- 拖拽原理:我们在拖拽窗口的时候,鼠标有这样一个过程:
鼠标按下onmousedown-鼠标移动到目的地onmousemove-松开鼠标onmouseup。
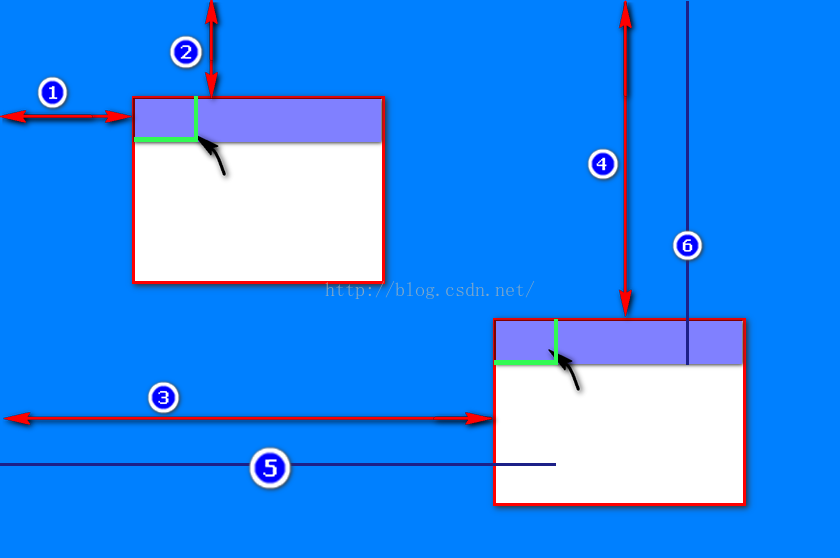
鼠标点击在窗口上的那个点在整个拖拽过程中始终不变,即该点到窗口左边的值,还有该点到窗口上边的值。到这里你可能会有疑问:我拖拽鼠标的时候,鼠标有可能点在靠左边的地方,或是靠右边的地方,那这个鼠标按下去的点不就是一个不确定的数值了?
是这样的,所以我们将这这个点的两个坐标值分别存放在两个变量里面:divX 、divY;
然后,我们先做一个简单的布局;给一个div,设置宽高,看做是窗口;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 150px;
border: 5px solid #333;
background: #d8d8d8;
position: absolute;
}
</style>
<script type="text/javascript" >
window.οnlοad=function(){
var oBox=document.getElementById('box');
var divX=0;
var divY=0;
oBox.οnmοusedοwn=function(ev){








 本文介绍了JavaScript实现窗口拖拽的原理,通过记录鼠标按下时的相对位置并实时更新窗口位置。在实际操作中,可能出现窗口被拖出可视区域导致无法恢复的情况。通过在鼠标移动事件中添加限制条件,可以防止窗口拖出屏幕,从而修复这个问题。
本文介绍了JavaScript实现窗口拖拽的原理,通过记录鼠标按下时的相对位置并实时更新窗口位置。在实际操作中,可能出现窗口被拖出可视区域导致无法恢复的情况。通过在鼠标移动事件中添加限制条件,可以防止窗口拖出屏幕,从而修复这个问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








