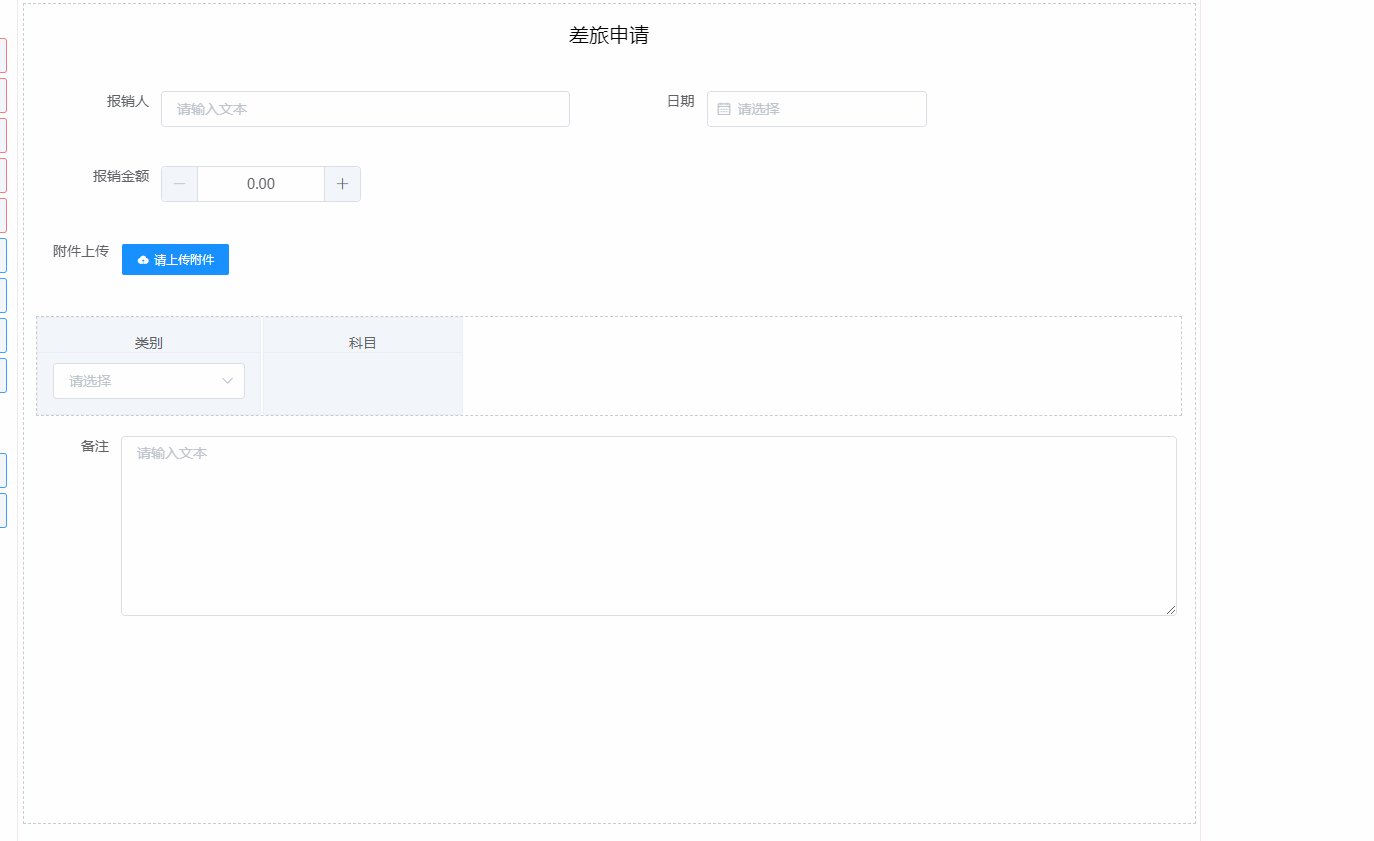
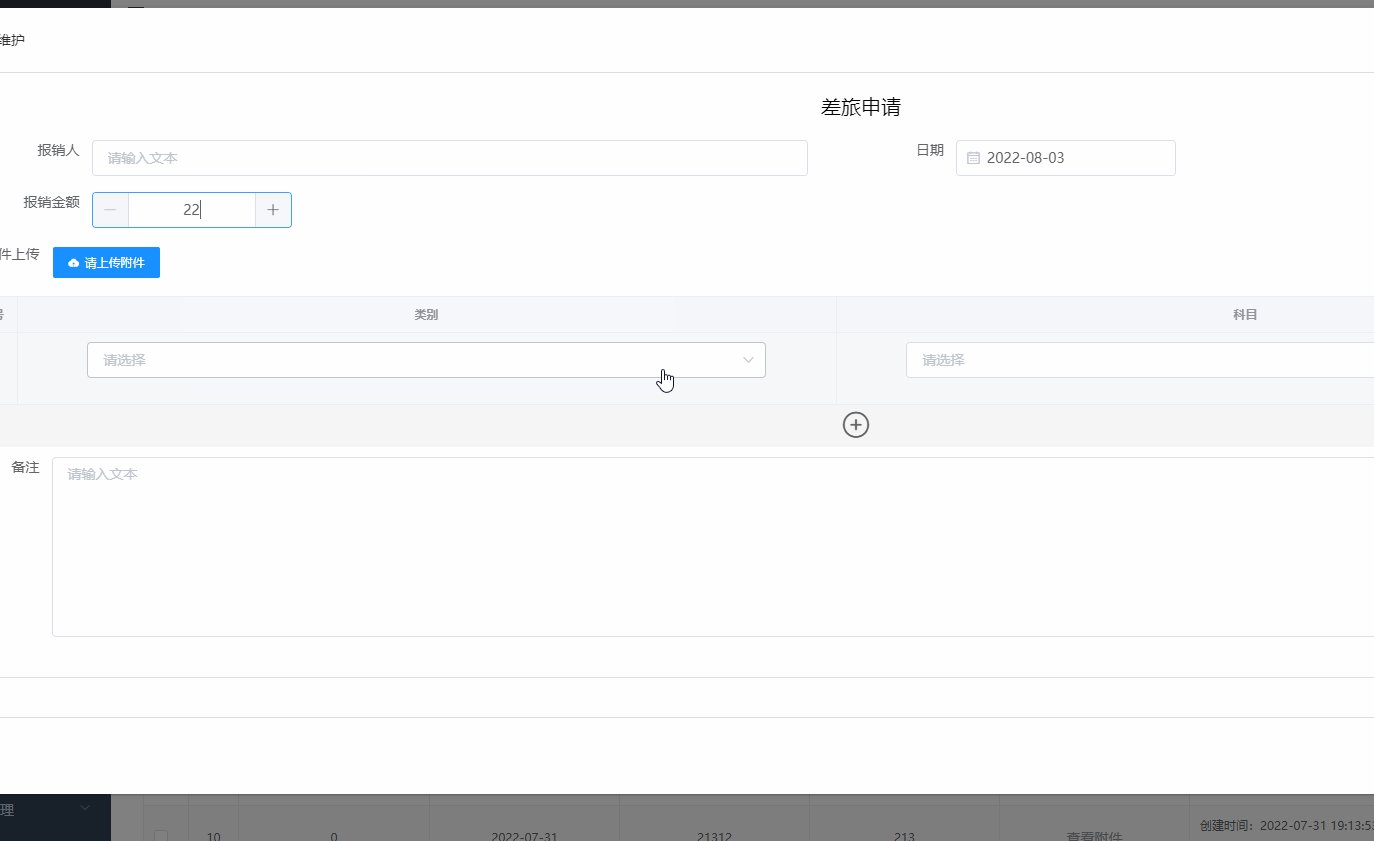
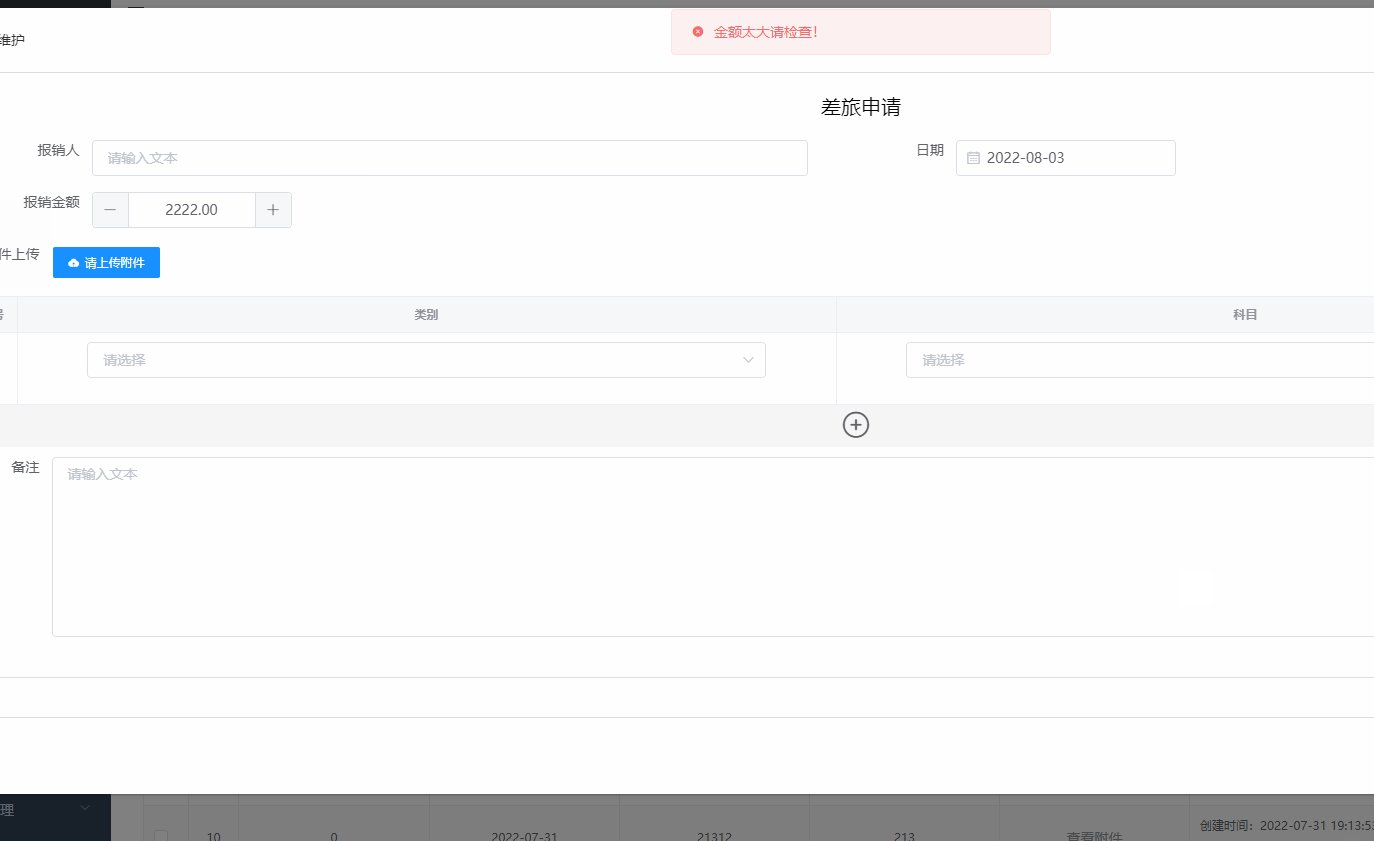
我们在实现自定义表单时,有些业务需要定制,例如某些特殊值的校验,关联组件的有效值判定,或者某些特定业务的提示。例如采购单据的金额大于设定值时,需标明一些特殊备注,这种限制就能通过自定义脚本来实现了。实现的思路时,管理员将JS脚本编写入表单模板对应的脚本中,表单在填写过程中或者提交前去调用该JS脚本,进行true 与false的返回,false则是终止提交数据,并做出相应的提示。这里使用的JS函数 new Function('',obj),使用例程如:
formSubmitDo() {
if (
this.formConf.beforeSubmit != null &&
this.formConf.beforeSubmit.length > 0
) {
try {
let form = JSON.stringify(this.form);
let newFunc = new Function("form", this.formConf.beforeSubmit);
return newFunc(form);
} catch (e) {
console.log("提交表单前事件处理异常", e);
return false;
}
}
return true;
}
解释:new Function 前面参数是字符串入参的名称,我们在自定义脚本可以去使用这些入参,最后的参数是自定义的脚本字符串,最后使用时就直接newFunc(form); 并传入入参,有返回值也可以接收返回值。
自定义字脚本符串如图,可以使用入参变量,注意入参变量只能是字符串如果是对象,先进行序列化字符串,在转回JSOn,还可以使用全局的变量以及函数。
let formData = JSON.parse(form);
let result={isOk:true,newForm:formData};
try{
if(formData.totalMoney>100){
//MyCommonTip.fail('金额太大请检查!');
}
}catch(e){
console.log('表单提交前执行异常',e);
result.isOk =false;
}
return result;

























 6572
6572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










