NULL是指对象为空;
undefine是指对象类型未定义;
DOM:文档对象模型
dom就是利用js对html标签的增删改查;
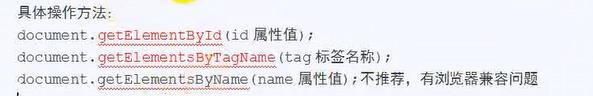
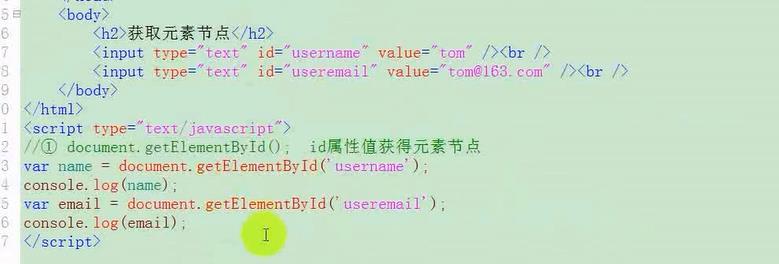
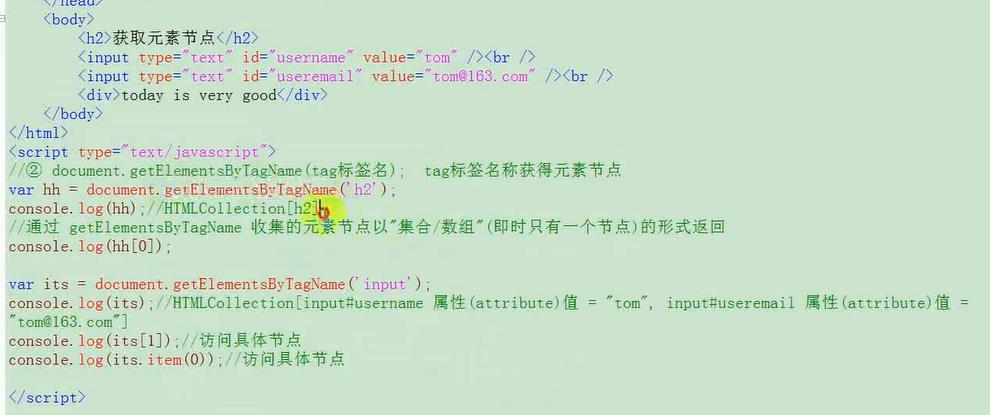
获得元素标签节点:
第三中方法通常是放在form表单中应用;
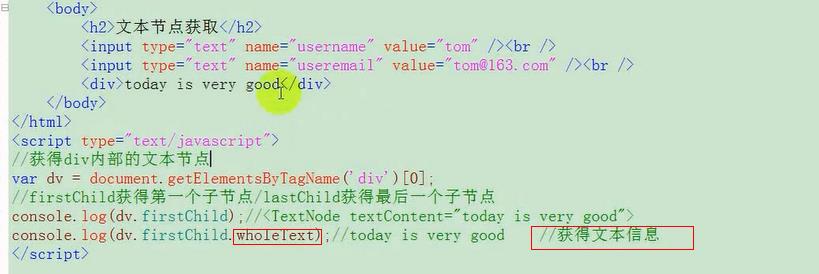
获得文本节点:
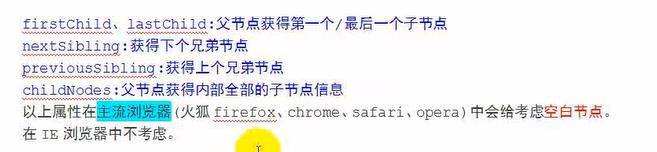
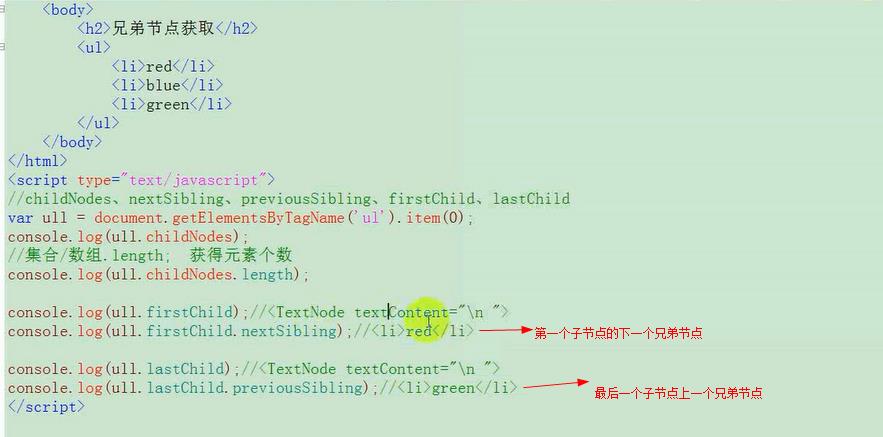
获得兄弟节点:
空白节点当成了文本节点;
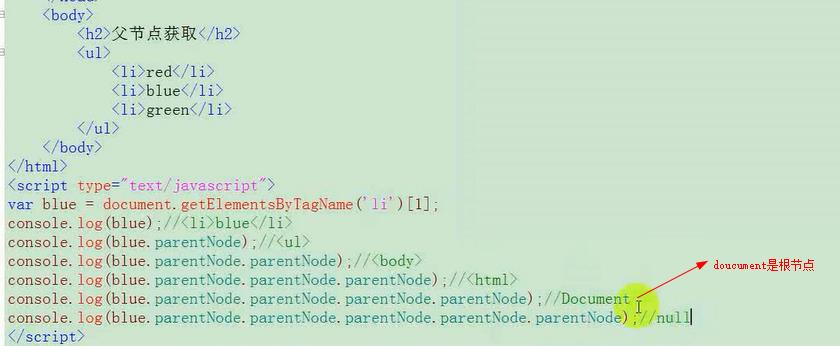
父节点:
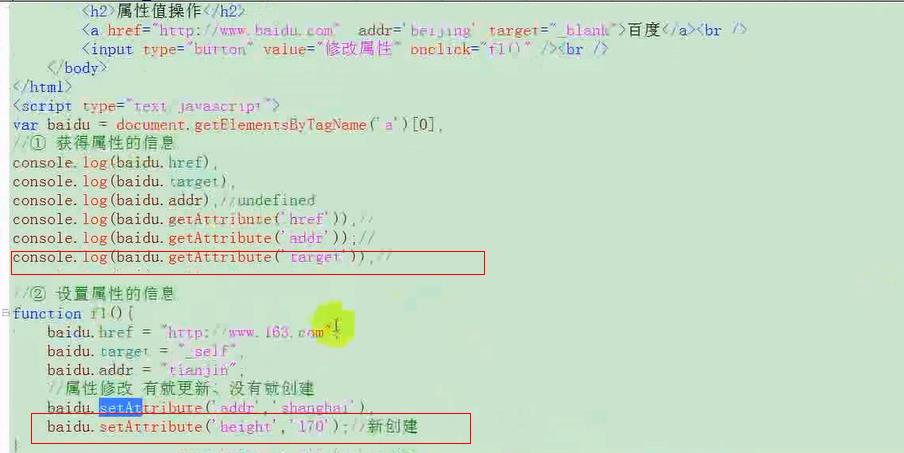
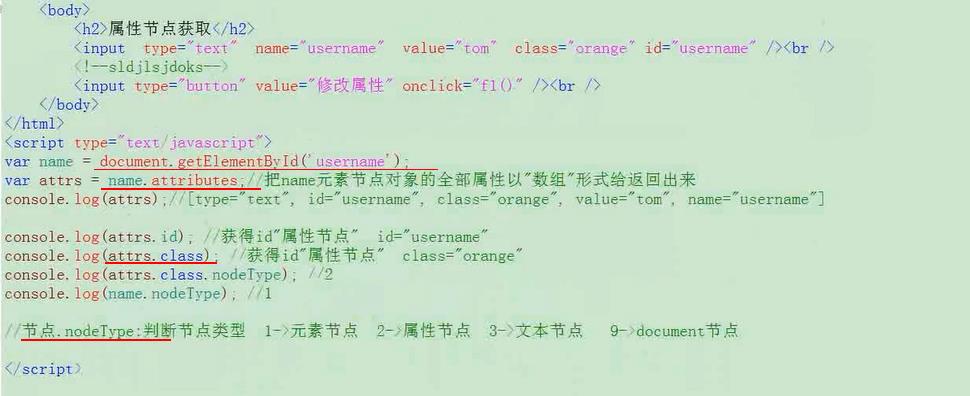
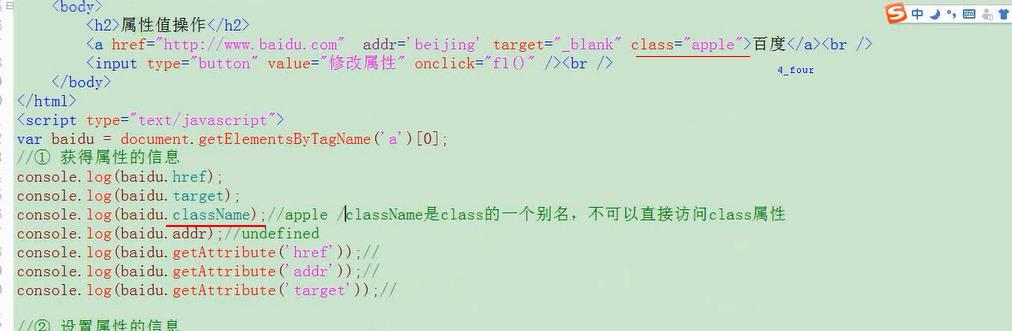
属性值操作及属性节点获取:
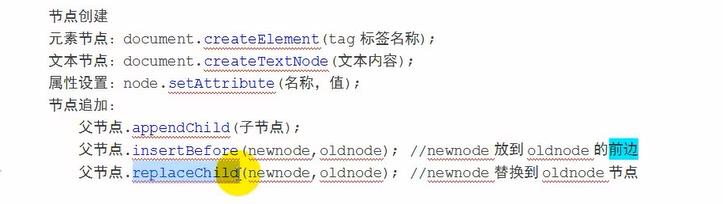
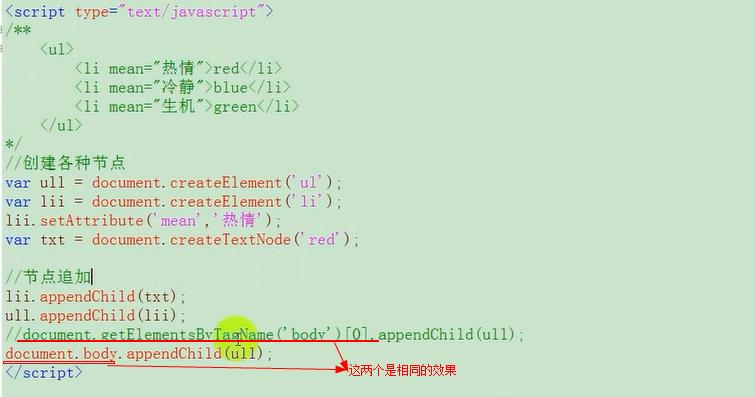
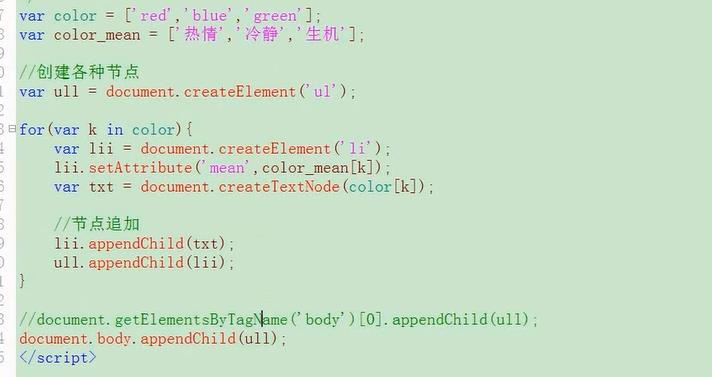
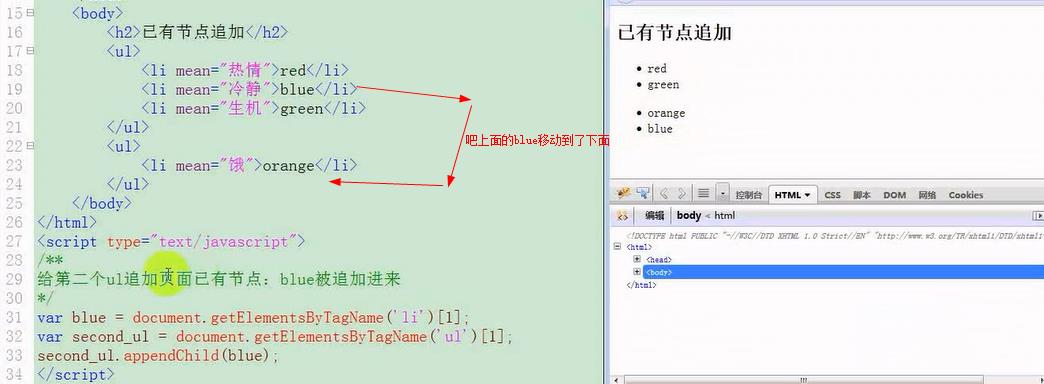
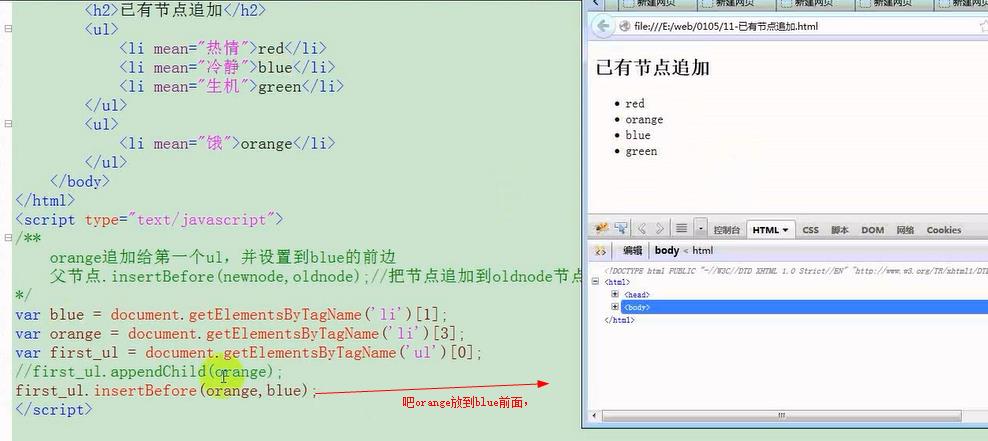
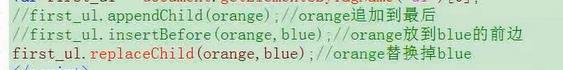
节点追加:
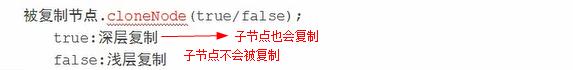
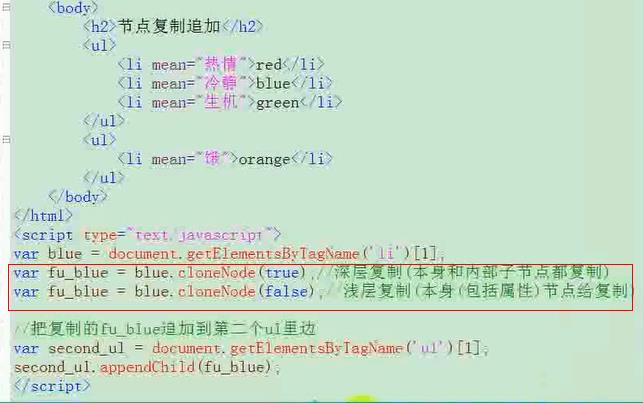
节点的复制:
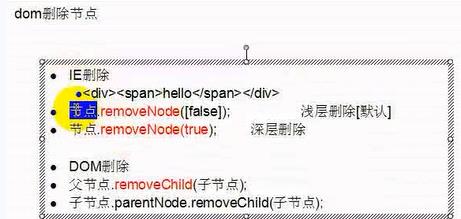
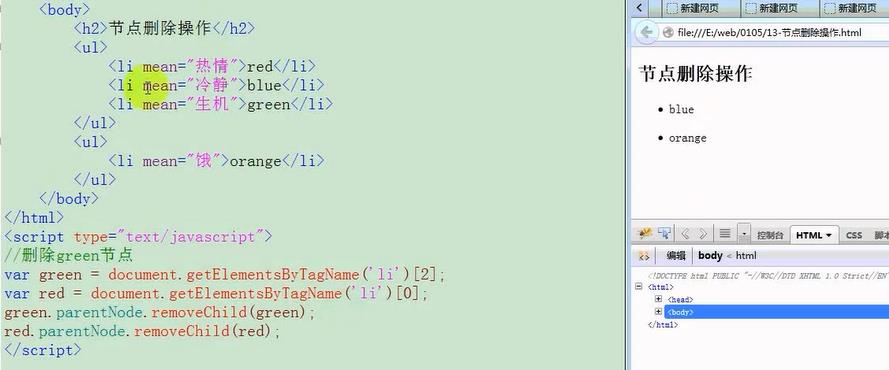
节点的删除:
通过父节点来删除子节点;
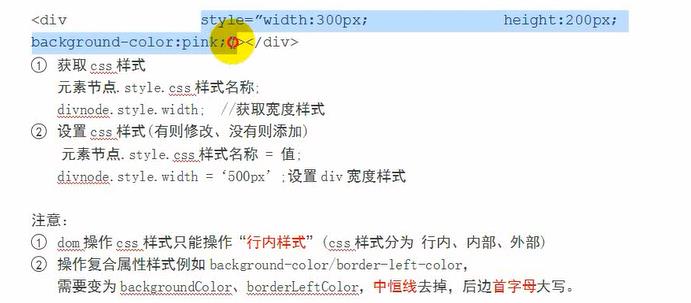
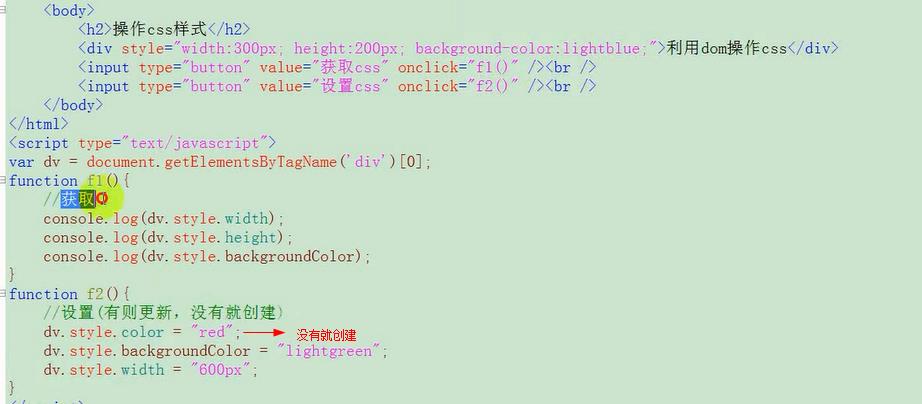
DOM对css样式的操作:
注意class属性要通过className来访问;
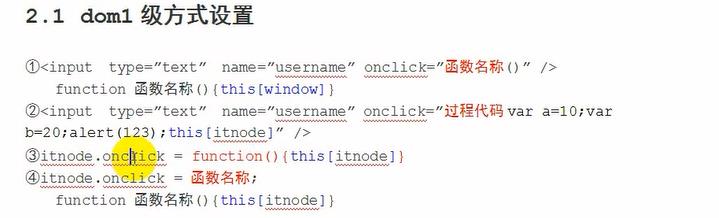
事件操作:
取消dom1级事件:itnode.οnclick=null;
第一中方式中的this代表window;其他三种方式中的this代表元素节点对象;
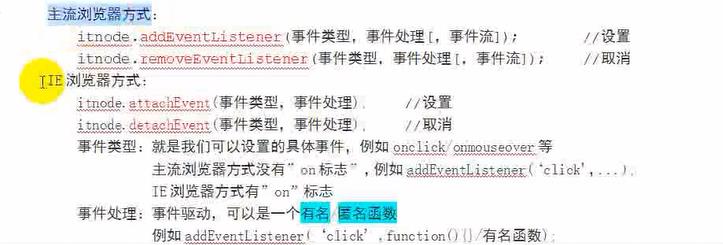
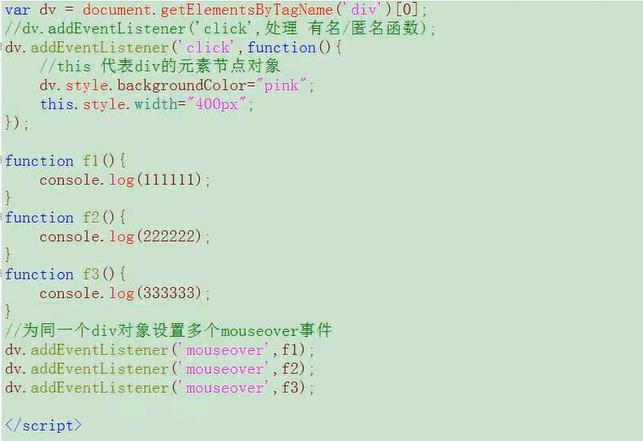
dom2级设置事件:
IE中的使用:
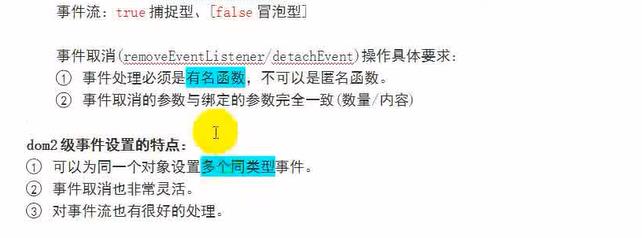
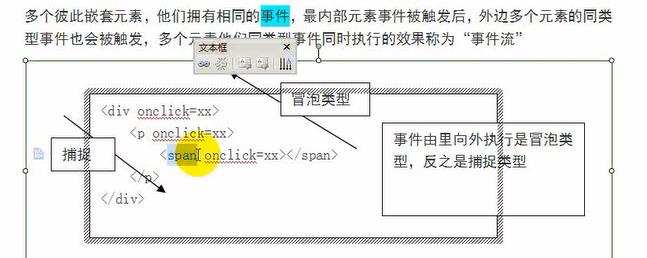
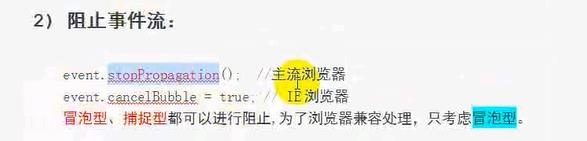
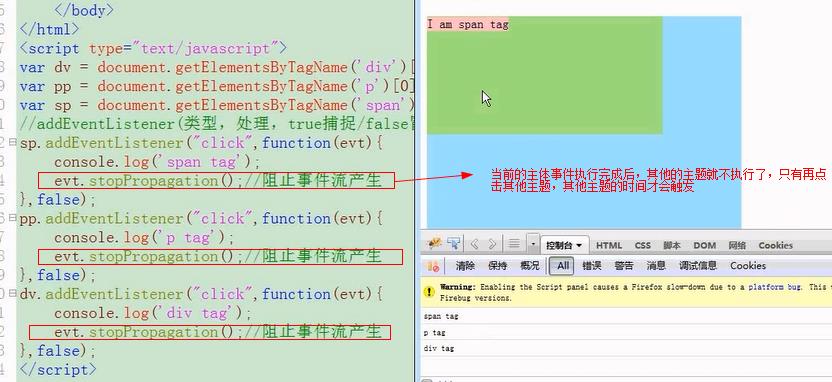
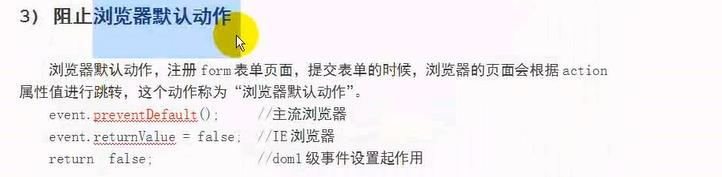
事件流操作:
默认冒泡false;
IE浏览器默认是冒泡型:IE9之后支持捕捉和冒泡型;
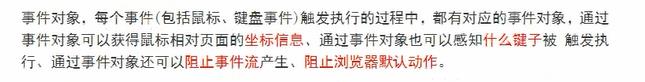
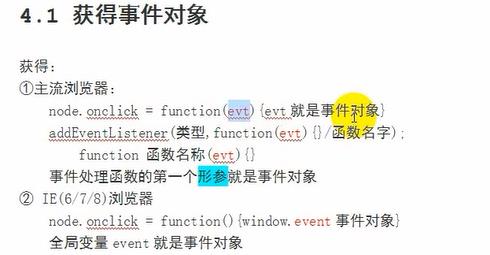
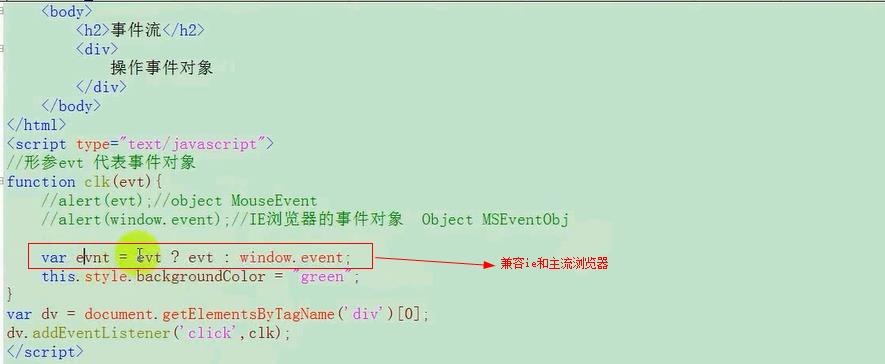
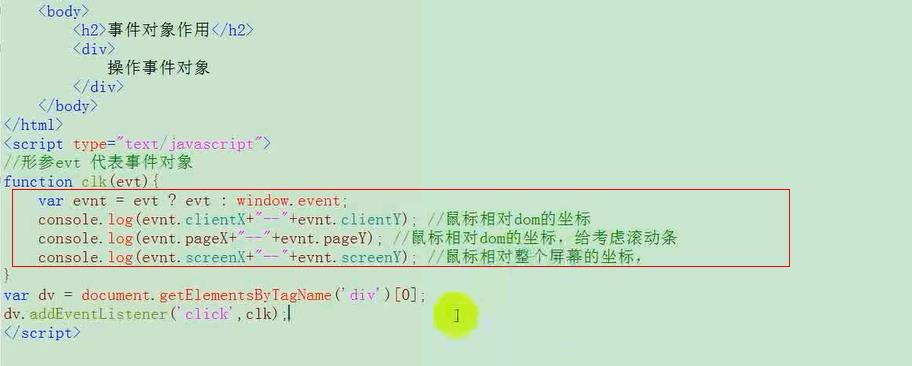
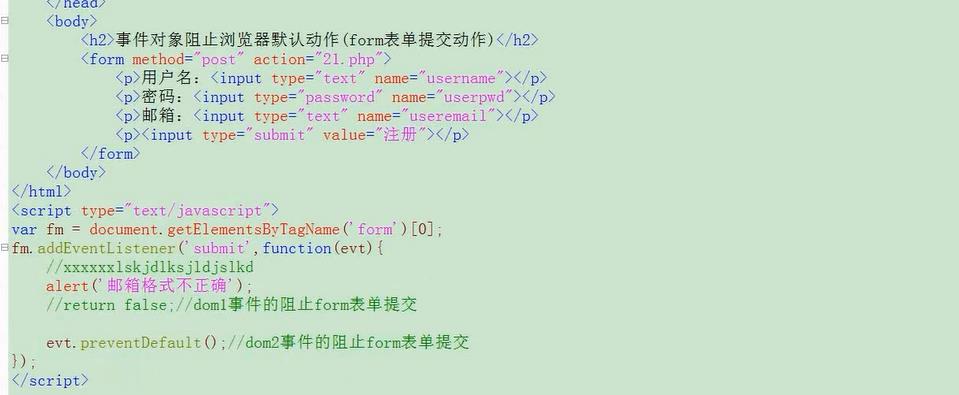
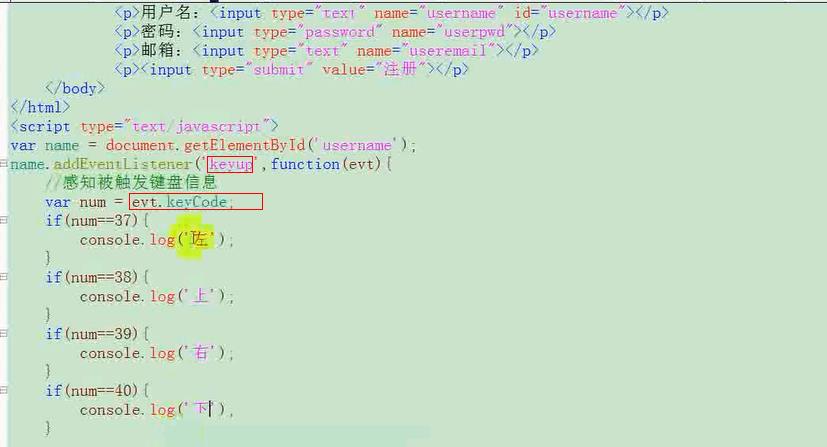
事件对象:
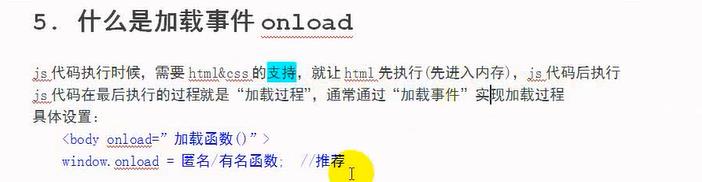
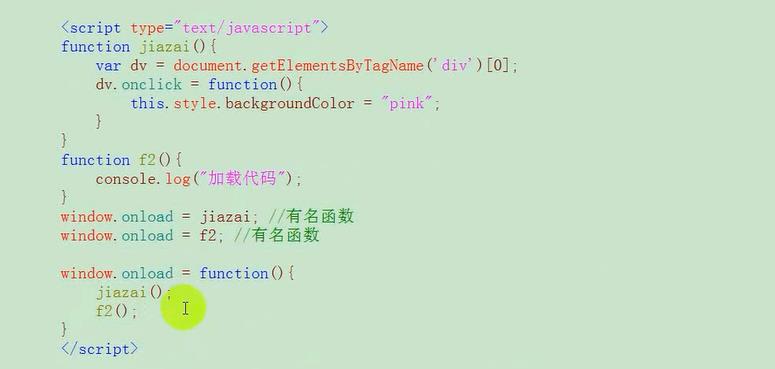
加载事件:




































































 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








