<pre name="code" class="html">tabs.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Log.i("test", "onPageSelected:page" + arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
Log.i("test", "onPageScrolled:" + "arg0:" + arg0 + "," + "arg1:" + arg1 + "," + "arg2:" + arg2);
}
@Override
public void onPageScrollStateChanged(int arg0) {
switch (arg0) {
case 0:
Log.i("test", "onPageScrollStateChanged:" + "idle");
break;
case 1:
Log.i("test", "onPageScrollStateChanged:" + "dragging");
break;
case 2:
Log.i("test", "onPageScrollStateChanged:" + "setting");
break;
default:
Log.i("test", "onPageScrollStateChanged:" + arg0);
break;
}
}
});onPageScrollStateChanged的状态有三种,分别是闲置,拖动,沉淀状态(相当于手指放开后的filing状态):
public static final int SCROLL_STATE_IDLE = 0;public static final int SCROLL_STATE_DRAGGING = 1;public static final int SCROLL_STATE_SETTLING = 2;onPageSelected:通过手指滑动到达了新的一页的时候会回调,刚进来显示第一页的时候不会调用
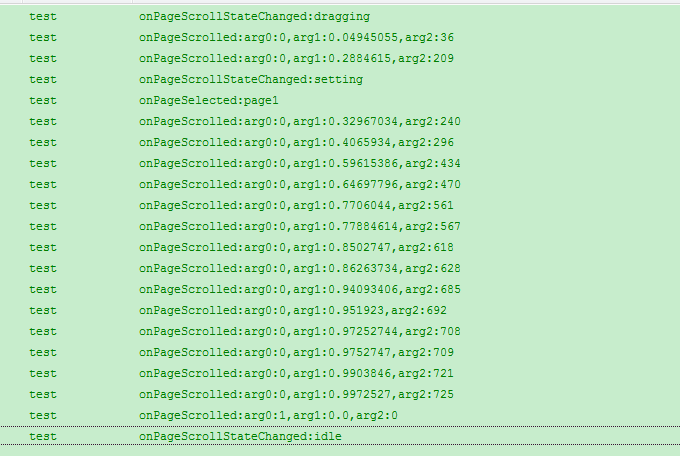
onPageScrolled:页面发生滑动的时候都会调用
1.手指向左滑动翻过了一页(0->1):onPageScrolled中的第二个参数逐渐从0到1,第三个参数从0到页面的宽度(因为刚好滑过了一个屏幕)
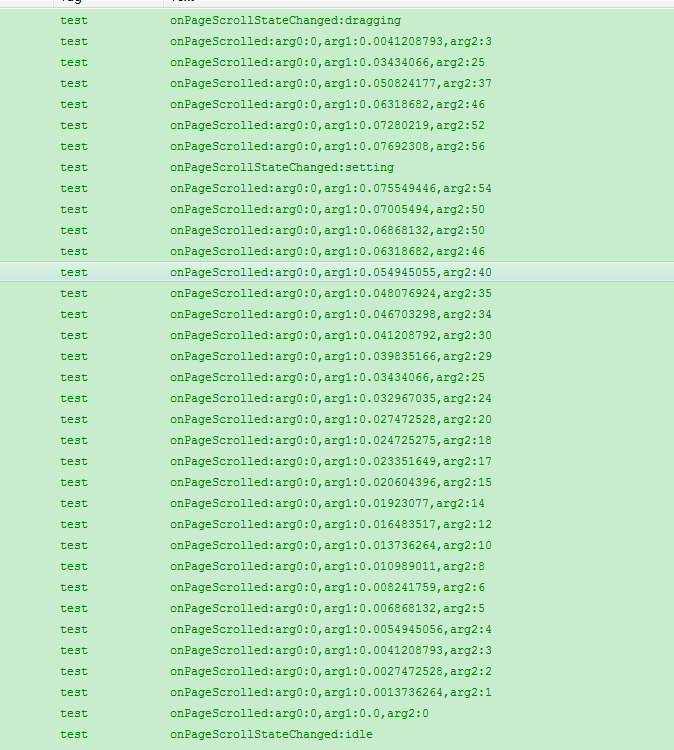
2.手指向左滑动没有翻过了一页(0->1):onPageScrolled的后两个参数都是从0变大,由于没有翻过一页,所以变大后又逐渐变小
2.手指向右滑动翻过了一页(2->1):onPageScrolled中的第二个参数逐渐从1到0,第三个参数从页面的宽度到0(因为刚好滑过了一个屏幕)

























 5955
5955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








