event对象
对于文档中发生的每个事件,都将事件对象同事件一同发送给事件处理函数。事件对象提供了针对事件的特定信息,通过这些信息我们可以更详细地了解事件,以便发现问题,获取像素坐标、定位已单机的按钮等等。
捕获和冒泡
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。
事件顺序有两种类型:事件捕捉和事件冒泡。

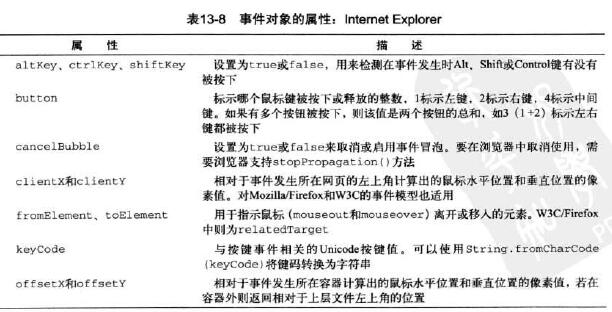
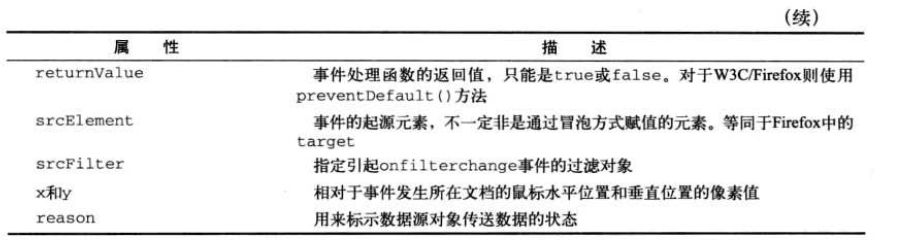
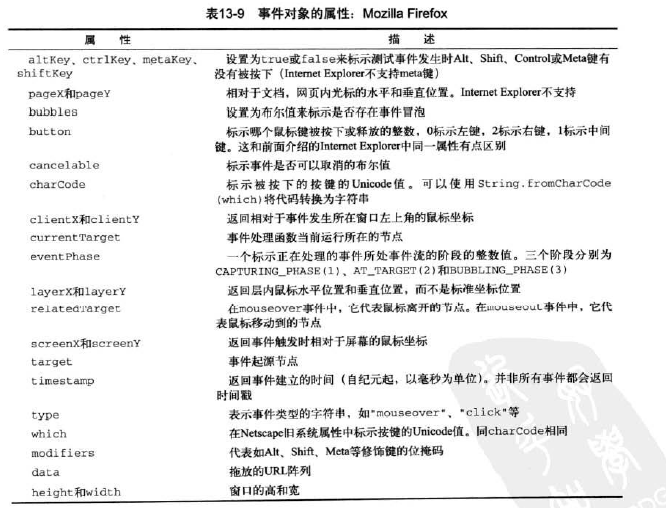
事件对象属性
srcElement/target属性
IE中的srcElement属性和FireFox中的target属性可以返回触发事件的元素。
type属性
type属性包含事件名称(如click,mouseover,keypress end so on)
将事件传递给javascript对象
在w3c方法中可以将event对象作为参数发送给Javascript函数,但在IE中,event则是窗口对象(window.event)的属性。
function testEvent(e){
var evt = (e)? e: ((window.event)?window.event:null);
}
获取触发事件的元素方法
function getTarget(e){
if(!e){var e = window.event;}
if(e.target) {targ = e.currentTarget; targ = targ.id;}
else if(e.srcElement){targ=e.srcElement.id;}
alert(targ + "has recived a " + e.type);
}

























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








