CardView的简单使用
- cardView是android 5.0新特性中提供的一个新控件,通过源码可以看到cardView是继承字FrameLayout,属于容器,说以在使用的时候是用来包裹子控件的。
- 下面介绍一下简单的使用方法,可以给子控件添加圆角,阴影
给子控件添加圆角效果
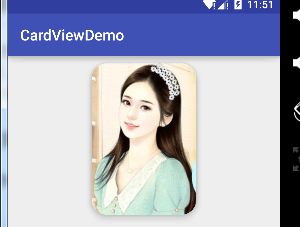
- 先来给一张美女图片添加圆角效果
-
布局文件如下:
<android.support.v7.widget.CardView android:clickable="true" android:foreground="?android:attr/selectableItemBackground" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal" app:cardCornerRadius="10dp" app:cardElevation="8dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/meinv"/> </android.support.v7.widget.CardView> -
然后就可以展示了
- 效果还是不错的,这里看几个参数
- foreground:给cardView添加点击时候的产生的波纹效果。
- cardCornerRadius:设置圆角大小
-
cardElevation:阴影大小
-
这时候我们希望给Button也添加这种效果,但是当我们给Button设置背景时,点击波纹效果就没有了,这时候需要给button设置背景selector,
-
drawable文件夹下创建btn_selector.xml文件,内容如下
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/btn_color"/> <corners android:radius="4dp"/> </shape> </item> <item android:drawable="?android:selectableItemBackground"/> </layer-list> -
然后button的背景设置
<android.support.v7.widget.CardView android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" app:cardCornerRadius="8dp" app:cardElevation="8dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/btn" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:background="@drawable/btn_selector" android:text="点击进入" android:textSize="20sp" android:layout_height="wrap_content"/> </android.support.v7.widget.CardView> -
这时候,点击Button就有波纹的效果了。
- 但是在低版本的模拟器上,对于图片并没有点击波纹的效果,圆角效果还是有的,对于button控件,如果也跟上面那样设置背景,直接就挂了,应该是不支持,这个还不懂怎么兼容,有知道的朋友提供一下信息。在android5.0模拟器上是没问题的,5.0之前的就不行了。























 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








