在 TypeScript 中使用 JavaScript 库,几种常用的方法。
-
直接使用:如果 JavaScript 库不提供 TypeScript 类型定义文件(.d.ts),您可以直接在 TypeScript 代码中使用该库。您可以通过在 TypeScript 代码的开头添加
//@ts-nocheck注释来告诉编译器不要对这部分代码进行类型检查。请注意,这种方法可能会导致类型错误,因为编译器无法对 JavaScript 库的类型进行验证。 -
通过
npm install命令安装类型定义文件:许多常见的 JavaScript 库有相应的官方或社区提供的 TypeScript 类型定义文件。您可以使用 npm 命令安装这些类型定义文件,然后在 TypeScript 代码中导入和使用 JavaScript 库。例如,通过运行npm install @types/jquery命令来安装 jQuery 的类型定义文件,然后可以在 TypeScript 代码中使用import * as $ from 'jquery'来导入和使用 jQuery 库。 -
编写自定义类型定义文件:如果 JavaScript 库没有官方或社区提供的类型定义文件,您可以编写自定义的类型定义文件(.d.ts)来描述库的类型。这样,在 TypeScript 代码中导入和使用该库时,编译器将根据自定义的类型定义文件进行类型检查。
-
使用 DefinitelyTyped:DefinitelyTyped 是一个社区驱动的 TypeScript 类型定义文件存储库,它包含了许多常见的 JavaScript 库的类型定义文件。您可以通过安装
@types作用域下的相应包来使用这些类型定义文件。例如,通过运行npm install @types/react命令来安装 React 的类型定义文件。
请注意,使用 JavaScript 库时,还需要确保是否需要在 TypeScript 代码中使用适当的类型注解和类型声明,以便获得更好的类型检查和智能提示。
举例说明(方式三)
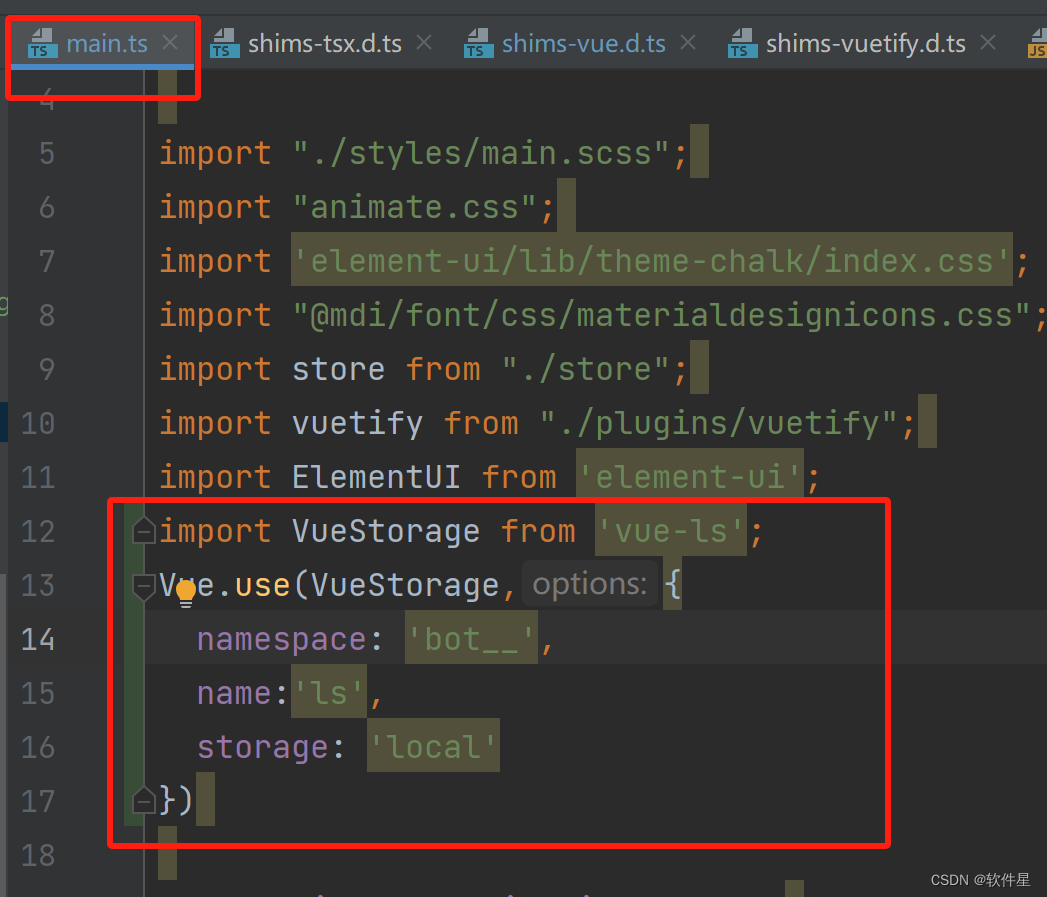
'vue-ls' 在 vue ts项目中使用
首先找到shims-vue.d.ts 文件然后在文件中声明
declare module "vue-ls" {
import storage from "vue-ls"
export default storage
}最后在main.ts中引用可以看到,没有报错了























 9096
9096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








