0.什么是 localStorage 本地存储 http://www.mhtml5.com/2012/05/4982.html 先了解一下,你也可以搜一圈看看
1.比如想把这个对象(eventsList)存入本地:
那么就可以使用:
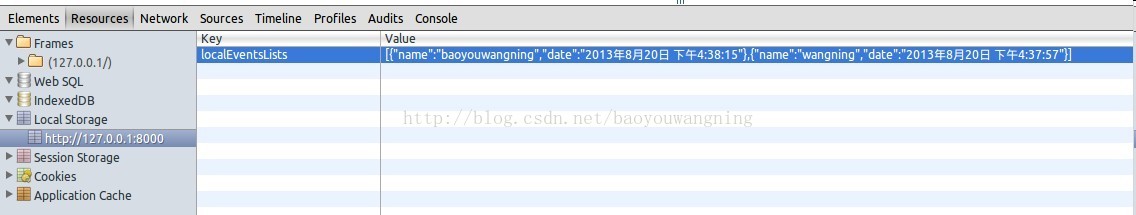
存完了之后你就可以查看到本地存下来的东西:
2.等到读的时候,就可以使用:
来获得本地存储的Json数据! 此时再对eventsLists的所有的json操作都成立呀!
google下你可以通过 console.log(eventsLists); 来验证读出的与你存储的是否一样!
注意:本地存的都是字符串,别弄错了。比如有这么一个操作:
var eventsLists = localStorage.getItem(localEventsLists);那么你获得的
eventsLists = ’[{"name":"baoyouwangning","date":"2013年8月20日 下午4:38:15"},{"name":"wangning","date":"2013年8月20日 下午4:37:57"}]‘;
一条字符串!那么此时操作起来就麻烦了!
3.总结:
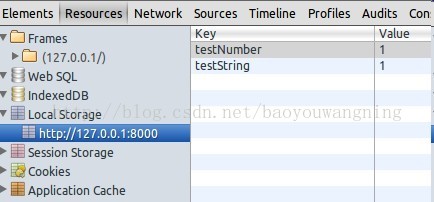
**对于普通存储的举个例子:
此时 :
等到读出的时候,就都是string了!!
希望对大家有所帮助!
























 1325
1325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








