前言
前后端数据交互经常会碰到请求跨域,什么是跨域,以及有哪几种跨域方式,这些问题通常出现在Web开发中,当浏览器执行脚本发起请求到不同的域名、协议或端口时,出于安全考虑,浏览器会限制这种跨源HTTP请求。以下是九种常见的跨域解决方案及其实现原理:
一、什么是跨域?
1.什么是同源策略及其限制内容?
同源策略是浏览器实施的一项核心安全机制,它确保了网页只能访问与自身具有相同协议、域名和端口号的资源。这种策略是防止跨站脚本(XSS)和跨站请求伪造(CSRF)等网络攻击的关键。即使两个域名映射到同一个IP地址,只要它们的协议、域名或端口不完全匹配,浏览器就会将它们视为不同的源,从而限制它们之间的交互。

同源策略限制内容有:
- Cookie、LocalStorage、IndexedDB 等存储性内容
- DOM 节点
- AJAX 请求发送后,结果被浏览器拦截了
但是有三个标签是允许跨域加载资源:
- <img>
- <link>
- <script>
2.常见跨域场景
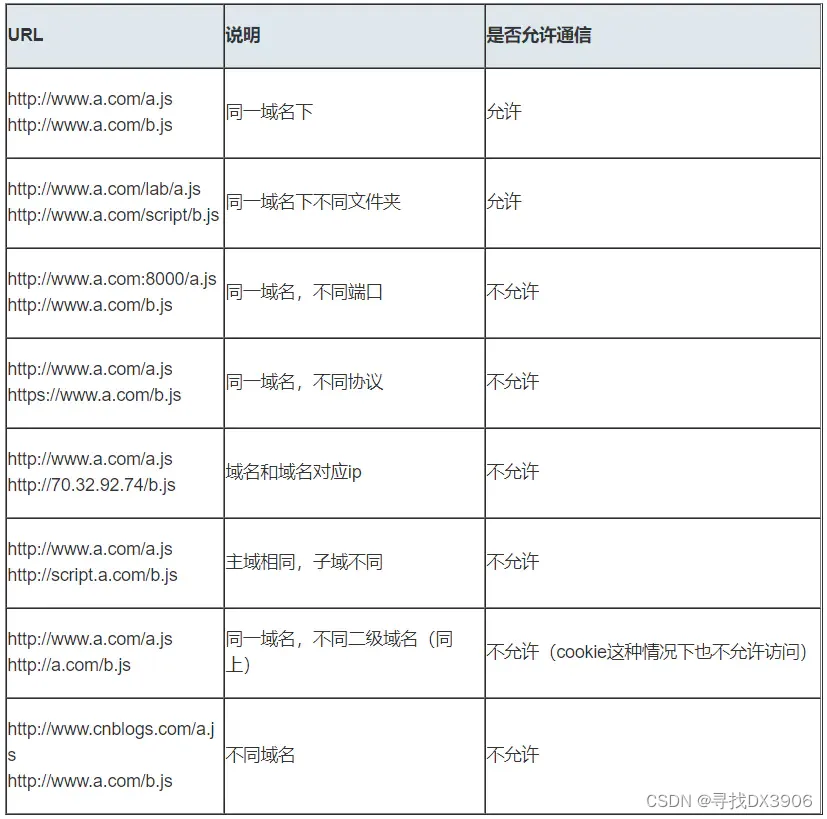
当网页尝试访问与自身不属于同一协议、子域名、主域名或端口的资源时,这种行为被称为“跨域”。简而言之,如果两个URL在协议、子域名、主域名或端口中的任何一个方面存在差异,它们就被视为属于不同的域,而从一个域向另一个域发起的资源请求就是跨域请求。常见跨域场景如下图所示:

特别说明两点:
第一:如果是协议和端口造成的跨域问题“前台”是无能为力的。
第二:跨域识别仅基于URL的协议、域名和端口,与IP地址无关。
这里你或许有个疑问:请求跨域了,那么请求服务器有没有收到?
跨域问题并不阻止请求的发送,实际上请求可以成功地从客户端发送到服务器,并且服务器也能正常处理这些请求并返回数据。问题在于,浏览器出于安全考虑,会拦截来自不同源的响应数据,防止用户访问。这解释了为什么使用表单提交可以实现跨域请求,而Ajax请求则不行。表单提交不涉及获取新的响应内容,因此不会触发浏览器的跨域限制。然而,Ajax请求能够接收响应数据,浏览器认为这可能带来安全风险,因此会阻止这些数据的读取。这也意味着,尽管存在跨域限制,但它们并不能完全防止CSRF攻击,因为请求本身仍然可以被发送出去。
二、跨域解决方案
1.jsonp
1) JSONP原理
利用 <script> 标签没有跨域限制的漏洞,网页可以得到从其他来源动态产生的 JSON 数据。JSONP请求一定需要对方的服务器做支持才可以。
2) JSONP和AJAX对比
JSONP和AJAX相同,都是客户端向服务器端发送请求,从服务器端获取数据的方式。但AJAX属于同源策略,JSONP属于非同源策略(跨域请求)
3) JSONP优缺点
JSONP优点是简单兼容性好,可用于解决主流浏览器的跨域数据访问的问题。缺点是仅支持get方法具有局限性,不安全可能会遭受XSS攻击。
4) JSONP的实现流程
定义一个回调函数,比如命名为
show,这个函数将接收服务器返回的数据。然后,创建一个<script>元素,其src属性设置为需要请求的跨域API地址,并附加一个查询参数callback=show来告知服务器使用这个函数名来包装响应数据。服务器在接收到这个特殊的请求后,会将返回的数据格式化为show('返回的数据')的形式。客户端浏览器接收到这个响应后,会自动执行这个格式化的JavaScript代码,从而调用show函数并处理数据。如果存在多个JSONP请求可能使用相同的回调函数名,开发者需要自定义一个机制来避免函数名冲突。
// index.html
function jsonp({ url, params, callback }) {
return new Promise((resolve, reject) => {
let script = document.createElement('script')
window[callback] = function(data) {
resolve(data)
document.body.removeChild(script)
}
params = { ...params, callback } // wd=b&callback=show
let arrs = []
for (let key in params) {
arrs.push(`${key}=${params[key]}`)
}
script.src = `${url}?${arrs.join('&')}`
document.body.appendChild(script)
})
}
jsonp({
url: 'http://localhost:3000/say',
params: { wd: 'hello word' },
callback: 'show'
}).then(data => {
console.log(data)
})
上面这段代码相当于向http://localhost:3000/say?wd=helloword&callback=show这个地址请求数据,然后后台返回show('hello word'),最后会运行show()这个函数,打印出'我不爱你'
// server.js
let express = require('express')
let app = express()
app.get('/say', function(req, res) {
let { wd, callback } = req.query
console.log(wd)
console.log(callback)
res.end(`${callback}('世界')`)
})
app.listen(3000)
5) jQuery的jsonp形式
JSONP都是GET和异步请求的,不存在其他的请求方式和同步请求,且jQuery默认就会给JSONP的请求清除缓存。
$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"show",//->自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"callback",//->把传递函数名的那个形参callback,可省略
success:function (data){
console.log(data);}
});
2.cors
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。
浏览器将自动处理CORS协议,其核心在于服务器端的配置。一旦服务器端配置了
Access-Control-Allow-Origin头,便激活了CORS机制,允许指定或所有域名进行资源访问。尽管CORS的设置与前端代码无关,但这种机制区分了两种类型的请求:简单请求和复杂请求。简单请求无需额外的预检流程,而复杂请求则需要浏览器先发送一个
OPTIONS预检请求,以确认服务器是否允许跨域访问。
1) 简单请求
只要同时满足以下两大条件,就属于简单请求
条件1:使用下列方法之一:
GET
HEAD
POST
条件2:Content-Type 的值仅限于下列三者之一:
text/plain
multipart/form-data
application/x-www-form-urlencoded
请求中的任意 XMLHttpRequestUpload 对象均没有注册任何事件监听器; XMLHttpRequestUpload 对象可以使用 XMLHttpRequest.upload 属性访问。
2) 复杂请求
如果一个请求不满足CORS的简单请求条件,它就被视为复杂请求。对于复杂请求,CORS协议会在实际通信之前发起一个额外的HTTP查询请求,也就是一个
OPTIONS请求,作为“预检”流程。这个预检请求的目的是确定服务器是否允许即将到来的跨域请求。
我们用PUT向后台请求时,属于复杂请求,后台需做如下配置:
// 允许哪个方法访问我
res.setHeader('Access-Control-Allow-Methods', 'PUT')
// 预检的存活时间
res.setHeader('Access-Control-Max-Age', 6)
// OPTIONS请求不做任何处理
if (req.method === 'OPTIONS') {
res.end()
}
// 定义后台返回的内容
app.put('/getData', function(req, res) {
console.log(req.headers)
res.end('我不爱你')
})接下来我们看下一个完整复杂请求的例子,并且介绍下CORS请求相关的字段
// index.html
let xhr = new XMLHttpRequest()
document.cookie = 'name=xiamen' // cookie不能跨域
xhr.withCredentials = true // 前端设置是否带cookie
xhr.open('PUT', 'http://localhost:4000/getData', true)
xhr.setRequestHeader('name', 'xiamen')
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response)
//得到响应头,后台需设置Access-Control-Expose-Headers
console.log(xhr.getResponseHeader('name'))
}
}
}
xhr.send()//server1.js
let express = require('express');
let app = express();
app.use(express.static(__dirname));
app.listen(3000);
//server2.js
let express = require('express')
let app = express()
let whitList = ['http://localhost:3000'] //设置白名单
app.use(function(req, res, next) {
let origin = req.headers.origin
if (whitList.includes(origin)) {
// 设置哪个源可以访问我
res.setHeader('Access-Control-Allow-Origin', origin)
// 允许携带哪个头访问我
res.setHeader('Access-Control-Allow-Headers', 'name')
// 允许哪个方法访问我
res.setHeader('Access-Control-Allow-Methods', 'PUT')
// 允许携带cookie
res.setHeader('Access-Control-Allow-Credentials', true)
// 预检的存活时间
res.setHeader('Access-Control-Max-Age', 6)
// 允许返回的头
res.setHeader('Access-Control-Expose-Headers', 'name')
if (req.method === 'OPTIONS') {
res.end() // OPTIONS请求不做任何处理
}
}
next()
})
app.put('/getData', function(req, res) {
console.log(req.headers)
res.setHeader('name', 'jw') //返回一个响应头,后台需设置
res.end('我不爱你')
})
app.get('/getData', function(req, res) {
console.log(req.headers)
res.end('我不爱你')
})
app.use(express.static(__dirname))
app.listen(4000)上述代码由http://localhost:3000/index.html向http://localhost:4000/跨域请求,正如我们上面所说的,后端是实现 CORS 通信的关键。
3.postMessage
postMessageAPI是HTML5规范中的一部分,属于少数能够实现跨域通信的Web属性。它主要用于以下场景的数据交换:
- 在主页面与其打开的新标签或窗口之间传输数据。
- 在多个浏览器窗口之间实现消息的传递。
- 允许页面与其嵌入的iframe进行消息交流,即便它们来自不同的源。
postMessage提供了一个跨域通信的桥梁,使得不同域的页面能够安全地交换信息。
postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
otherWindow.postMessage(message, targetOrigin, [transfer]);
message: 将要发送到其他 window的数据。
targetOrigin:通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。
transfer(可选):是一串和message 同时传递的 Transferable 对象. 这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
接下来我们看个例子: http://localhost:3000/a.html页面向http://localhost:4000/b.html传递“我爱你”,然后后者传回"我不爱你"。
// a.html
<iframe src="http://localhost:4000/b.html" frameborder="0" id="frame" onload="load()"></iframe> //等它加载完触发一个事件
//内嵌在http://localhost:3000/a.html
<script>
function load() {
let frame = document.getElementById('frame')
frame.contentWindow.postMessage('我爱你', 'http://localhost:4000') //发送数据
window.onmessage = function(e) { //接受返回数据
console.log(e.data) //我不爱你
}
}
</script>
// b.html
window.onmessage = function(e) {
console.log(e.data) //我爱你
e.source.postMessage('我不爱你', e.origin)
}
4.websocket
WebSocket是HTML5引入的一种持久连接协议,它允许在浏览器和服务器之间建立一个全双工通信渠道,这不仅实现了数据的实时交换,也可以作为解决跨域问题的一种手段。WebSocket与HTTP一样,都是应用层的协议,都运行在TCP之上。不同之处在于WebSocket支持服务器和客户端之间的双向数据流通。在建立WebSocket连接时,会使用HTTP协议,但一旦连接建立,随后的通信就不再依赖HTTP。
原生的WebSocket API可能使用起来较为复杂,而Socket.IO提供了一个更易于使用的封装版本,它简化了WebSocket接口,使得接口更加简洁和灵活。此外,Socket.IO还能为那些不支持WebSocket的旧版浏览器提供兼容性支持。
我们先来看个例子:本地文件socket.html向localhost:3000发生数据和接受数据
// socket.html
<script>
let socket = new WebSocket('ws://localhost:3000');
socket.onopen = function () {
socket.send('我爱你');//向服务器发送数据
}
socket.onmessage = function (e) {
console.log(e.data);//接收服务器返回的数据
}
</script>
server.js
let express = require('express');
let app = express();
let WebSocket = require('ws');//记得安装ws
let wss = new WebSocket.Server({port:3000});
wss.on('connection',function(ws) {
ws.on('message', function (data) {
console.log(data);
ws.send('地球999')
});
})5. Node中间件代理(两次跨域)
代理服务器的工作原理基于一个事实:服务器间通信不受同源策略的限制。其工作流程包括四个主要步骤:
- 接收来自客户端的请求。
- 将该请求转发至目标服务器。
- 接收目标服务器的响应数据。
- 将这些数据转发回客户端。
我们先来看个例子:本地文件index.html文件,通过代理服务器http://localhost:3000向目标服务器http://localhost:4000请求数据。
// index.html(http://127.0.0.1:5500)
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$.ajax({
url: 'http://localhost:3000',
type: 'post',
data: { name: 'xiamen', password: '123456' },
contentType: 'application/json;charset=utf-8',
success: function(result) {
console.log(result) // {"title":"fontend","password":"123456"}
},
error: function(msg) {
console.log(msg)
}
})
</script>
// server1.js 代理服务器(http://localhost:3000)
const http = require('http')
// 第一步:接受客户端请求
const server = http.createServer((request, response) => {
// 代理服务器,直接和浏览器直接交互,需要设置CORS 的首部字段
response.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': '*',
'Access-Control-Allow-Headers': 'Content-Type'
})
// 第二步:将请求转发给服务器
const proxyRequest = http
.request(
{
host: '127.0.0.1',
port: 4000,
url: '/',
method: request.method,
headers: request.headers
},
serverResponse => {
// 第三步:收到服务器的响应
var body = ''
serverResponse.on('data', chunk => {
body += chunk
})
serverResponse.on('end', () => {
console.log('The data is ' + body)
// 第四步:将响应结果转发给浏览器
response.end(body)
})
}
)
.end()
})
server.listen(3000, () => {
console.log('The proxyServer is running at http://localhost:3000')
})// server2.js(http://localhost:4000)
const http = require('http')
const data = { title: 'fontend', password: '123456' }
const server = http.createServer((request, response) => {
if (request.url === '/') {
response.end(JSON.stringify(data))
}
})
server.listen(4000, () => {
console.log('The server is running at http://localhost:4000')
})
上述代码经过两次跨域,值得注意的是浏览器向代理服务器发送请求,也遵循同源策略,最后在index.html文件打印出{"title":"fontend","password":"123456"}
6.nginx反向代理
实现原理类似于Node中间件代理,需要你搭建一个中转nginx服务器,用于转发请求。
通过设置一个nginx服务器作为转发请求的中介,可以实现一种高效的跨域解决方案。这种方法简单易行,只需对nginx配置文件进行调整,无需更改任何前端或后端代码,就能解决跨域问题,同时保持对所有浏览器的兼容性和session支持,且对服务器性能无负面影响。
具体操作是,在nginx中配置一个与domain1相同域名但不同端口的代理服务器,该服务器将请求转发至domain2的接口。在此过程中,还可以更新cookie中的domain信息,使得cookie能够在当前域中被正确写入,从而实现跨域登录。
先下载nginx,然后将nginx目录下的nginx.conf修改如下:
// proxy服务器
server {
listen 81;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080; #反向代理
proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名
index index.html index.htm;
# 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用
add_header Access-Control-Allow-Origin http://www.domain1.com; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
}最后通过命令行nginx -s reload启动nginx
// index.html
var xhr = new XMLHttpRequest();
// 前端开关:浏览器是否读写cookie
xhr.withCredentials = true;
// 访问nginx中的代理服务器
xhr.open('get', 'http://www.domain1.com:81/?user=admin', true);
xhr.send();
// server.js
var http = require('http');
var server = http.createServer();
var qs = require('querystring');
server.on('request', function(req, res) {
var params = qs.parse(req.url.substring(2));
// 向前台写cookie
res.writeHead(200, {
'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly:脚本无法读取
});
res.write(JSON.stringify(params));
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');7.window.name + iframe
window.name的特性在于,其值能够在不同页面间(包括跨域页面)保持不变,即使页面重新加载。此外,window.name能够存储非常大的数据量,支持高达2MB的数据。
其中a.html和b.html是同域的,都是http://localhost:3000;而c.html是http://localhost:4000
// a.html(http://localhost:3000/b.html)
<iframe src="http://localhost:4000/c.html" frameborder="0" onload="load()" id="iframe"></iframe>
<script>
let first = true
// onload事件会触发2次,第1次加载跨域页,并留存数据于window.name
function load() {
if(first){
// 第1次onload(跨域页)成功后,切换到同域代理页面
let iframe = document.getElementById('iframe');
iframe.src = 'http://localhost:3000/b.html';
first = false;
}else{
// 第2次onload(同域b.html页)成功后,读取同域window.name中数据
console.log(iframe.contentWindow.name);
}
}
</script>
b.html为中间代理页,与a.html同域,内容为空。
// c.html(http://localhost:4000/c.html)
<script>
window.name = '地球ss'
</script>总结:通过iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操作。
8.location.hash + iframe
实现原理: a.html欲与c.html跨域相互通信,通过中间页b.html来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
实现过程如下:a.html首先向c.html发送一个hash值。c.html接收到这个hash值之后,接着将这个值传递给b.html。最终,b.html将获取到的结果通过更新a.html的hash值来反馈给a.html。在这个过程中,a.html和b.html属于同一域,即本地服务器的3000端口;而c.html则位于不同的域,即4000端口。
// a.html
<iframe src="http://localhost:4000/c.html#helloword"></iframe>
<script>
window.onhashchange = function () { //检测hash的变化
console.log(location.hash);
}
</script>
// b.html
<script>
window.parent.parent.location.hash = location.hash
//b.html将结果放到a.html的hash值中,b.html可通过parent.parent访问a.html页面
</script>
// c.html
console.log(location.hash);
let iframe = document.createElement('iframe');
iframe.src = 'http://localhost:3000/b.html#hellowordsss';
document.body.appendChild(iframe);
9.document.domain + iframe
这种方法仅适用于具有相同二级域名的场合,例如a.test.com和b.test.com。只需在页面上设置document.domain='test.com',明确两个页面共享相同的主域,即可实现跨域通信。
其工作原理是:通过JavaScript在两个页面上均设置document.domain属性为共同的主域,从而使得它们在浏览器中被视为同一域的一部分。
我们看个例子:页面a.html获取页面b.html中a的值
// a.html
<body>
helloa
<iframe src="http://baidu:3000/b.html" frameborder="0" onload="load()" id="frame"></iframe>
<script>
document.domain = 'baidu'
function load() {
console.log(frame.contentWindow.a);
}
</script>
</body>
// b.html
<body>
hellob
<script>
document.domain = 'baidu'
var a = 100;
</script>
</body>
三、总结
CORS提供了一种全面的解决方案,允许执行所有类型的HTTP请求,从而解决了跨域问题。相比之下,JSONP虽然只能处理GET请求,但它的优势在于兼容性,能够支持较旧的浏览器,并且能够向那些尚未实现CORS的服务器请求数据。
无论是使用Node.js作为中间件代理,还是通过nginx设置反向代理,它们的核心原理都是绕过浏览器的同源策略限制,允许服务器间的通信不受此策略约束。
在实际开发中,CORS和nginx反向代理是两种常用的解决跨域问题的方法。CORS通过服务器端设置来允许特定域名的访问,而nginx反向代理则通过配置服务器转发请求和响应,简化了跨域请求的处理。这两种方法因其稳定性和灵活性,被广泛应用于现代Web开发中。
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~



























 2212
2212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










