1.目的:了解表单验证的使用方法。
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
表单数据经常需要使用 JavaScript 来验证其正确性:
1.验证表单数据是否为空?
2.验证输入是否是一个正确的email地址?
3.验证日期是否输入正确?
4.验证表单输入内容是否为数字型?
-->
<script>
function validateForm(){
var x1=document.forms["myForm"]["fname"].value;
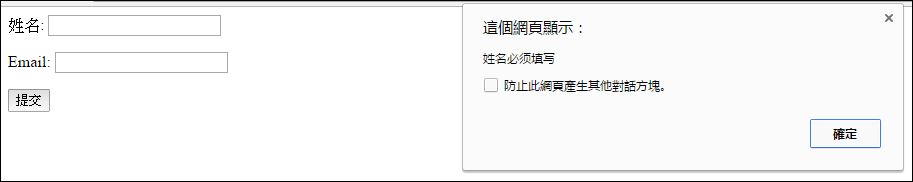
//验证表单数据是否为空?
if (x1==null || x1==""){
alert("姓名必须填写");
return false;
}
var x2=document.forms["myForm"]["email"].value;
var atpos=x2.indexOf("@");
var dotpos=x2.lastIndexOf(".");
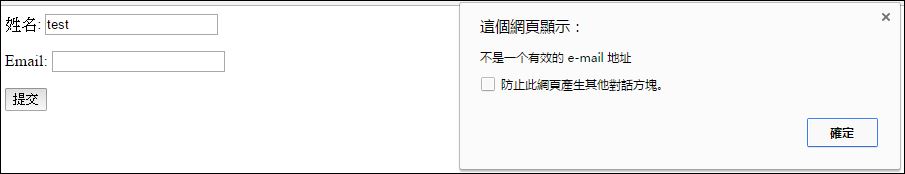
//验证输入是否是一个正确的email地址?
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x2.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
<form name="myForm" action="demo-form.php" οnsubmit="return validateForm();" method="post">
姓名: <input type="text" name="fname"><p>
Email: <input type="text" name="email"><p>
<input type="submit" value="提交">
</form>
</head>
</body>
</html>3.结果:


























 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








