OpenGL ES _ 入门_01
OpenGL ES _ 入门_02
OpenGL ES _ 入门_03
OpenGL ES _ 入门_04
OpenGL ES _ 入门_05
OpenGL ES _ 入门练习_01
OpenGL ES _ 入门练习_02
OpenGL ES _ 入门练习_03
OpenGL ES _ 入门练习_04
OpenGL ES _ 入门练习_05
OpenGL ES _ 入门练习_06
OpenGL ES _ 着色器 _ 介绍
OpenGL ES _ 着色器 _ 程序
OpenGL ES _ 着色器 _ 语法
OpenGL ES_着色器_纹理图像
OpenGL ES_着色器_预处理
OpenGL ES_着色器_顶点着色器详解
OpenGL ES_着色器_片断着色器详解
OpenGL ES_着色器_实战01
OpenGL ES_着色器_实战02
OpenGL ES_着色器_实战03

学习目标
使用着色器渲染一张图片
核心步骤
- 创建着色器程序
- 加载顶点坐标
- 加载纹理坐标
- 加载纹理
- 绘制
代码讲解
1.由于着色器编译 链接过程较为繁琐,我封装了一下,文件名为"OSShaderManager.h" 和"OSShaderManager.m"
如果你对着色器程序加载过程不熟悉请参考OpenGL ES _ 着色器 _ 程序
代码:
// 第一步.创建我们的对象
self.shaderManager = [[OSShaderManager alloc]init];
// 第二步.编译连个shader 文件
GLuint vertexShader,fragmentShader;
NSURL *vertexShaderPath = [[NSBundle mainBundle]URLForResource:@"Shader" withExtension:@"vsh"];
NSURL *fragmentShaderPath = [[NSBundle mainBundle]URLForResource:@"Shader" withExtension:@"fsh"];
if (![self.shaderManager compileShader:&vertexShader type:GL_VERTEX_SHADER URL:vertexShaderPath]||![self.shaderManager compileShader:&fragmentShader type:GL_FRAGMENT_SHADER URL:fragmentShaderPath]){
return ;
}
//第三步. 注意获取绑定属性要在连接程序之前
[self.shaderManager bindAttribLocation:GLKVertexAttribPosition andAttribName:"position"];
[self.shaderManager bindAttribLocation:GLKVertexAttribTexCoord0 andAttribName:"texCoord0"];
//第四步 将编译好的两个对象和着色器程序进行连接
if(![self.shaderManager linkProgram]){
[self.shaderManager deleteShader:&vertexShader];
[self.shaderManager deleteShader:&fragmentShader];
}
// 第五步.获取着色器全局属性的索引
_textureBufferR = [self.shaderManager getUniformLocation:"sam2DR"];
// 第六步.程序编译成功后,删除着色器对象
[self.shaderManager detachAndDeleteShader:&vertexShader];
[self.shaderManager detachAndDeleteShader:&fragmentShader];
2.加载顶点坐标
如果你对顶点坐标的概念不清楚请查看OpenGL ES _ 入门_02
先看一下我们的顶点坐标长什么样子
static GLfloat vertex[8] = {
1,1, //1
-1,1,//0
-1,-1, //2
1,-1, //3
};

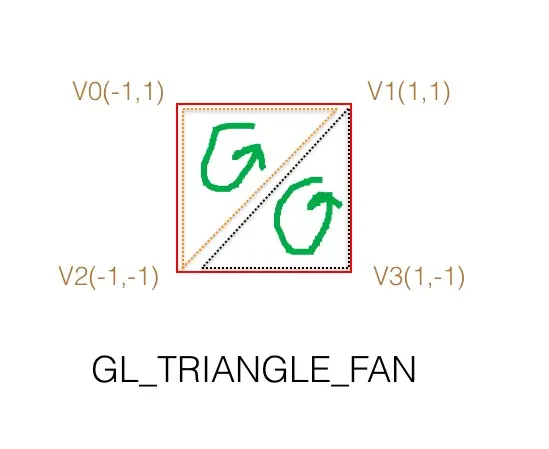
我们选择的绘制模式为:GL_TRIANGLE_FAN
绘制方法:以V1为起始点,逆时针以此绘制三角形,我们的排列顺序为(V1,V0,V2,V3),那么我们绘制第一个三角形为 V1,V0,V2 绘制第二个三角形为 V1,V2,V3
下一个问题,我们如何将顶点数据导入我们的GPU中去?
// 第一步.在GPU 中先申请一个内存标识
glGenBuffers(1, &_vertexBuffer);
// 第二步.让这个标识去绑定一个内存区域,但是此时,这个内存没有大小.
glBindBuffer(GL_ARRAY_BUFFER, _vertexBuffer);
// 第三步.根据顶点数组的大小,开辟内存空间,并将数据加载到内存中
glBufferData(GL_ARRAY_BUFFER, sizeof(vertex), &vertex, GL_STATIC_DRAW);
// 第四步 .启用这块内存,标记为位置
glEnableVertexAttribArray(GLKVertexAttribPosition);
// 第五步.告诉GPU 顶点数据在内存中的格式是怎么样的,应该如何去使用
glVertexAttribPointer(GLKVertexAttribPosition, 2, GL_FLOAT, GL_FALSE, 8, NULL);
3.加载纹理坐标系
同样先看我们的纹理坐标长什么样子
static GLfloat textureCoords[8] = {
1,1,// 对应V1
0,1,// 对应V0
0,0,// 对应V2
1,0 // 对应V3
};

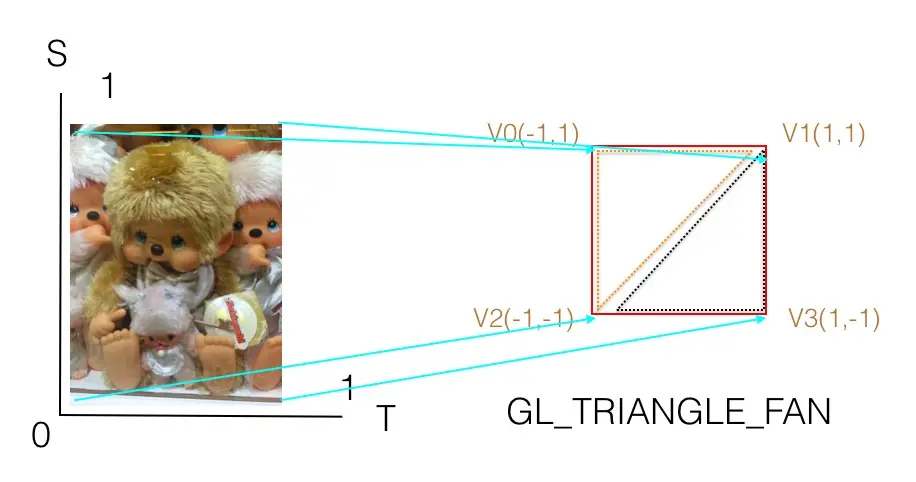
纹理坐标系S 轴和 T 轴的取值范围都为[0,1] ,这张图应该能够明白大体怎么使用吧!
问题:如何加载纹理坐标数据?(过程和加载顶点数据过程一样)
// 第一步.在GPU 中先申请一个内存标识
glGenBuffers(1, &_textureCoordBuffer);
// 第二步.让这个标识去绑定一个内存区域,但是此时,这个内存没有大小.
glBindBuffer(GL_ARRAY_BUFFER, _textureCoordBuffer);
// 第三步.根据顶点数组的大小,开辟内存空间,并将数据加载到内存中
glBufferData(GL_ARRAY_BUFFER, sizeof(textureCoords), textureCoords, GL_STATIC_DRAW);
// 第四步 .启用这块内存,标记为位置
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
// 第五步.告诉GPU 顶点数据在内存中的格式是怎么样的,应该如何去使用
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_FLOAT, GL_FALSE, 8, NULL);
4.加载纹理图片像素数据
我们先用下面下面这段代码获取图片的像素数据
- (void*)getImageData:(UIImage*)image{
CGImageRef imageRef = [image CGImage];
size_t imageWidth = CGImageGetWidth(imageRef);
size_t imageHeight = CGImageGetHeight(imageRef);
GLubyte *imageData = (GLubyte *)malloc(imageWidth*imageHeight*4);
memset(imageData, 0,imageWidth *imageHeight*4);
CGContextRef imageContextRef = CGBitmapContextCreate(imageData, imageWidth, imageHeight, 8, imageWidth*4, CGImageGetColorSpace(imageRef), kCGImageAlphaPremultipliedLast);
CGContextTranslateCTM(imageContextRef, 0, imageHeight);
CGContextScaleCTM(imageContextRef, 1.0, -1.0);
CGContextDrawImage(imageContextRef, CGRectMake(0.0, 0.0, (CGFloat)imageWidth, (CGFloat)imageHeight), imageRef);
CGContextRelease(imageContextRef);
return imageData;
}
然后开始加载我们的图片像素数据:
-(void)loadTexture{
//第一步.将我们着色器中的纹理采样器和纹理区域0进行关联.
glUniform1i(_textureBufferR, 0); // 0 代表GL_TEXTURE0
GLuint tex1;
//第二步.激活纹理区域0
glActiveTexture(GL_TEXTURE0);
//第三步. 申请内存标识
glGenTextures(1, &tex1);
//第四步. 将内存和激活的纹理区域绑定
glBindTexture(GL_TEXTURE_2D, tex1);
UIImage *image = [UIImage imageNamed:@"2.png"];
GLubyte *imageData = [self getImageData:image];
//第五步.将图片像素数据,加载到纹理区域0 中去
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA , image.size.width, image.size.height, 0, GL_RGBA, GL_UNSIGNED_BYTE, imageData);
//第六步.设置图片在渲染时的一些配置
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
}
5.最后一步绘制
-(void)glkView:(GLKView *)view drawInRect:(CGRect)rect{
// 设置清除颜色
glClearColor(1, 1, 1, 1);
// 清除颜色缓冲区
glClear(GL_COLOR_BUFFER_BIT);
// 使用着色器程序
[self.shaderManager useProgram];
// 绘制 GL_TRIANGLE_FAN 这个是绘制方式,我们上面讲过了.
glDrawArrays(GL_TRIANGLE_FAN, 0, 4);
}
着色器程序源码讲解
Shader.vsh 顶点着色器,后缀随便起的(vertex Shader)你也可以这是text没有关系,不纠结哈,我们看代码:
attribute vec4 position; // 顶点位置
attribute vec2 texCoord0;// 纹理坐标
varying vec2 texCoordVarying;//片段着色器的输入变量
void main (){
gl_Position = position;
texCoordVarying = texCoord0;
}
attribute 代表变量是顶点着色器的输入变量
vec4 4维向量
varying 代表这个变量是片段着色器的输入变量
我们看看片段着色器的代码(Shader.fsh)
precision mediump float;//mediump
varying vec2 texCoordVarying;
uniform sampler2D sam2DR;
void main(){
lowp vec4 rgba = vec4(0,0,0,1);
rgba = texture2D(sam2DR,texCoordVarying);
gl_FragColor = rgba;
}
precision 设置float精度,mediump 表示中等还有lowp 和highp 可选
uniform 代表这个变量是需要从程序外部,即应用程序中输入的,uniform 只能输入全局变量,切记.
总结
讲解了如何使用着色器加载一样图片,把代码放在这里了,希望你能下载下来看看。提供一个群号(578734141)给需要帮助的小伙伴!





















 1439
1439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








