SDWebImage实现图片展示、缓存、清除缓存
1.
/*
图片显示
*/
[self.imageView sd_setImageWithURL:[NSURL URLWithString:urlString]];
[self imageCachesWithUrl:[NSURL URLWithString:model.mediumLogo]];
2.
/*
图片缓存
*/
-(void)imageCachesWithUrl:(NSURL*)url{
SDWebImageManager *manager = [SDWebImageManager sharedManager];
[manager downloadImageWithURL:url options:SDWebImageRetryFailed progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"显示当前进度");
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
NSLog(@"下载完成");
}];
}
3./*
清理图片缓存
*/
float tmpSize = [[SDImageCache sharedImageCache] getSize];
[[SDImageCache sharedImageCache] clearDisk];
// float tmpSize = [[SDImageCache sharedImageCache]checkTmpSize];
// [[SDWebImageManager sharedManager].imageCache clearMemory];
// float tmpSize= [SDWebImageManager sharedManager].imageCache.getSize;
NSString *clearCacheName = tmpSize >= 1 ? [NSString stringWithFormat:@"清理缓存(%.2fM)",tmpSize/1000000] : [NSString stringWithFormat:@"清理缓存(%.2fK)",tmpSize/1000];
NSLog(@"%@",clearCacheName);
获取图片
[self.imgBtn1.bgImgView sd_setImageWithURL:[NSURL URLWithString:arr[0]] placeholderImage:[UIImage imageNamed:@"img_holder_a"] completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {
CGFloat w = CGImageGetWidth(image.CGImage);
CGFloat h= CGImageGetHeight(image.CGImage);
}];
1.加载动图
FLAnimatedImageView
SDWebImage加载多张图片,有时候,程序有时候会出现异常卡顿,严重的时候甚至会直接崩溃,查看原因,控制台返回时内存溢满。
SDWebimage会做三件事,一判断本地是否有这张图,二有的时候直接从本地取图片,三没有的时候去网络下载。
通过对SDWebImage代码的分析,发现他都会调用下面这个方法:
| |
其中有这行代码:
| |
图片取出来的时候就已经巨大无比,占用了很大的内存,导致内存来不及释放就崩溃。
点进这个sd_imageWithData方法内部,发现这里面对图片的处理是直接按照原大小进行的,如果图片过大将导致占用了大量内存。所以我们需要在这里对图片做一次等比的压缩。
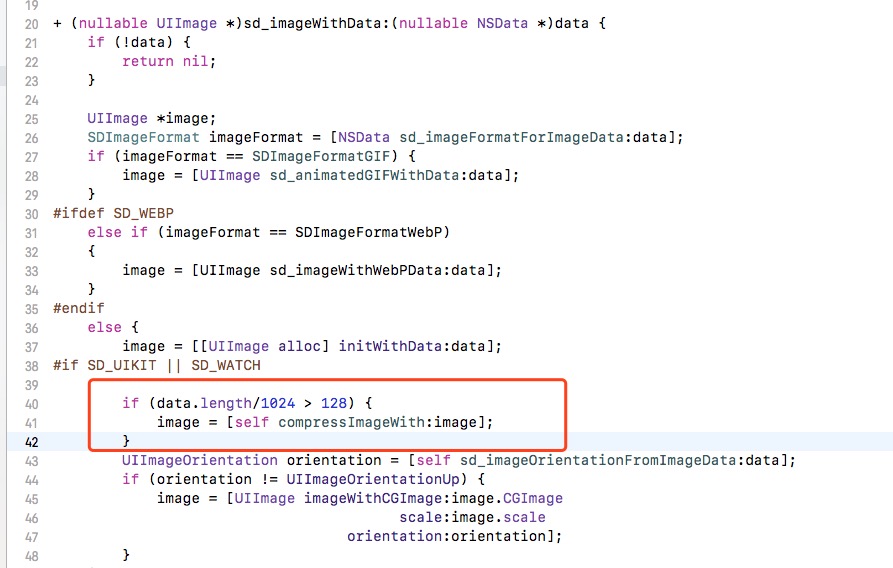
1.在UIImage+MultiFormat这个类里面添加如下压缩方法
| |
然后在UIImage+MultiFormat文件中调用如下代码
如下图:
| |
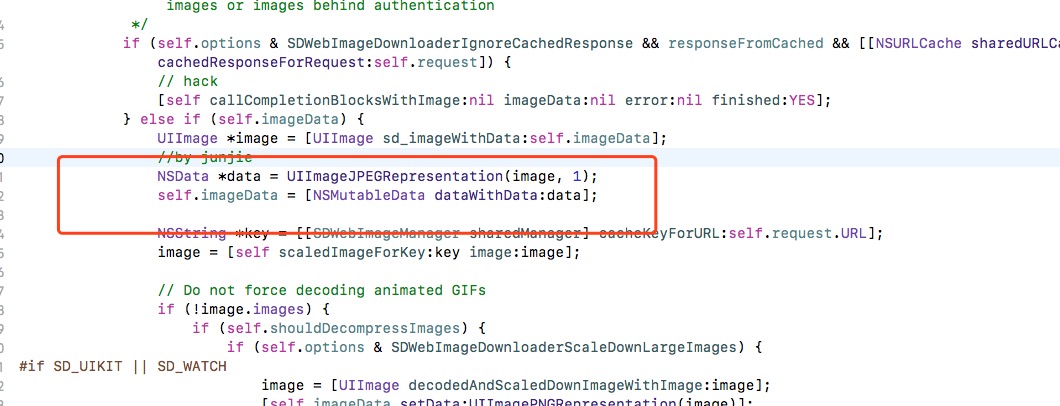
2.在SDWebImageDownloaderOperation中将接下来的data数据用第一步中等比转换后的image来获取。
在didCompleteWithError代理方法中,如下图:
添加代码
| |






















 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








