本系列所有文章可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873
因为涉及到QML线程看到这个例子,发现它是属于Qt Quick Example这个系列的。这个系列共有19个demo,涵盖了Qt Quick中多种元素,有空我们把这个系列一篇篇做下来,相信是一趟不错的旅途~
好了,在我们编写应用程序,尤其是用户界面程序,多线程往往是避不开的一个话题。界面卡死超过3秒,估计许多用户就打算Ctrl+Alt+Delete了...
那么Qt当然也为我们编写多线程提供了便利,在Widgets中呢我们通常使用QThread来完成多线程,那对于更强调用户体验的QML而言呢,就不得不提到WorkerScript了。
WorkScript 包含了一个属性source来声明一个js文件,用来开辟一个新的线程以处理那些耗时的计算。更详细的介绍,大家可以查看Manual。
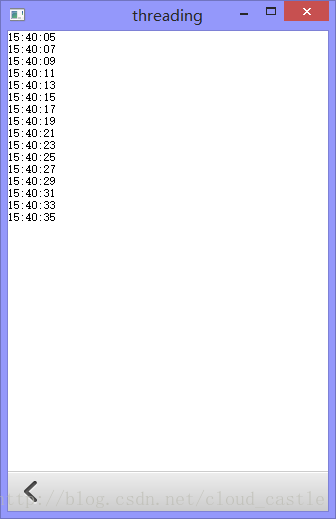
程序运行起来是我们熟悉的选择界面:
1)Threaded ListModel
这个例子比较简单,介绍了如何使用WorkScript 在一个新的线程中更新ListModel。
程序由两个文件构成:
timedisplay.qml:
import QtQuick 2.0
Rectangle {
color: "white"
width: 200
height: 300
ListView {
anchors.fill: parent
model: listModel
delegate: Component {
Text { text: time }
}
ListModel { id: listModel }
WorkerScript {
id: worker
source: "dataloader.js" // 声明js处理函数
}
// ![0]
Timer { // 2秒间隔定时器
id: timer
interval: 2000; repeat: true
running: true
triggeredOnStart: true
onTriggered: {
var msg = {'action': 'appendCurrentTime', 'model': listModel}; // 这里将ListModel对象作为sendMessage()的参数,除此以外,其他QObject对象类型都不被允许
worker.sendMessage(msg); // 调用sendMessage()运行WorkerScript的计算
}
}
// ![0]
}
}dataloader.js:
// ![0]
WorkerScript.onMessage = function(msg) { // 处理函数的格式如下WorkerScript.onMessage = function()....
if (msg.action == 'appendCurrentTime') {
var data = {'time': new Date().toTimeString()};
msg.model.append(data); // 注意到这里的model由msg参数声明
msg.model.sync(); // 该函数专为WorkScript而生,用来保存WorkScript对ListModel的修改
}
}
// ![0]以上就是一个基本的WorkScript的实现,下面来看一个稍微复杂一点的例子:
2)WorderScript
这个例子使用了多线程在后台计算帕斯卡三角形(Pascal's Triangle),并且有意采用了一种并非很优化的算法(通过二项式好像可以直接求,我不太记得了),使得我们可以体会到后台计算而界面依然保持响应的效果。
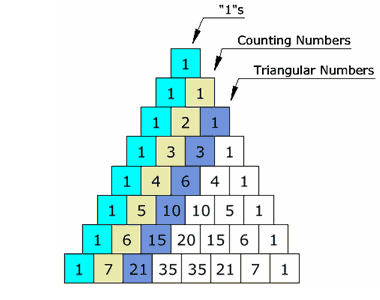
至于什么是Pascal's Triangle,我放张图想必大家不会陌生,其实它就是我们说的杨辉三角:
也就是说,每个小方格的值等于其上面两个方格数值之和。
而在我们这个程序中,方格的层数为64层,如果是使用这种累加的方法到得到任意一个方格的值,自然是一个比较费时的操作。
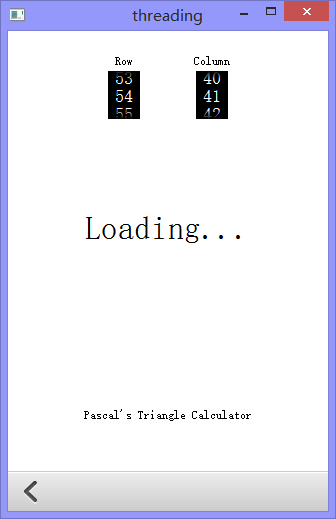
先看下运行效果:
可以看到,当我选择了第54行,41列的方格时,下方的结果变成了"Loading...",但界面并没有卡死,我们依然可以后退,或是选择新的方格。
workerscript.qml:
import QtQuick 2.0
Rectangle {
width: 320; height: 480
//! [1]
WorkerScript {
id: myWorker
source: "workerscript.js"
onMessage: { // 注意到这个的onMessage与js中的onMessage不同,这里用来更新界面显示,而非执行计算,类似信号槽,响应js中的sendMessage
if (messageObject.row == rowSpinner.value && messageObject.column == columnSpinner.value){ //Not an old result
if (messageObject.result == -1)
resultText.text = "Column must be <= Row";
else
resultText.text = messageObject.result;
}
}
}
//! [1]
Row {
y: 24
spacing: 24
anchors.horizontalCenter: parent.horizontalCenter
//! [0]
Spinner { // 自定义的Spinner控件
id: rowSpinner
label: "Row"
onValueChanged: { // 值改变调用线程函数
resultText.text = "Loading...";
myWorker.sendMessage( { row: rowSpinner.value, column: columnSpinner.value } );
}
}
//! [0]
Spinner {
id: columnSpinner
label: "Column"
onValueChanged: {
resultText.text = "Loading...";
myWorker.sendMessage( { row: rowSpinner.value, column: columnSpinner.value } );
}
}
}
Text {
id: resultText
y: 180
width: parent.width
horizontalAlignment: Text.AlignHCenter
wrapMode: Text.WordWrap
font.pixelSize: 32
}
Text {
text: "Pascal's Triangle Calculator"
anchors { horizontalCenter: parent.horizontalCenter; bottom: parent.bottom; bottomMargin: 50 }
}
}workerscript.js:
//Will be initialized when WorkerScript{} is instantiated
var cache = new Array(64); // 64x64 的二维数组
for (var i = 0; i < 64; i++)
cache[i] = new Array(64);
function triangle(row, column) { // 定义函数triangle行列的合法性
if (cache[row][column]) // 如果缓存中计算过该方格的值,直接返回
return cache[row][column]
if (column < 0 || column > row) // 行数必须大于等于列数
return -1;
if (column == 0 || column == row) // 左右两侧值均为 1
return 1;
return triangle(row-1, column-1) + triangle(row-1, column); // 否则递归调用该函数计算方格数值
}
//! [0]
WorkerScript.onMessage = function(message) {
//Calculate result (may take a while, using a naive algorithm) // 原注:可能会花点时间噢,因为使用了一个天真的算法~
var calculatedResult = triangle(message.row, message.column);
//Send result back to main thread
WorkerScript.sendMessage( { row: message.row, // 类似信号槽,返回数据在WorkerScript中的onMessage中响应
column: message.column,
result: calculatedResult} );
}
//! [0]
Spinner.qml:
import QtQuick 2.0
Rectangle {
width: 64
height: 64
property alias value: list.currentIndex
property alias label: caption.text
Text {
id: caption
text: "Spinner"
anchors.horizontalCenter: parent.horizontalCenter
}
Rectangle {
anchors.top: caption.bottom
anchors.topMargin: 4
anchors.horizontalCenter: parent.horizontalCenter
height: 48
width: 32
color: "black"
ListView {
id: list
anchors.fill: parent
highlightRangeMode: ListView.StrictlyEnforceRange
preferredHighlightBegin: height/3
preferredHighlightEnd: height/3
clip: true
model: 64
delegate: Text {
font.pixelSize: 18;
color: "white";
text: index;
anchors.horizontalCenter: parent.horizontalCenter
}
}
Rectangle {
anchors.fill: parent
gradient: Gradient {
GradientStop { position: 0.0; color: "#FF000000" }
GradientStop { position: 0.2; color: "#00000000" }
GradientStop { position: 0.8; color: "#00000000" }
GradientStop { position: 1.0; color: "#FF000000" }
}
}
}
}



























 3789
3789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








