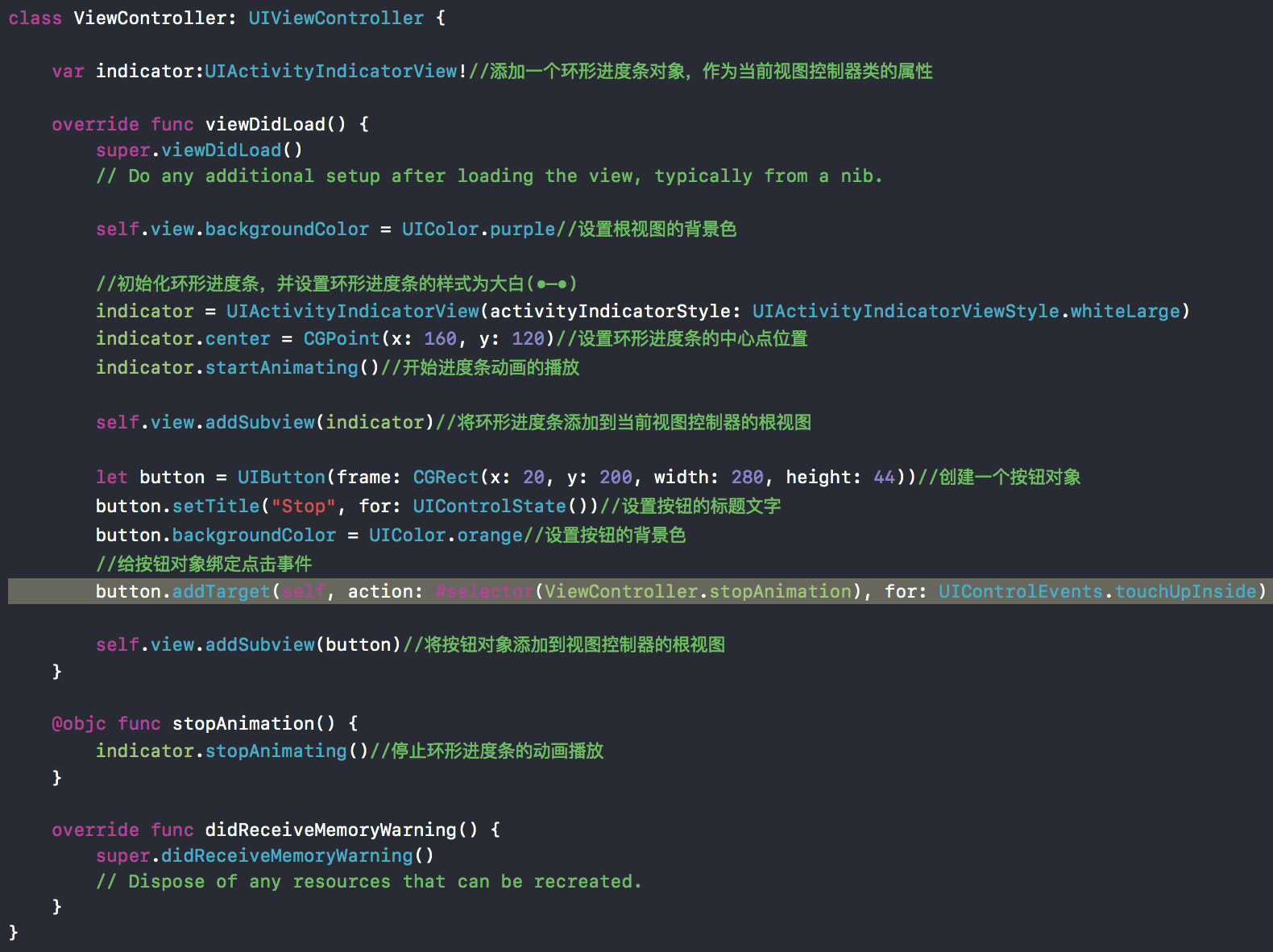
var indicator:UIActivityIndicatorView!//添加一个环形进度条对象,作为当前视图控制器类的属性
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = UIColor.purple//设置根视图的背景色
//初始化环形进度条,并设置环形进度条的样式为大白(●—●)
indicator = UIActivityIndicatorView(activityIndicatorStyle: UIActivityIndicatorViewStyle.whiteLarge)
indicator.center = CGPoint(x: 160, y: 120)//设置环形进度条的中心点位置
indicator.startAnimating()//开始进度条动画的播放
self.view.addSubview(indicator)//将环形进度条添加到当前视图控制器的根视图
let button = UIButton(frame: CGRect(x: 20, y: 200, width: 280, height: 44))//创建一个按钮对象
button.setTitle("Stop", for: UIControlState())//设置按钮的标题文字
button.backgroundColor = UIColor.orange//设置按钮的背景色
//给按钮对象绑定点击事件
button.addTarget(self, action: #selector(ViewController.stopAnimation), for: UIControlEvents.touchUpInside)
self.view.addSubview(button)//将按钮对象添加到视图控制器的根视图
}
@objc func stopAnimation() {
indicator.stopAnimating()//停止环形进度条的动画播放
}























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








