前端兼容性的几个场景
在兼容性上面以前也很少做,因为开发一直使用chrome调试,所以只考虑了chrome下是否正常工作,当然也是因为目前很多主流浏览器都会优先使用chrome内核,
最近工作空闲下来,把遗留的兼容性给解决了不少,心情大悦!本以为兼容性是非常难处理的,不过还好有我们的各种大牛同事的帮手,感谢侯哥,在兼容性上造诣颇深
查看浏览器的内核的网址(绝对是神器!)
http://ie.icoa.cn/
Q1:检查ie浏览器版本
(browser=="Microsoft Internet Explorer" && (trim_Version=="MSIE6.0" || trim_Version=="MSIE7.0" || trim_Version=="MSIE8.0"))Q2:字符串去空处理的不兼容场景:value.trim().split(” “);
上面代码在ie上面是会报错的,修改成下面形式即可
结果: $.trim(value).split(” “);
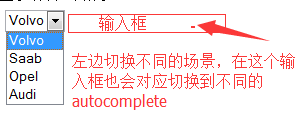
Q3:autocomplete插件的多个输入框切换显示与隐藏在ie下面选择列表在切换输入款后列表漂到浏览器左上方
这个问题描述不一定清楚,见下图:
原因分析:如下面被注释的代码部分:我最先在输入框那个位置添加了很多隐藏的输入框(在页面加载的时候我一次性初始化了全部包括隐藏了的autocomplete输入框),点击左侧的切换框选中不同的选型后,切换到不同的自动完成输入框,比如切换到城市或者是客户的自动完成列表,这个时候会因为我设置了type=“hidden”的原因,导致输入框执行autocomplete的js的时候获取输入框坐标的left和top位置均为0,导致在ie浏览器下面下拉列表位置偏移,
autocomplete的位置获取代码如下
show: function() {
var offset = $(input).offset();
element.css({
width: typeof options.width == "string" || options.width > 0 ? options.width : $(input).width(),
//这里因为type="hidden"的原因导致无法获取位置
top: offset.top + input.offsetHeight,
left: offset.left
}).show();解决该问题有两种方式:
- 第一种:每次切换的时候再去加载一个autocomplete 这样优点是解决了位置偏移问题,缺点是每次都要重写加载一个autocomplete,造成多次请求后台数据,多次渲染页面,代价太大。
- 第二种:type=”hidden”这种方式改成用样式控制,所有输入框都处于一个div下面,那么每次切换都隐藏div下面所有input,接着再把需要显示的input显示出来
上述两种择优选择了第二种解决autocomplete获取不到input框的位置的问题,从而解决飘逸问题,在ie6、7、8下面完美运行
var selectValue = $(this).children('option:selected').val();
if (selectValue == 1) {//城市
$("#in_selectWarehouseLevel").val(1)
$("#buyerAllWarehouseWrap input").hide();
$("#in_selectCity").show();
//document.getElementById("in_selectCity").type = "text"
//document.getElementById("in_selectWarehouse").type = "hidden"
//document.getElementById("in_selectCityArea").type = "hidden"
//document.getElementById("in_selectArea").type = "hidden"
} else if (selectValue == 2) {//仓库
$("#in_selectWarehouseLevel").val(2)
$("#buyerAllWarehouseWrap input").hide();
$("#in_selectWarehouse").show();
//document.getElementById("in_selectWarehouse").type = "text"
//document.getElementById("in_selectCity").type = "hidden"
//document.getElementById("in_selectCityArea").type = "hidden"
//document.getElementById("in_selectArea").type = "hidden"
} else if (selectValue == 3) {//仓库城市区域
$("#in_selectWarehouseLevel").val(3)
$("#buyerAllWarehouseWrap input").hide();
$("#in_selectCityArea").show();
$("#in_selectArea").show();
//document.getElementById("in_selectCityArea").type = "text"
//document.getElementById("in_selectArea").type = "text"
//document.getElementById("in_selectWarehouse").type = "hidden"
//document.getElementById("in_selectCity").type = "hidden"
}
})
Q4:导航栏menu的下拉菜单点击总是点到内容页的问题
看到这个问题一般人都知道是因为z-index的级别比内容页的小导致的,一般这种情况考虑调整z-index还有可能需要调整position的relative位置,比如
#menu nav{*position: relative;*z-index: 2}Q5:ie浏览器下面对于js普通的对象支持不友好出错
比如下面代码,在ie8下面是会直接报错的,这个时候,错误很明显,直接提示不允许,逗号的出现,为什么我会写逗号呢?因为考虑后期可能会添加一些字段,所以我预留了逗号,一直在chrome浏览器下面也没出现问题。所以习惯性添加逗号,就像写js习惯性后面添加;号
var person={
id:3,
name:luosan,
age:23,改进方式:所有对象属性的赋值最后都不残留逗号
var person={
id:3,
name:luosan,
age:23Q6:遨游浏览器兼容模式下面点击菜单栏下拉列表页面不跳转
傲游浏览器本身就是比较坑的自称双核浏览器,在webkit模式下没问题,切换到ie模式问题就多了,通过查询浏览器内核发现是ie7版本的内核,
这个时候最坑的问题来了,傲游浏览器的兼容模式没有开发者模式!!!
那么怎么办呢?我现在ie浏览器的ie7模式下打开页面,发现下拉菜单点击跳转正常!真是奇了怪了,就是一个window.location.href = “myPage.html”;为什么会跳转不过去呢?终于从网络上直接搜window.location发现问题了,原来很多浏览器不太兼容这种写法
window.location.href 换成top.window.location = ”myPage.html";//在遨游浏览器阉割ie7下面正常跳转!问题解决**总结:虽然解决方式最后发现都挺简单,但是没尝试之前确实觉得挺艰难的,而且也靠我们侯哥强大的ui工程师的帮手,在解决问题的思路上面更快地找到了切入点,帮助提升了不少解决的效率。

























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








