本节内容
父子组件方法传递及回调
在开发的时候经常会遇到子组件需要调用父组件中的数据或父组件中的方法来实现业务逻辑,子组件调用父组件中的数据 直接使用props就可以了,那么本节主要实现子组件调用父组件中的方法来实现业务逻辑
需求 :页面中添加数据直接显示到当前页面上
注意 页面中的数据是从父组件传递过来的
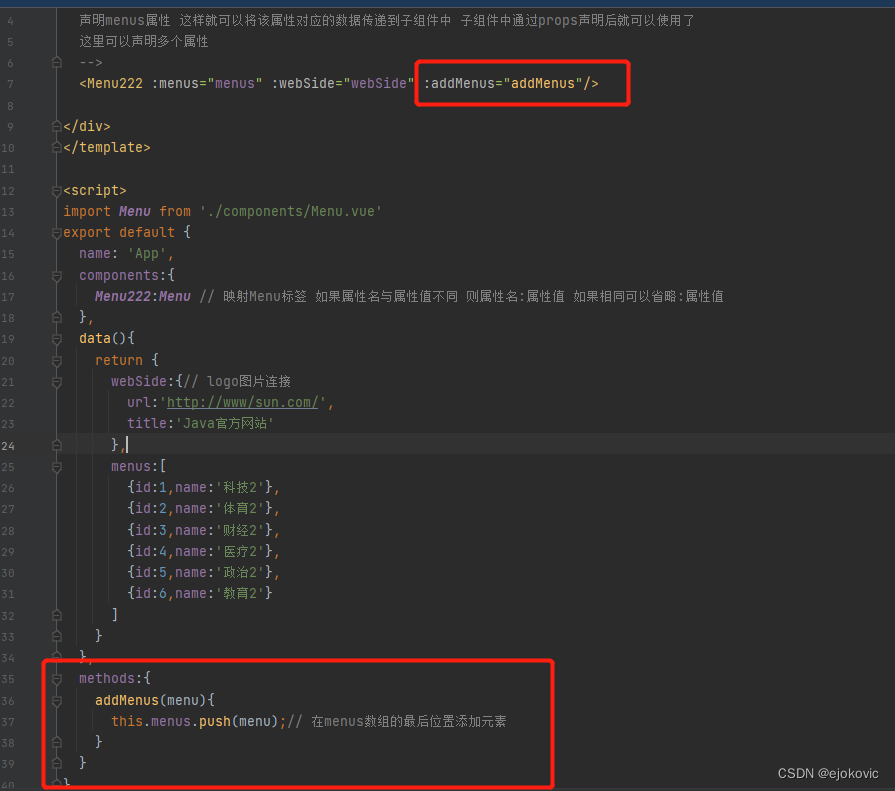
改造父组件 - App.vue
– 首先需要在父组件中添加一个方法,这个方法可以直接把接收到的子组件的数据直接添加到数据集中 这样父组件传递值到子组件的时候 子组件就可以直接使用了

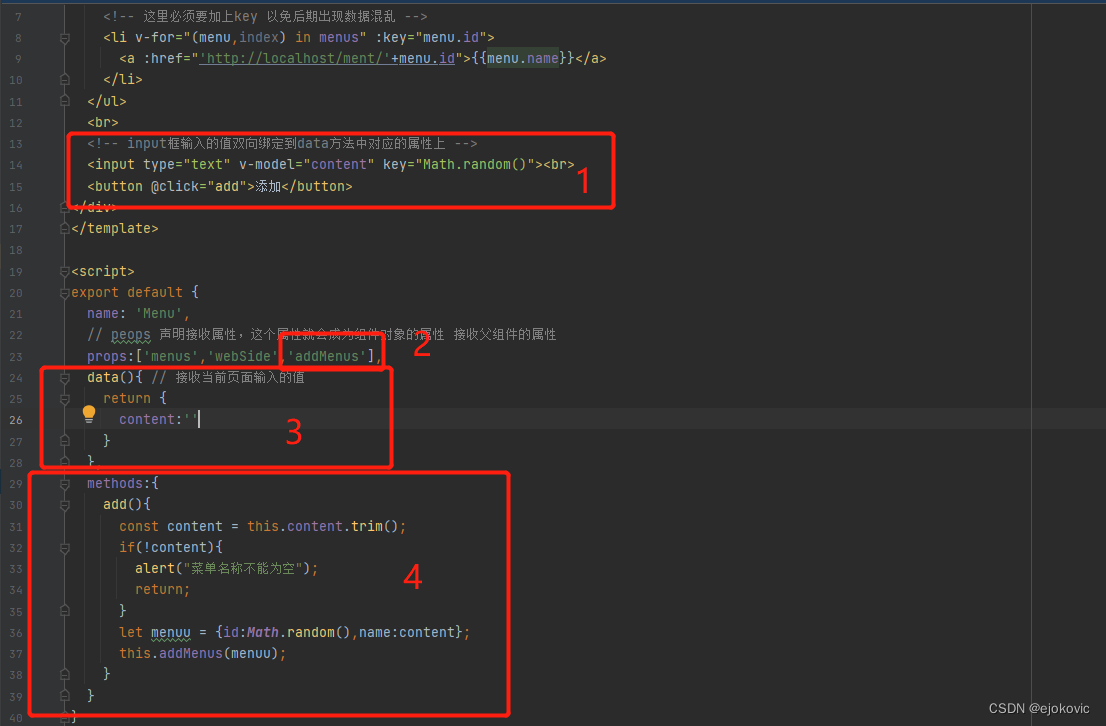
改造子组件 - Menu.vue
– 首先添加input输入框及提交按钮 采用v-model 双向绑定 - input输入的值直接绑定到data方法中对应的属性上
– props中接收父组件传递的属性
– 定义接收数据的属性
– 子组件调用父组件的方法

DEMO源码
App.vue
<template>
<div>
&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








