Vue在升级到2.x版本后就停用了原来官方推荐的vue-resource,而是推荐使用axios来进行和服务器的数据交互。
1、axios的安装与引用
通过vue ui在运行依赖处可以找到axios的最新版本,并进行安装。

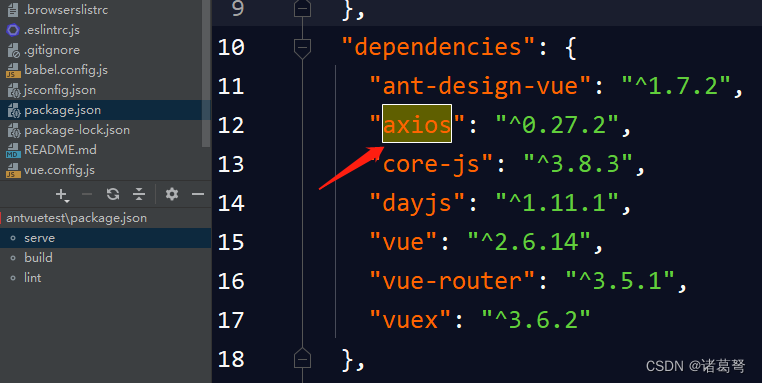
安装完成后,在package.json中可以看到配置文件已经被修改:

在main.js中进行全局引用:

2、axios的使用
axios官网有详细教程:Axios
但对于前端而言,其实不用看太多,掌握get和post一般情况下就足够了,如果需要高阶使用,等用到时再查官方文档就行。
直接上代码示例:
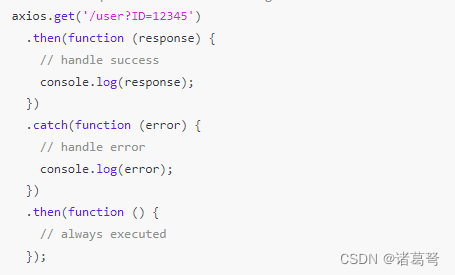
(1)首先看官方文档中的说明:

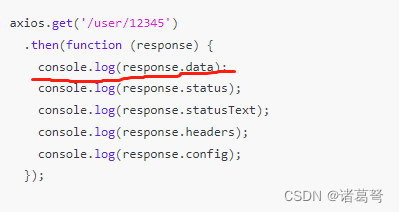
上图代码示例说明了访问接口后的执行顺序,成功后执行第一个then,再此方法中包含一个reponse参数,reponse参数结构如下图所示,99%的情况下只用到其data属性。

catch代表的是接口访问失败后要执行的方法,可以直接输出error错误提示。
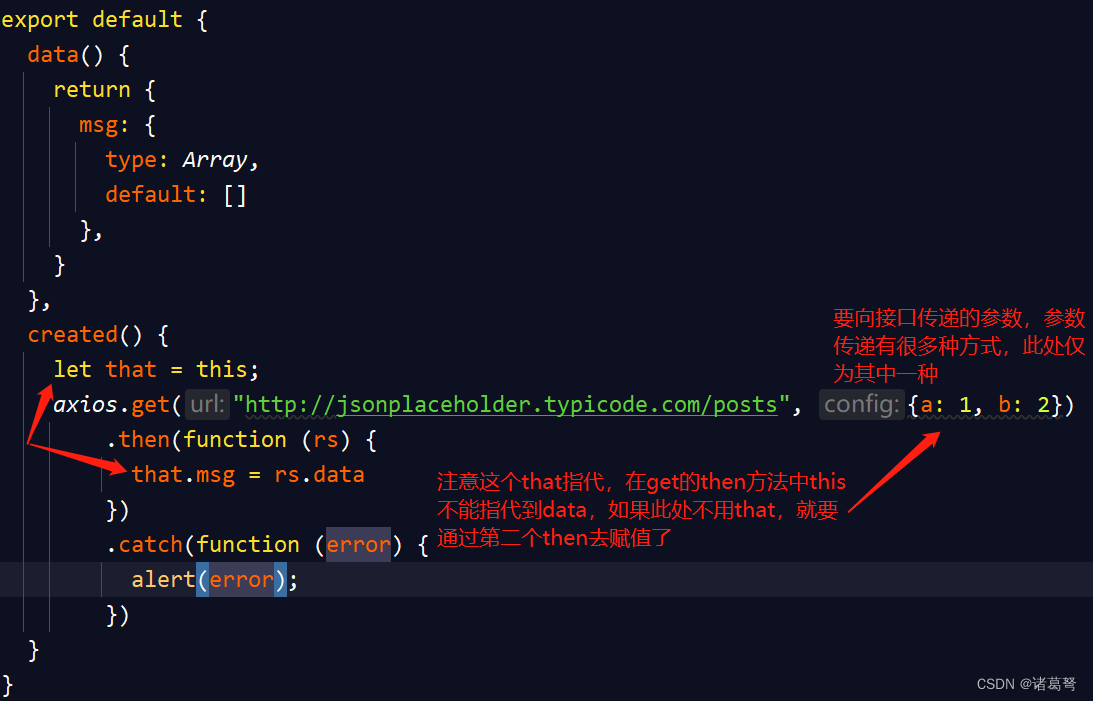
(2)调用示例

3、代码下载和执行效果
(1)代码下载(直接替换vuecli创建后的aboutView.vue即可):
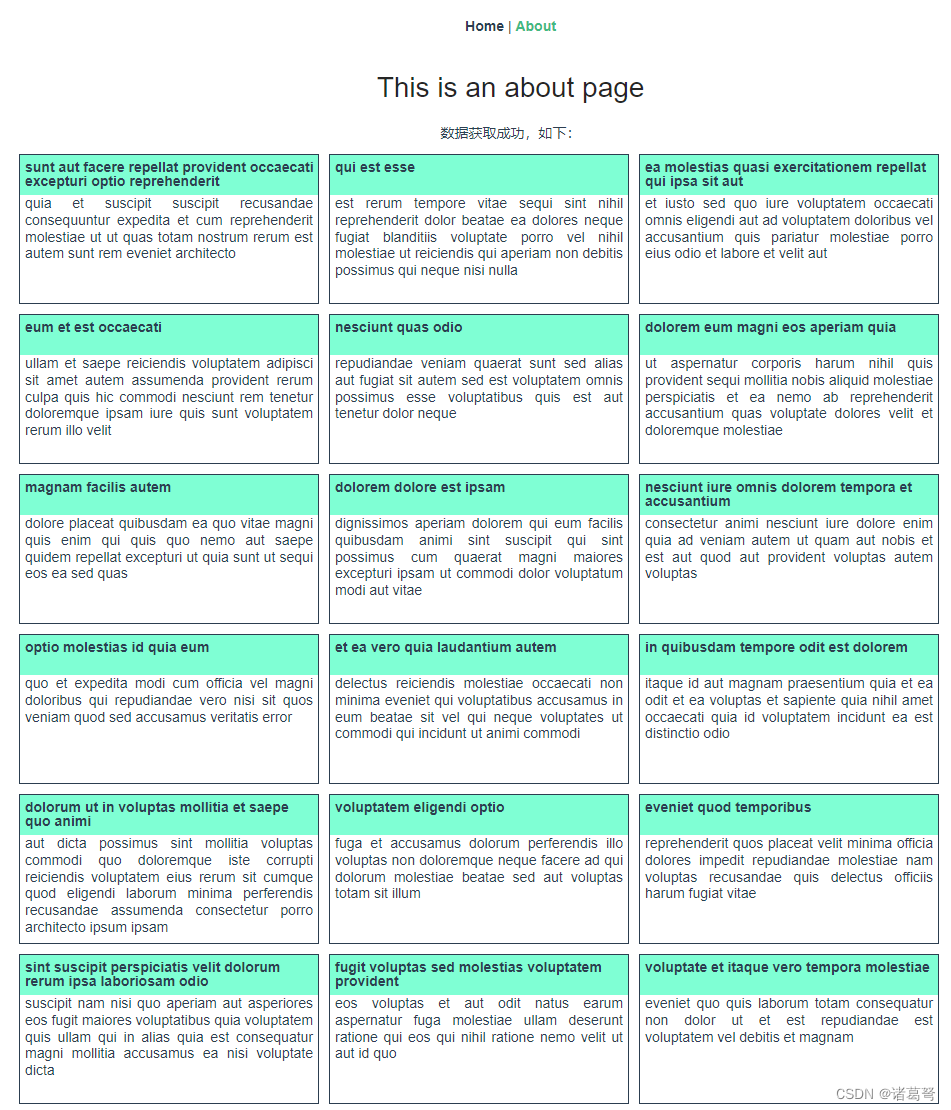
(2)执行效果如下:























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








