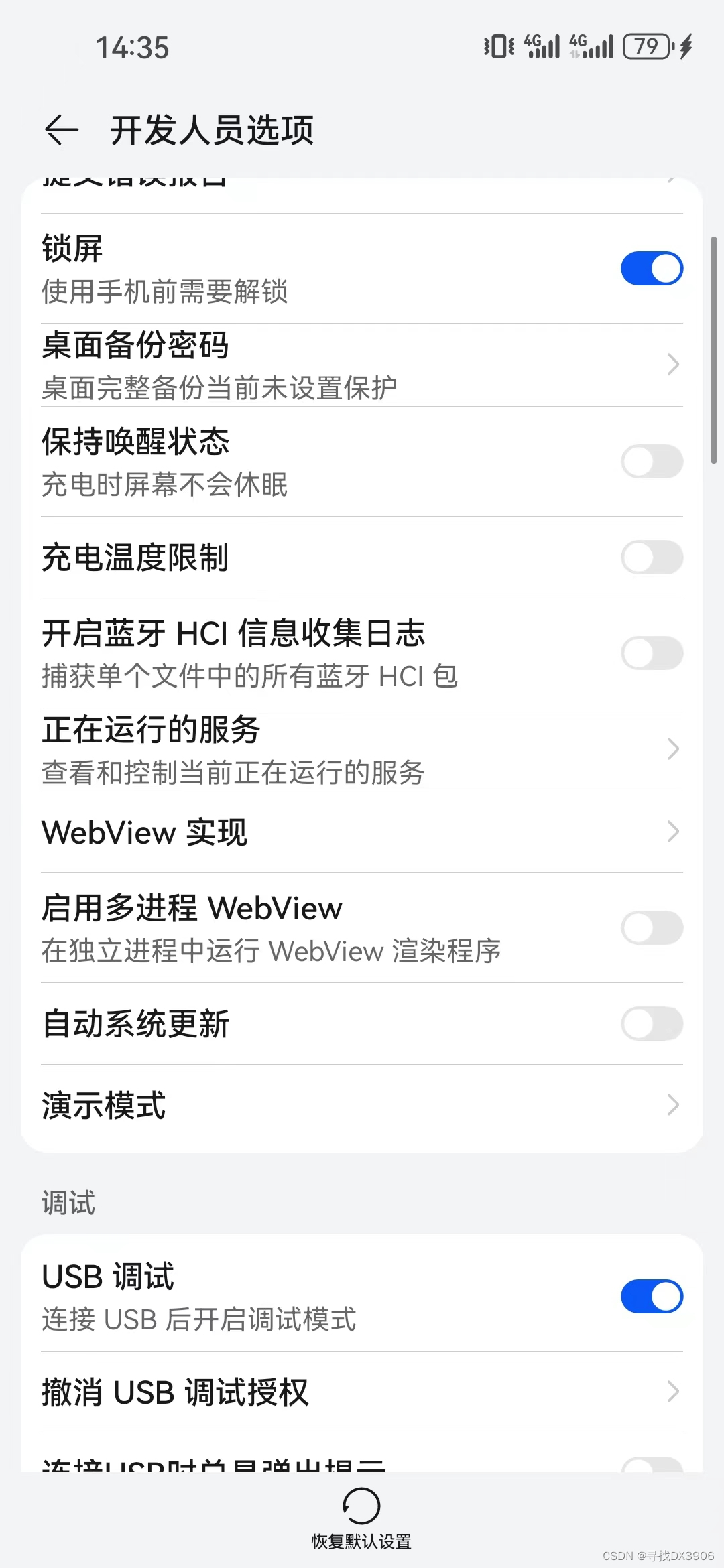
1.请确保您的手机已经启用了开发者选项和USB调试功能,以便通过电脑进行连接和调试。

2.在电脑上安装ADB工具后,通过USB将手机连接至电脑。在命令行终端中中输入adb devices命令,如果能够显示设备信息,说明手机已经成功连接到电脑。
后面会专门分享adb环境的配置 
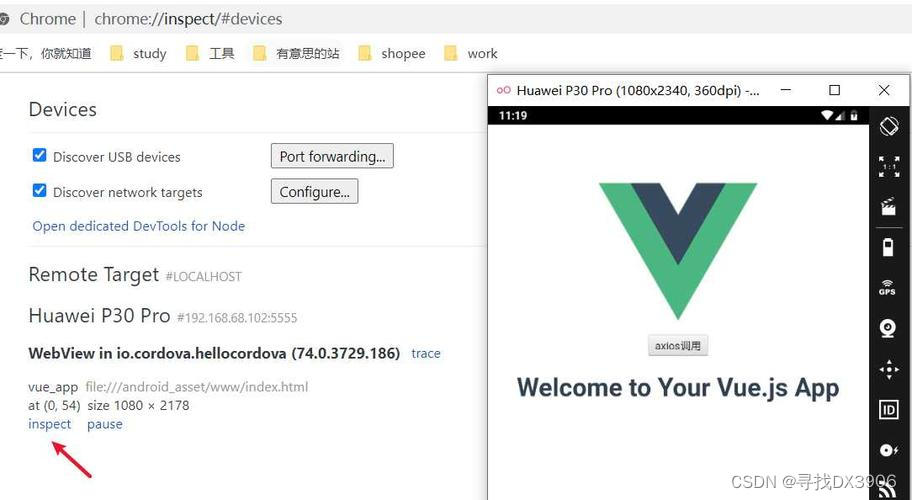
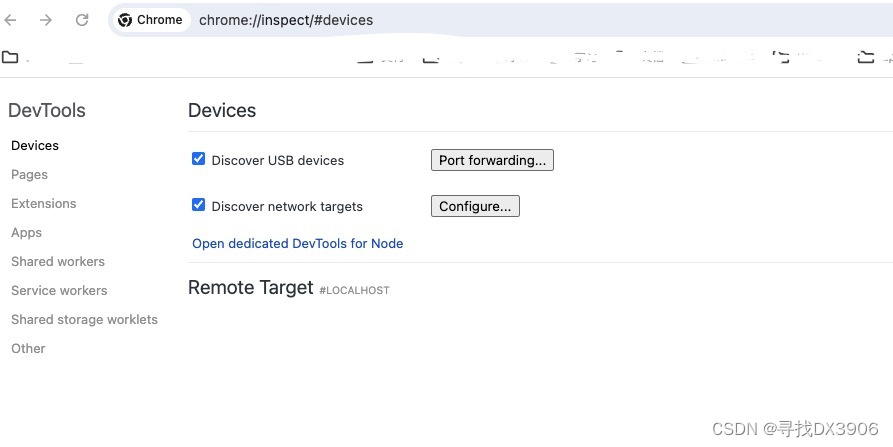
2.现在,在Chrome浏览器的地址栏输入chrome://inspect/#devices,如果页面显示了您的手机设备和打开的H5页面,这表示您的设备已经连接成功。如果没有显示,您可以尝试断开手机连接,然后重新连接。

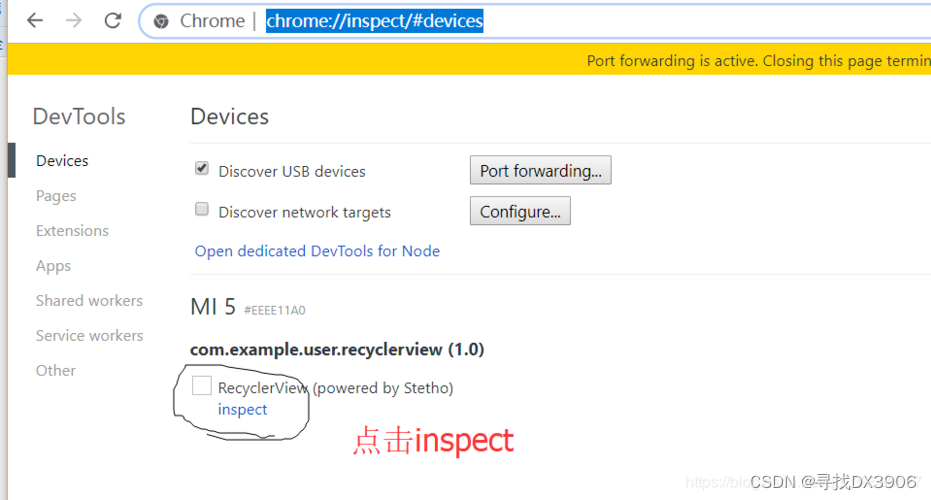
5.在您准备调试的H5页面上,点击"Inspect"按钮以启动开发者工具(DevTools),您可以在其中使用控制台查看API调用情况,检查网络活动,以及使用元素检查器等工具。

请注意,为了使用这个功能,你可能需要在设备上启用开发者模式,并确保你的计算机和设备在同一个 Wi-Fi 网络上,或者通过 USB 连接设备。此外,确保你的 Chrome 浏览器是最新版本,以获得最佳的调试体验。
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~






























 1173
1173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










