【JS】day03_JavaScript对象_常用内置对象一
1.JavaScript对象
1)什么是JavaScript对象
·对象是JavaScript中最重要的API
·JavaScript包含多种对象
- 内置对象
- 外部对象
window对象
dom对象
- 自定义对象
2)如何使用对象
·对象包含属性和方法
·访问对象属性
- 对象.属性
·访问对象方法
- 对象.方法名()
3)常用内置对象
2.常用内置对象一
1)String对象
·创建
- var str1 = "hello world";
- var str2 = new String("hello world");
·String对象的 常用方法
- 大小写转换
x.toLowerCase()
x.toUpperCase()
- 获取指定字符
x.charAt(index):返回指定位置的字符
x.charCodeAt(index):返回指定位置的Unicode编码
- 查询指定字符串(如果没有找到,返回-1)
x.indexOf(findstr,[index])
x.lastIndexOf(findstr,[index])
- findstr:查找的字符串
- index:开始查找的位置索引,可省略
- lastIndexOf:从后面找起
- 获取子字符串
x.substring(start,[end])
(含头不含尾)
- 替换子字符串
x.replace(findstr,tostr); ---返回替换后的字符串
- 拆分子字符串
x.split(bystr,[howmany])
2)Number对象
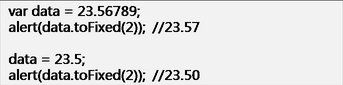
- toFixed(num):转换为字符串,并保留小数点后一定位数
如果必要,该数字会被舍弃,也可以用0补足
eg:
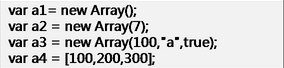
3)Array对象
·创建数组对象
·获取数组元素的个数:length属性
- 数组长度是可变得
·访问数组元素
a1[0] = 1;
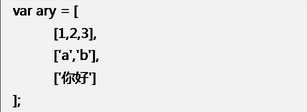
·创建二维数组
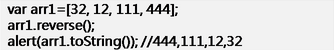
·数组倒转
- x.reverse()
反转数组,改变数组x中数值的顺序
eg:
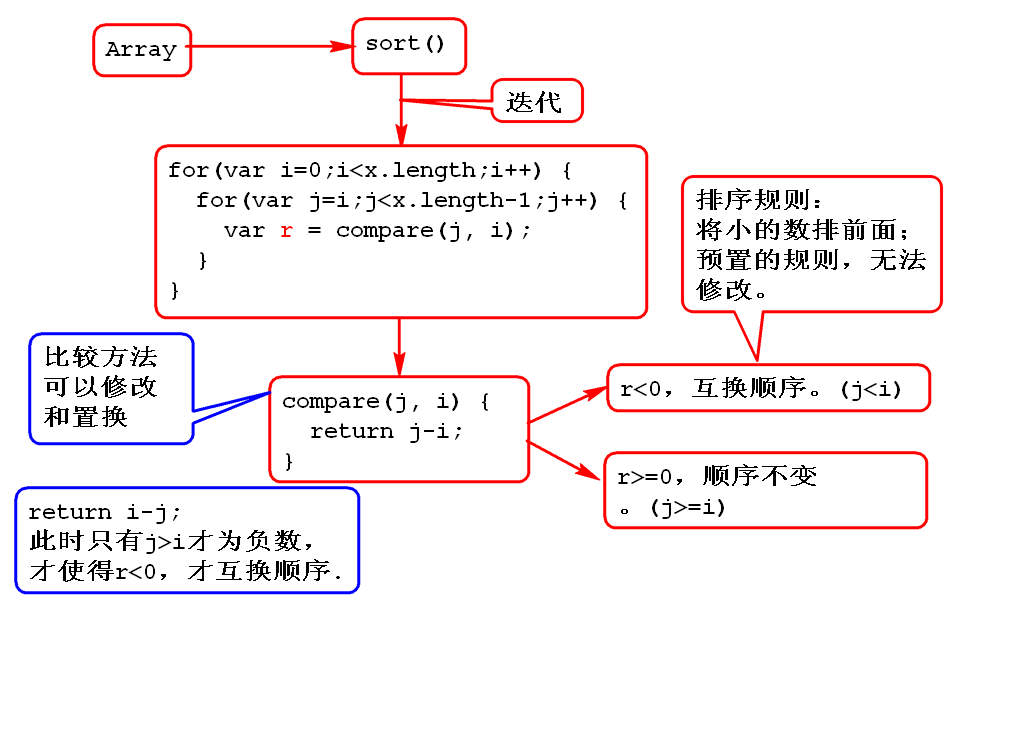
·数组排序
- x.sort([sortfunc]):数组排序
- sortFunction:可选项,用来确定元素顺序的函数的名称
eg:
·排序规则




























 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








