Flutter 日期选择控件使用实战
日期选择是 App 开发中的常见功能,本文我们将学习如何在 Flutter 中使用日期选择控件。
日历控件显示的几种方式
flutter 包含日历和时间控件,有以下几种:
- DayPicker:已弃用。v1.15.3之后改用 CalendarDatePicker。
- CalendarDatePicker:1.5版后面的日期选择控件,替代了 YearPicker、MonthPicker、DayPicker。
- CupertinoDatePicker、CupertinoTimerPicker:是 iOS 风格的 DatePickerView 和 TimePickerView 的日期时间选择器。
- showDatePicker:弹出日期选择。
- showTimePicker:弹出时间选择。
其中,showDatePicker、showTimePicker 是一个函数而不是一个控件。
本文我们重点介绍日期选择器,在 flutter 开发中,通常最简单快速的方法是使用 showDatePicker 来显示日期弹窗
CalendarDatePicker 介绍
这里对 CalendarDatePicker 控件做一个简单介绍,因为 showDatePicker 的日期选择弹窗的内部就是用 CalendarDatePicker 来实现的。只不过 showDatePicker 帮我们做了封装,把生成的 CalendarDatePicker 对象,封装到了一个 Dialog 弹窗中,以方便外部调用。
CalendarDatePicker 主要属性:
- initialDate:初始化选中日期。
- firstDate:可选的最早日期。
- lastDate:可选的最晚日期。
- currentDate:当前选中日期
- onDateChanged:选中日期改变回调函数
- onDisplayedMonthChanged:月份改变回调函数
- initialCalendarMode:日期选择器样式
- selectableDayPredicate:筛选日期可不可点回调函数
好了,我们重点来看 showDatePicker 函数。
showDatePicker
showDatePicker 是 flutter 封装的显示日期选择器的一个函数调用。
showDatePicker 主要参数
- initialDate:初始化选中的日期。
- firstDate:可选的最早日期。
- lastDate:可选的最晚日期。
- initialDatePickerMode:day:初始化显示天,year:初始化先选择年。
- textDirection:文本方向。
- initialDatePickerMode:值为 DatePickerMode.day 与 DatePickerMode.year 两种,分别是日期和年份选择。
调起日期选择器的方法 showDatePicker 的返回值是 Future,Future 是一个异步类型,因此 showDatePicker 是一个异步方法。我们在日期选择器选则之后,想要知道被选择的日期,以方便记录,这个过程将以2个实例讲解。
showDatePicker 实战1
要获取异步方法里面的数据,有两种方式。第一种方式是直接在异步方法的后面直接点语法调用 then。
使用 then 获得返回值:
_showDatePicker() async {
showDatePicker(
context: context,
initialDate: _selectedDate, //初始化选中的日期
firstDate: DateTime(1986), //可选的最早日期
lastDate: DateTime(2022), //可选的最晚日期
).then((value) {
setState(() {
//将选中的值传递出来
this._date = value;
});
});
}
showDatePicker 实战2
第二种方式是采取 async+await 的方式。
实现如下:
_showDataPicker(int type) async {
var picker = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(1986),
lastDate: DateTime(DateTime.now().year+2),
locale: Locale("zh"));//这里使用了国际化
setState(() {
if(picker != null){
_timeTxt.text = dataFormat.formatDate(picker, ['yyyy', '-', 'mm', '-', 'dd']);
}
});
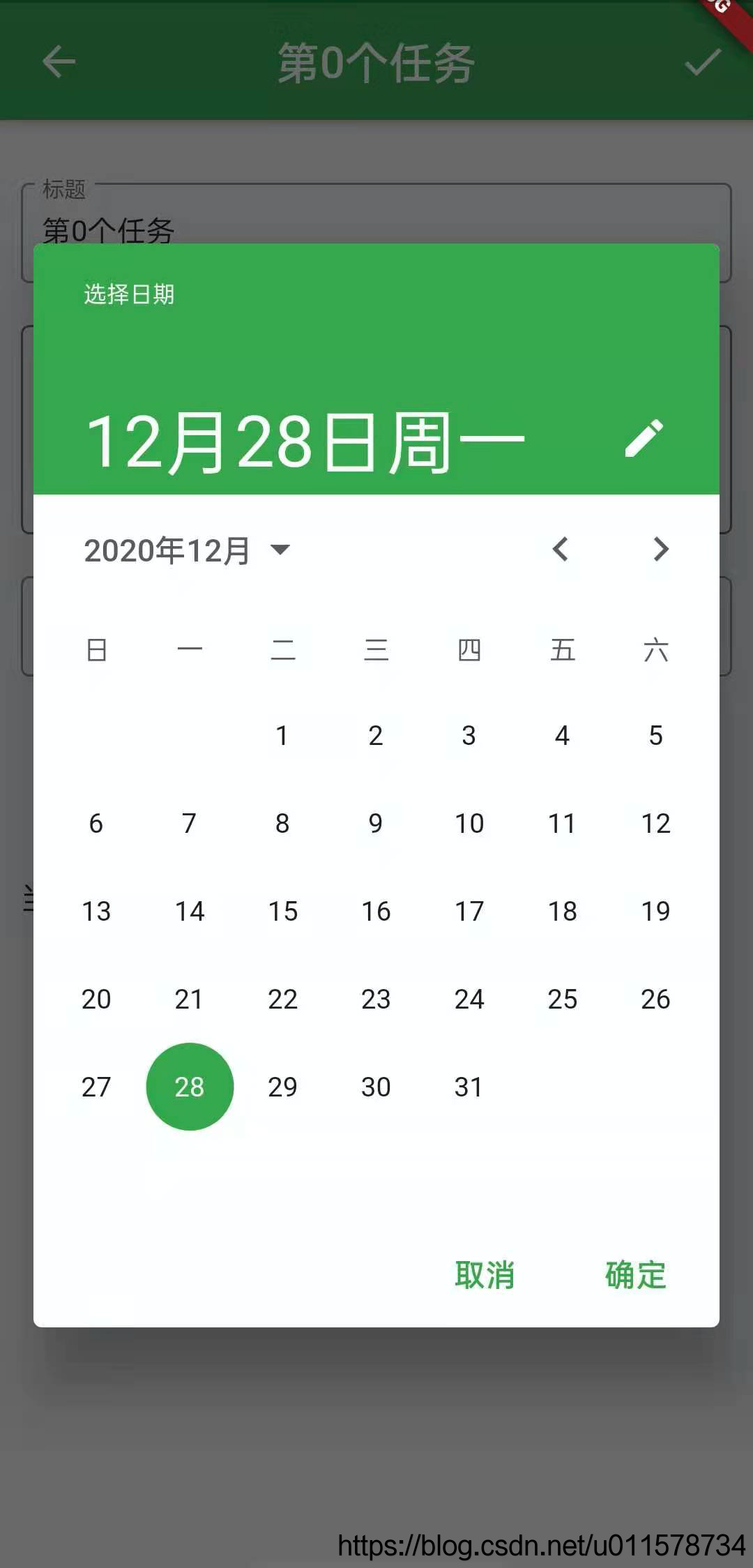
日期选择器的国际化
使用上面的例子,我们就可以显示出日期选择器控件了,然而这里还有一个问题需要解决:日期选择器中的文本都是英文的,并没有随着我们的系统而改变。那么我们如何将它改为中文显示呢?
想要显示成中文,这就需要国际化设置了,请参考前文《Flutter 日历组件如何支持中文(国际化)》即可。
效果如下:

**PS:更多精彩内容,请查看 --> 《Flutter 开发》
**PS:更多精彩内容,请查看 --> 《Flutter 开发》
**PS:更多精彩内容,请查看 --> 《Flutter 开发》


























 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










