【学习DEMO源码地址】:
https://github.com/NateRobinson/TabLayoutSummaryy
源码中有详尽的注释,可以方便大家学习参考。
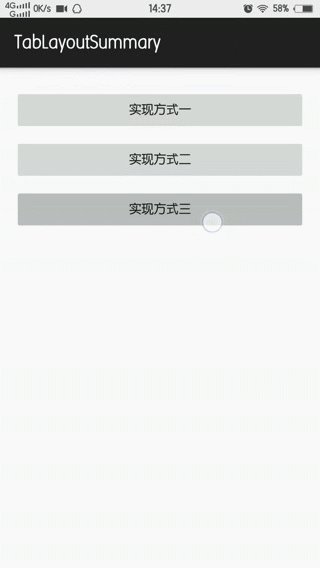
自定义HorizontalScrollView实现TabLayout效果
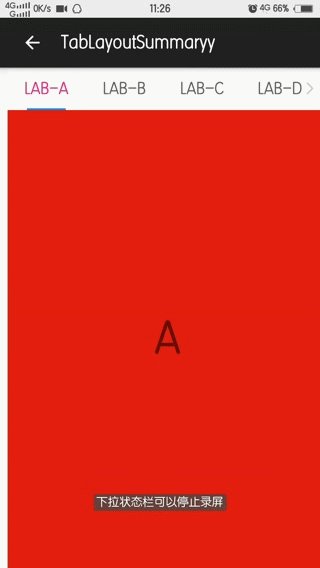
先放效果:

使用心得:参考的网上的写法,以前我有几个项目就用的这种实现方式,实现代码详细,便于我们理解实现细节,并且个性化配置简单方便。另外代码比较老了算,但是仍然是一个学习的好资料。
参考文章:http://blog.csdn.net/top_code/article/details/8990573
使用github大神的PagerSlidingTabStrip实现TabLayout效果
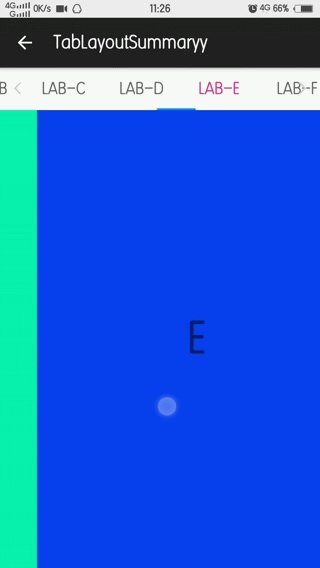
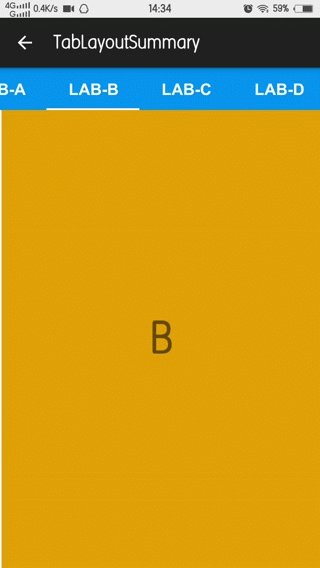
先放效果:

使用心得: github的开源库,配置简单方便,布局清晰,易于维护。
开源库地址:https://github.com/astuetz/PagerSlidingTabStrip
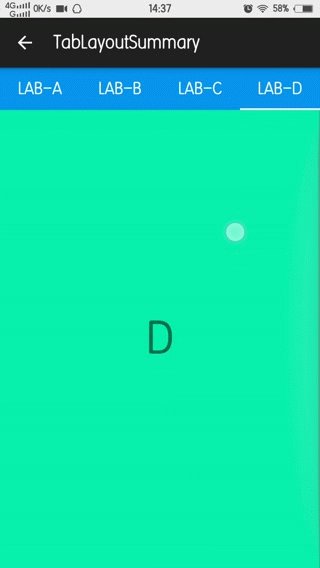
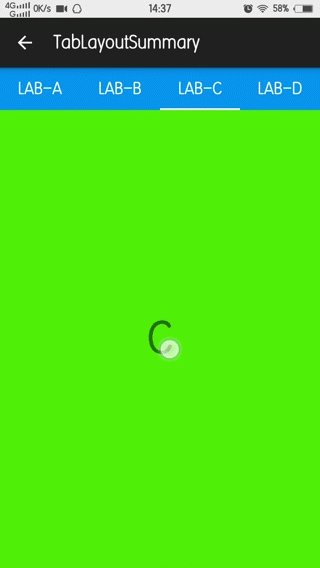
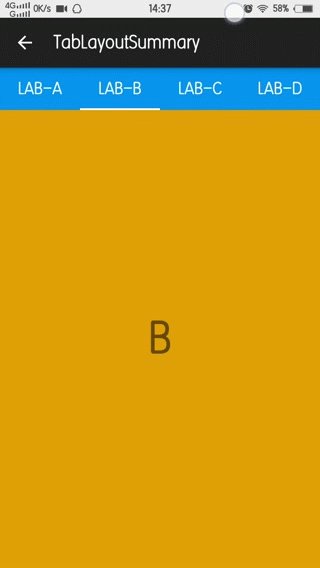
自带design.widget.TabLayout实现TabLayout效果
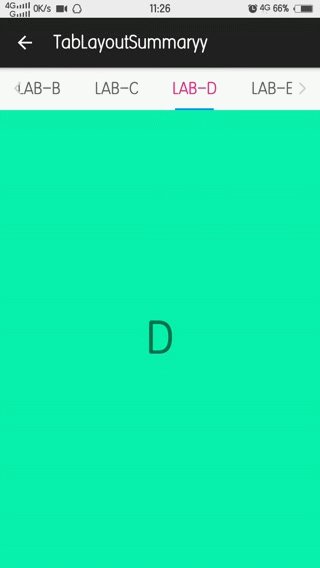
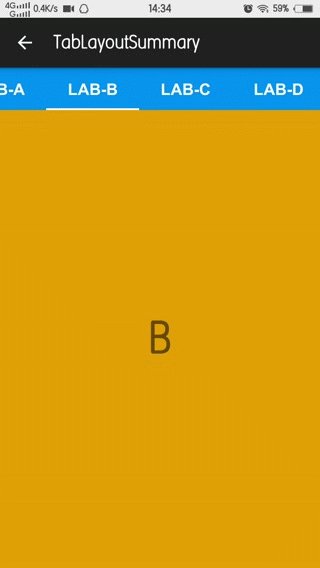
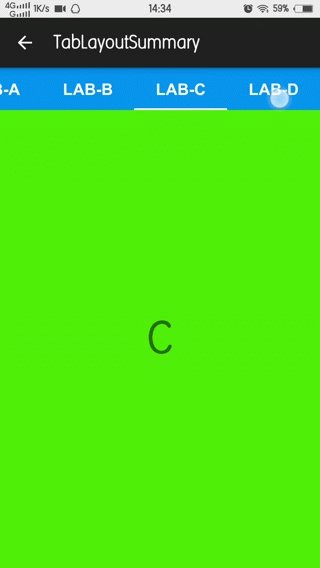
先放效果:
使用心得: android.support.design.widget.TabLayout 是谷歌自己推出的tablayout实现控件,更加美观易用,并且向下兼容,绝对是开发中最优的选择;
需要的引用:
dependencies {
compile 'com.android.support:design:23.0.1'
}








 本文介绍了三种实现TabLayout的方法:自定义HorizontalScrollView、使用PagerSlidingTabStrip库及谷歌官方提供的design.widget.TabLayout。每种方法都附带了实际效果展示及使用心得,帮助开发者选择最适合项目的方案。
本文介绍了三种实现TabLayout的方法:自定义HorizontalScrollView、使用PagerSlidingTabStrip库及谷歌官方提供的design.widget.TabLayout。每种方法都附带了实际效果展示及使用心得,帮助开发者选择最适合项目的方案。















 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








