一、浏览器内核是用什么开发的
C#, C ,C++,delphi,ObjC 等都可以
理论上你几乎可以用任何语言, 比如你用Flash做个可以输入地址载入页面的exe也未尝不可, 同样python也是可以的。
但是由于对这类使用密度很大的工具应用需要考虑综合性能,所以最好是能够高效执行的代码,比如上面的delphi和一批C系的语言。
二、浏览器中的单核与双核
浏览器双核是指有两套软件用来展示网页(即渲染引擎),如果一个引擎展示某个网站失败,就会自动换用引擎,保证网页完美显示。
例如 搜狗双核就是webkit和trident两个核
1、Trident/Gecko双核浏览器
虽然IETab能实现部分需求,但是深度订制的毕竟还是不一样,所以Trident/Gecko双核浏览器就诞生了。
2、Trident/WebKit双核浏览器
现在国内最主流的“双核”浏览器基本都是这个架构,360极速浏览器、世界之窗浏览器极速版、傲游3搜狗浏览器3、QQ浏览器、枫树浏览器、快快浏览器、百度浏览器、阿云浏览器(后期版本)、太阳花浏览器,其中最奇葩的是傲游3。其它双核浏览器都是基于Chromium的,而傲游是基于WebKit的,但是偏偏又用的是V8引擎。
3、Trident/Gecko/WebKit三核浏览器
目前能见的应该就是日本的Lunascape,Avant增加了WebKit内核之后也会归类到这里。说实话,Lunascape真的很难用,真的很奇葩。各个内核相对独立,外壳本身不够强化,稳定性不高,所以还不如用回单核浏览器。
三、如何开发自己的浏览器
从整个浏览器的工作周期来看包括:
①首先是联网模块
包括域名解析(这个可以忽略)、发起请求,连接线程的管理等(单线程请忽略)
②然后是解析模块
包括了html的解析、DOM树的建立等。尤其是html的解析,会涉及到容错方面的考虑,DOM树要考虑各种场景下的效率
③渲染模块
根据你建立的DOM树,按照网页所描述的内容展示字体、色块等,这个没什么好说的。
还有其他,比如网页对象的管理、页面事件的响应(那些OnClick什么的,好吧我不知道这个是不是html1.0里的东西)插件管理(flash和java)
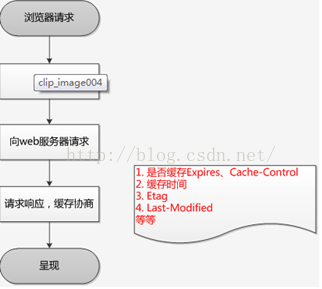
四、浏览器缓存机制
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV = "Pragma" CONTENT = "no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
一般在硬件中,缓存在硬件中分一级缓存,二级缓存。但在软件中的缓存却不一样。
狭义上讲缓存就叫高速缓存,严格讲就是将数据暂时存放到某个地方。
至于存到什么地方就有很多方式,可放到文件,内存中(如session),还有cache(高速缓存),还有 cookie,viewstate,这些是我们经常用到的,但可以认为他们是缓存数据。其实cache跟session有相似功能,但 cache可在代码中设置过期时间,依赖项。所谓依赖项(例如:微软的类cachedependcy sqlCacheDependency)当依赖项变动了,系统会通知cache过期,无效。以上只是说缓存,缓存有服务器缓存,客户端缓存。
浏览器缓存就是当你打开一个网页,浏览器会自动下载副本到你电脑上,就相当于你另存为网页到某个地方而已,只不过这里是自动而已。当然不是浏览器能把各种 网页都能下载到本地电脑上,它是有特殊情况。一般html,后者request是get请求,而post一般不缓存。
Expires策略:
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
Web服务器告诉浏览器在2012-11-28 03:30:01这个时间点之前,可以使用缓存文件。发送请求的时间是2012-11-28 03:25:01,即缓存5分钟。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
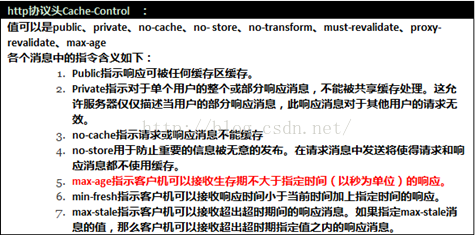
Cache-control策略(重点关注):
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。

Last-Modified/If-Modified-Since:
Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
If-Modified-Since:当资源过期时,发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。
Etag/If-None-Match:
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。
I If-None-Match:当资源过期时,发现资源具有Etag声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。
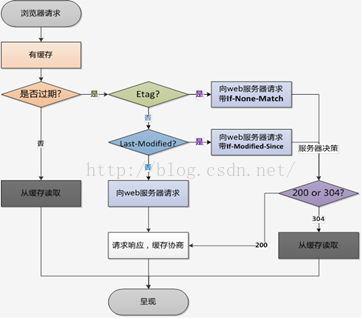
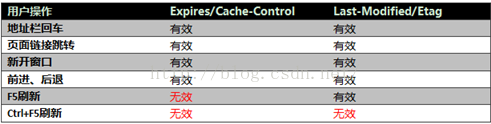
用户行为与缓存:
浏览器缓存行为还有用户的行为有关!!!
浏览器第一次请求:
浏览器再次请求时:

五、Android WebView
Webkit是一个开源的浏览器排版和渲染引擎,包含WebCore和JavascriptCore。WebKit有众多的实现(Qt、Gtk, windows, chromium, android, etc)。
Android 4.0平台的Web引擎框架采用了WebKit中的WebCore,javascript引擎则是采用google的V8引擎。Android 4.0的webkit采用了和chromium 12.0.742.130中webkit相同的codebase,webkit版本为534.30。
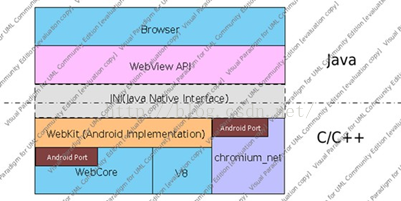
由于Android系统本身是用Java编写的,那么,webkit与系统相关部分只能用Java编写,同时也可以提供一些Java API提供给应用开发者调用,而由于webkit底层的排版部分与系统关系不是很大,则使用C/C++编写。那么,Android webkit的结构就很清晰了,分为:Java层和C层。两者的通信通过Java Native Interface实现。

WebView是处于Java层的视图模块,通常在Android Native App中插入的html页面也是构建与WebView之上,包括了页面的浏览,请求的处理。很多Native App在开发的时候,部分更新率高的模块,都会选择使用WebView来渲染html页面,从而可以方便内容更新。
关于Android chrome,更多就是一些小道消息了。
chrome for Android是Chromium的派生。Android自带浏览器虽然与Chrome有一些共享代码,但是两者有非常大的区别,两个开发团队进行了两种完全不同的开发。
未来Android浏览器和chrome for Android之间必然会统一。WebView一直以来都是Android的核心组件,以前只有在操作系统升级的时候才会更新。由于Android版本的发布速度一般较慢,并且各个厂商之间的节奏又有所不同,不是所有的手机和平板电脑都能同时升级到最新版本的(如果真要升级的话),这样就导致了用户无法使用最新的功能,或受到安全漏洞的威胁。在KitKat发布后,Chrome开发团队承认了这个问题,并且打算把浏览器引擎变成一个定期更新的组件。
从Android Lollipop开始,有一个新功能叫可升级的WebView。顾名思义,现在这个WebView作为一个常规的app,能从Google Play上得到更新。这不仅保证了重要的安全更新能及时部署到设备上,也使得新的功能和API能及时推送给依赖WebView的应用的开发者们。
六、iOS上的WebView
在ios中有自己的浏览器组件,他就是UIWebView,UIWebView是iOS上对WebKit的封装,WebKit是渲染引擎,UIWebView是渲染引擎和JS引擎的组合。
UIWebView是基于移动版的Safari的,所以它的性能表现十分有限。特别是在对几乎每个Web应用都会使用的JavaScript,表现的尤为糟糕。
在WWDC 2014发布会上发布iOS 8中,apple公布了WebKit框架,这意味着OSX和IOS开发者将共用同样的开发库,新改变可以提高开发者编写的代码的重复使用性。WebKit框架使用WKWebView来代替IOS的UIWebView和OSX的WebView,并且使用Nitro JavaScript引擎,这意味着所有第三方浏览器运行JavaScript将会跟safari一样快。
七、Android webkit
Webkit是一个开源的浏览器排版和渲染引擎,包含WebCore和JavascriptCore。WebKit有众多的实现(Qt、Gtk, windows, chromium, android, etc)。
Android 4.0平台的Web引擎框架采用了WebKit中的WebCore,javascript引擎则是采用google的V8引擎。Android 4.0的webkit采用了和chromium 12.0.742.130中webkit相同的codebase,webkit版本为534.30。
由于Android系统本身是用Java编写的,那么,webkit与系统相关部分只能用Java编写,同时也可以提供一些Java API提供给应用开发者调用,而由于webkit底层的排版部分与系统关系不是很大,则使用C/C++编写。那么,Android webkit的结构就很清晰了,分为:Java层和C层。两者的通信通过Java Native Interface实现。



























 2815
2815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








