1.目的:了解Break 和 Continue 语句的使用方法。
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
以下是Break 和 Continue 语句的差别:
1. break 语句:跳出循环后,会继续执行该循环之后的代码(如果有的话)。
2. continue 语句:中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
-->
<!-- 范例一:Break循环(循环代码3次) -->
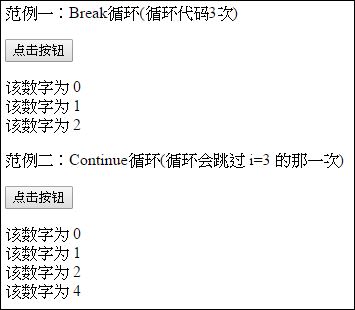
<p>范例一:Break循环(循环代码3次)</p>
<button οnclick="fun1()">点击按钮</button>
<p id="demo1"></p>
<!-- 范例二:Continue循环 -->
<p>范例二:Continue循环(循环会跳过 i=3 的那一次)</p>
<button οnclick="fun2()">点击按钮</button>
<p id="demo2"></p>
<script>
//范例一:Break循环(循环代码3次)
function fun1()
{
var x="",i=0;
for (i=0;i<5;i++){
if (i==3){
break;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo1").innerHTML=x;
}
//范例二:Continue循环(循环会跳过 i=3 的那一次)
function fun2()
{
var x="",i=0;
for (i=0;i<5;i++){
if (i==3){
continue;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo2").innerHTML=x;
}
</script>
</body>
</html>3.结果:

























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








