前段时间搭建了hexo 博客,并将其部署至github。页面地址为cyang812.github.io,链接在此
搭建教程在这:hexo搭建教程
当时只是将博客部署至github,后来发现有时候上github确是有些慢,尤其是在通过pac模式科学上网时.
所以打算,将其同时部署至Coding,这个过程并不困难,只需添加一行代码。
一、步骤
1、注册Coding账号。这个很简单,就不说了,需要注意的是注册时的个性后缀(global keys)是不可更改的,用户名可更改但是不可使用已存在的用户名,即别人正在使用的。
2、在Coding上创建一个项目,项目名最好和你的账户用户名相同,这样比较方便。
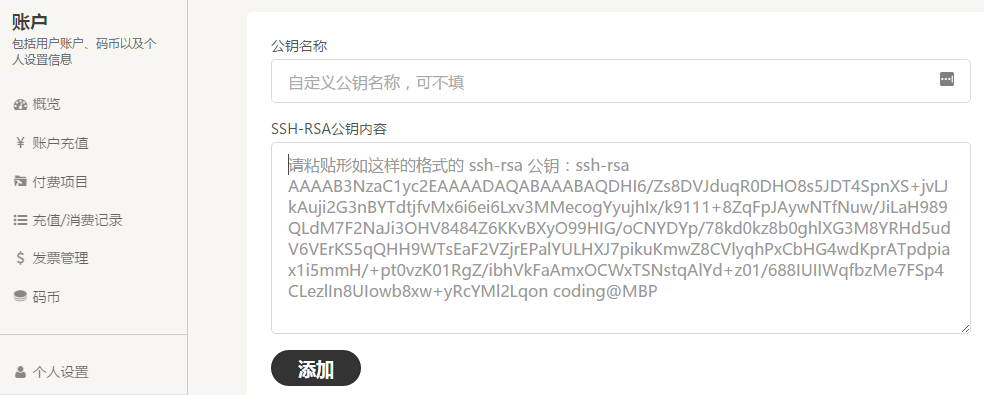
3、在账户设置中添加ssh公钥。如果之前已经配置过github的公钥,则在本地文件夹中存在了,例如C:\Users\C_YANG_HEN\.ssh。复制这个文件夹下的id_rsa.pub 内容添加到如下界面。

添加完成后,在git bash中输入ssh -T git@git.coding.net
如出现Coding.net Tips : [Hello ! You've conected to Coding.net by SSH successfully! ]表示添加成功。
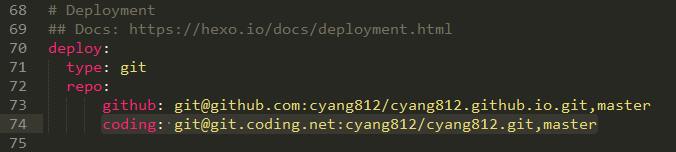
4、修改本地hexo文件中的配置文件_config.yml,修改deploy。在原本github的代码下面添加部署至coding的代码.
如下coding: git@git.coding.net:cyang812/cyang812.git,master,名字改为自己的。
修改后的样子是如下图:
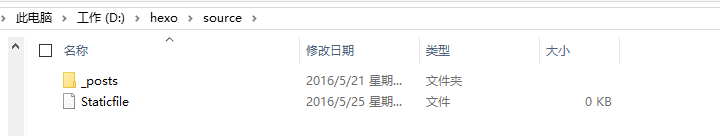
5、在本地source文件夹中添加一个文件,在git中执行如下代码。
cd source/
touch Staticfile #名字必须是Staticfile之后source文件夹应该如下图:
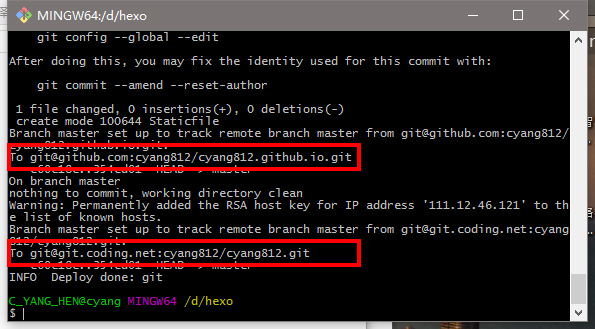
6、执行hexo g和hexo d 这两条命令。此时博客就已经部署至两个平台了。
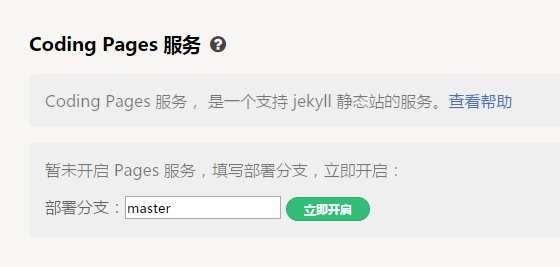
7、进入Coding项目管理,在代码菜单中,开启page服务。注意框里要填master。之后稍等一段时间,就可以通过域名cyang812.coding.me访问博客了。

开启之后的样子大概是这样:(可选择绑定到已有的域名,这需要先在域名解析里设置)
二、错误及说明
1、添加ssh这一步,由于之前通过git部署至github时,就在本机生成一个ssh了,这里只需去复制哪一个就好,添加到Coding里。
2、在Coding中开启pages服务,在框里不要选默认,要填master,因为代码是在这个分支中的。
3、开启page服务后,通过youename.coding.me域名访问博客出现404 page not found ,此时确保以上步骤正确的情况下,等待多一点时间,大概10分钟吧。



























 1184
1184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








