一、简介
jade是超高性能的node JavaScript模板引擎,有着非常强大的API和大量杰出的特性。它主要针对node的服务端。
下面是它的一些特性
● 客户端支持
● 代码高可读
● 灵活的缩进
● 块展开
● 混合
● 静态包含
● 属性改写
● 安全,默认代码是转义的
● 运行时和编译时上下文错误报告
● 命令行下编译jade模板
● html 5 模式 (使用 !!! 5 文档类型)
● 在内存中缓存(可选)
● 合并动态和静态标签类
● 可以通过 filters 修改树
● 模板继承
● 原生支持 Express JS
● 通过 each 枚举对象、数组甚至是不能枚举的对象
● 块注释
● 没有前缀的标签
● AST filters
● 过滤器
● :sass 必须已经安装sass.js
● :less 必须已经安装less.js
● :markdown 必须已经安装markdown-js 或者node-discount
● :cdata
● :coffeescript 必须已经安装coffee-script
● Vim Syntax
● TextMate Bundle
● Screencasts
● html2jade 转换器
jade中,分清什么是静态的,什么是动态的
● 静态的原封不动的表现在html中,动态的会转换表现
● js代码会执行,js表达式会取值,标签会转换,文本直接输出
○ 标签后是文本,文本可以单行和多行
○ 文本中可嵌入jade表达式;使用#{},里面是后台js表达式
○ -开头的,随后是后台js代码
○ 几个特定的jade关键词,例如循环控制等,随后的都是后台表达式
○ html标签紧跟着=,后面的是js表达式
jade中,分清什么是标签、文本和代码
● jade的任何一段文本,都要区分是标签、文本和代码
● jade以-开头的,随后是后台js代码
● jade的格式总体是标签+文本,有三种
○ 标签(缩进) :随后的缩进是文本
○ 标签=(缩进):随后的缩进是js表达式
○ 标签. : 随后的多行缩进都是文本,不必使用|
●jade的多行文本每行以|开头
●jade的多行文本,每行又可以交叉使用=或者-(有bug)
二、安装jade
通过 npm安装:
npm install -g jade
执行上面的命令,全局安装。
三、一个简单的例子
在D盘下创建一个myproject目录。
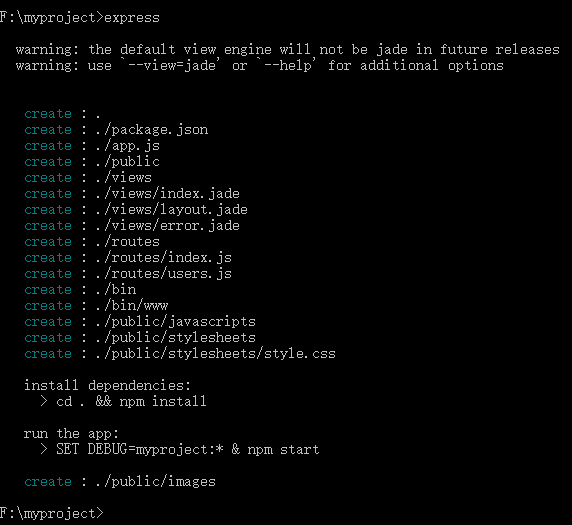
通过命令行进入该目录下执行: express 创建一个express项目(默认创建的是jade的)
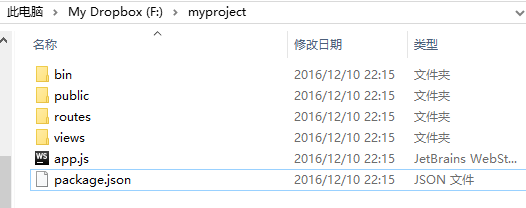
完整的目录结构:
package.json的内容为
{
"name": "myproject",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"express": "~4.14.0",
"jade": "~1.11.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
}
}
views/index.jade的内容为
extends layout
block content
h1= title
p Welcome to #{title}
测试:
先安装依赖:npm install
再运行项目: npm start
修改index.jade为
doctype
html
head
title= pageTitle
script(type='text/javascript').
function showCityEx(city)
{
return city + " & " + city;
}
body
//--@test转义;以下几个字符有特殊意义;如果当做文本,必须使用|转义
//--@test转义1: - ,jade代码的开头
//--@test转义2: | ,jade多好文本的开头
//--@test转义3: / ,jade注释的开头
//--@test转义4: = ,jade代码表达式的开头
|- i begin at "-" (use |-prefix in jade)<br/>
||- i begin at "|"(use |-prefix in jade)<br/>
|//--i begin at "//"(use |-prefix in jade)<br/>
|=i begin at "="(use |-prefix in jade)
h1 #{h1}
#container.col
if name=='liuchuanchuan'
p You are owner!
else
p You are #{name},and you are not owner!
//--@test_后台js代码,特别注意缩进相当于括号,以 - 开头--
-var a=new Array()
-for(var i=0; i<citys.length; i++)
- a.push(citys[i])
- a[a.length-1] = a[a.length-1] + "_1"
p old:#{a.length},#{a}
-a.push('qingdao')
p new:#{a.length},#{a}
p
|I had ever goto lots of citys(more than #{a.length}).<br/>
-a.push('chengdu') //--这里的缩进影响是否会新添加一个<P>;这种语法有点扯淡
=(a.length+10) + " "
|is my dream!<br/>
|I had ever goto lots of citys(#{a}).
|I like to travel!
|do you?
p.
i had go to
p= "now length = " + a.length
|<br/>haha
ul
for city in citys
li= city
else
li sorry, no city!
//--@test_后台jade代码,特别注意循环的使用--
p this is an example of table.
table(border=1)
tr
th hello
th world,citys.count=#{cscores.length + 3}
th count
for city,index in citys
tr
td= index
td welcome to #{city}(#{city.substr(0,4)})
td= cscores[index]
div over!index.js修改为
var express = require('express');
var router = express.Router();
var jade = require('jade');
// Compile a function
var fn = jade.compile('hello world #name', {});
// Render the function
var html = fn({name:'liu'});
console.log(html);
// 渲染字符串
var rtn = jade.render('.csser.com hello,#{name}', { name: 'liuchuanchuan' });
console.log(rtn);
// 渲染文件
var city_names = [
'wuhan',
'tianjin',
'beijing',
'shanghai'
];
var city_scores = [
'60',
'62',
'80',
'70'
];
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { citys: city_names, cscores: city_scores, name:'liuchuanchuan',h1:'who are you'});
});
module.exports = router;
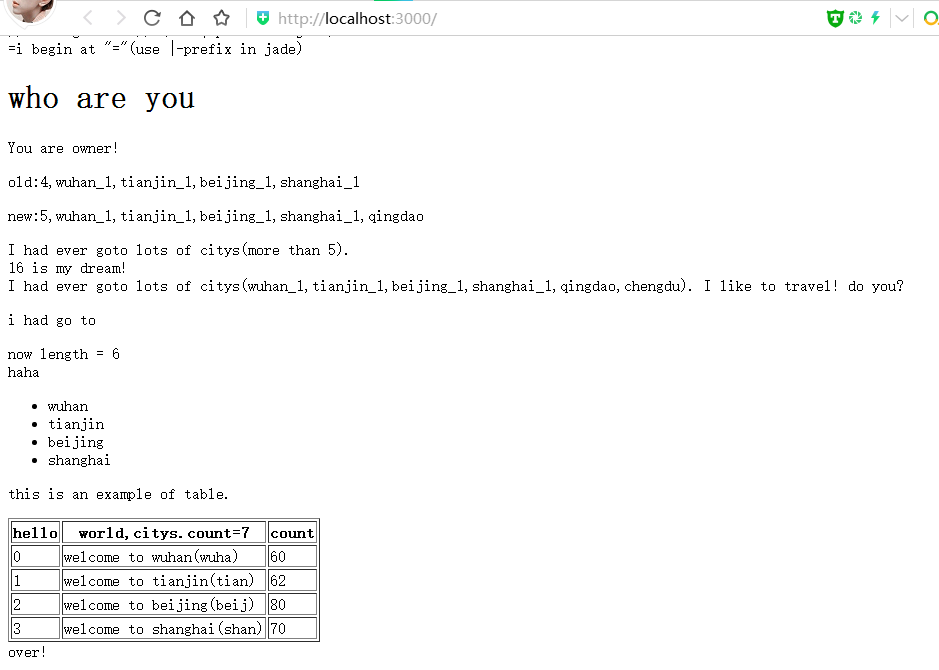
重新启动项目,刷新浏览器,输入如下
完整的demo: http://download.csdn.net/detail/u011781521/9707783
四、Jade语法规则
官方文档: https://pugjs.org/api/getting-started.html
文档声明和头尾标签的定义在jade中直接使用向下面的语法
1.Doctype 文档类型
常用的有这么几种格式
doctype html
生成的是这种类型 <!DOCTYPE html>
doctype xml
<?xml version="1.0" encoding="utf-8" ?>
doctype transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
doctype strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
doctype frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
2.标签
默认情况下,在一行的开头的文本(或空格后)代表了一个HTML标签。缩进标记嵌套,形成树形结构的HTML。
在 Jade 中创建一个列表:
ul
li Item A
li Item B
li Item C
生成的 HTML:
<ul>
<li>Item A</li>
<li>Item B</li>
<li>Item C</li>
</ul>
像这种img 标签必须被正确地关闭
img
生成的 HTML:
<img/>
2.1块扩张
为了节省空间,jade为嵌套标签提供了一个内联的语法。
a: img
生成的 HTML:
<a><img/></a>
2.2自关闭的标签
标签,比如img,元,和链接会自动自闭(除非你使用XML文档类型)。你也可以显式地自我关闭标签通过附加/字符。
foo/
foo(bzr='baz')/
生成的 HTML:
<foo/>
<foo bar= />
3.注释
Jade 支持两种注释:单行注释和多行注释。每种注释支持两种模式:输出到源文件和不输出到源文件。
在 Jade 中创建一个单行输出注释和单行不输出注释:
// 这个单行注释会输出到编译后的文件中
p 单行输出注释
//- 这个单行注释不会输出到编译后的文件中
p 单行不输出注释
生成的 HTML:
<!-- 这个单行注释会输出到编译后的文件中-->
<p>单行输出注释</p>
<p>单行不输出注释</p>
由上可见,输出和不输出的差别就在于多了一个 -
相比起单行注释,多行注释的内容要在注释符号的下一行,以相同的缩进来编写。多行注释的输出和不输出模式和单行注释相同,需要使用 - 标记:
//
这个多行注释会输出到编译后的文件中
这个多行注释会输出到编译后的文件中
p 多行输出注释
//-
这个多行注释不会输出到编译后的文件中
这个多行注释不会输出到编译后的文件中
p 多行不输出注释
生成的 HTML:
<!--
这个多行注释会输出到编译后的文件中
这个多行注释会输出到编译后的文件中
-->
<p>多行输出注释</p>
<p>多行不输出注释</p>
4.属性
在 Jade 中填写属性,基本上和 HTML 保持了一致:
input(type='checkbox', checked)
input(
type='checkbox'
name='agreement'
checked
)
生成的 HTML:
<input type="checkbox" checked>
<input type="checkbox" name="agreement" checked>
还可以根据条件设置属性
- var authenticated = true
body(class=authenticated ? 'authed' : 'anon')
- var currentUrl = '/about'
a(class={active: currentUrl === '/'} href='/') Home
a(class={active: currentUrl === '/about'} href='/about') About
生成的 HTML:
<body class="authed"></body>
<a href="/">Home</a><a href="/about" class="active">
对于频繁使用到的类名和 ID 名,Jade 提供了两种字面量:类名字面量和 ID 字面量——非常类似 Emmet 的用法。
如果不在字面量前边指定标签名,则默认使用 div :
.link
a.link
#button
a#button
生成的 HTML:
<div class="link"></div>
<a class="link"></a>
<div id="button"></div>
<a id="button"></a>
另一个常常会被 JavaScript 修改的属性就是 style 。为了更方便地修改该属性,Jade 接收一个类似 JavaScript 对象类型的参数:
a(style={color: 'red', background: 'green'})
生成的 HTML:
<a style="color:red;background:green"></a>
为了更方便地添加其他自定义属性,jade 特意增加了一个语法格式 &attributes:
- var attributes = {'data-foo': 'bar'};
div#foo(data-bar="foo")&attributes(attributes)
生成的 HTML:
<div id="foo" data-bar="foo" data-foo="bar"></div>
5.文本
Jade 支持三种文本输出方式:单行文本、管道文本和多行文本:
// 单行文本内容直接跟在标签名后面
p 这里是单行文本内容
// 管道文本使用管道符
p
| 这是一行管道文本,行数无限制
| 这是一行管道文本,行数无限制
| 这是一行管道文本,行数无限制
| ……
// 多行文本需要在标签名后添加点号
p.
这是多行文本,注意缩进
这是多行文本,注意缩进
这是多行文本,注意缩进
生成的 HTML:
<!-- 单行文本内容直接跟在标签名后面-->
<p>这里是单行文本内容</p>
<!-- 管道文本使用管道符-->
<p>
这是一行管道文本,行数无限制
这是一行管道文本,行数无限制
这是一行管道文本,行数无限制
……
</p>
<!-- 多行文本需要在标签名后添加点号-->
<p>
这是多行文本,注意缩进
这是多行文本,注意缩进
这是多行文本,注意缩进
</p>
6.代码嵌入
将 JavaScript 嵌入到 Jade 中,一共有三种方法。第一种方式是使用 - ,代码中的特殊字符不会被转义:
- for (var x = 0; x < 3; x++)
li <a></a>
生成的 HTML:
<li><a></a></li>
<li><a></a></li>
<li><a></a></li>
第二种方法是使用 = ,代码中的特殊字符将会被转义:
p
= 'This code is <escaped>!'
生成的 HTML:
<p>This code is <escaped>!</p>
第三种方法是使用 != ,代码中的特殊字符不会被转义:
p
= 'This code is <escaped>!'
生成的 HTML:
<p>This code is <escaped>!</p>
7.条件语句
if ... else if ... else 这个经典的条件判断,它也是 Jade 最基本的条件语句:
- var user = { description: 'foo bar baz' }
- var authorised = false
#user
if user.description
h2 Description
p.description= user.description
else if authorised
h2 Description
p.description.
User has no description,
why not add one...
else
h1 Description
p.description User has no description
生成的 HTML:
<div id="user">
<h2>Description</h2>
<p class="description">foo bar baz</p>
</div>
此外,Jade 还提供了一个 unless 条件语句。如果说 if 可以通过判断 给定条件是否符合要求 来执行下一步,那么 unless 完全是相反的一件事,它会判断 给定条件是否不符合要求 ,如果不符合,就执行下一步。
- var con = false
unless con
p Hello, World
生成的 HTML:
<p>Hello, World</p>
8.分支语句
当需要 if 判断的条件过多时,其他语言会提供类似 switch 的分支判断语句。在 Jade 中,也提供了类似的语法—— case :
- var friends = 10
case friends
when 0
p you have no friends
when 1
p you have a friend
default
p you have #{friends} friends
生成的 HTML:
<p>you have 10 friends</p>
在 Jade 中并没有提供类似 break 的语法,对于所有的条件默认只有一种输出结果,如果没有符合条件的就输出 defualt 中的内容。但是,有一个特例:
- var friends = 0
case friends
when 0
when 1
default
p you have #{friends} friends
生成的 HTML:
<p>you have very 0 friends</p>
9.遍历语句
Jade 使用 each 对数组和对象遍历,用法与 JavaScript 大同小异。
// 遍历数组
ul
each val, index in ['zero', 'one', 'two']
li= index + ': ' + val
// 遍历对象
ul
each val, index in {1:'one',2:'two',3:'three'}
li= index + ': ' + val
生成的 HTML:
<!-- 遍历数组-->
<ul>
<li>0: zero</li>
<li>1: one</li>
<li>2: two</li>
</ul>
<!-- 遍历对象-->
<ul>
<li>1: one</li>
<li>2: two</li>
<li>3: three</li>
</ul>
10.循环语句
Jade 使用 while 实现循环,用法还是中规中矩的与 JavaScript 相似:
- var n = 0
ul
while n < 4
li= n++
生成的 HTML:
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
11.includes
实现高度复用的另一种方式就是将代码片段保存到不同文件中,然后在需要的地方导入这些片段,为此,Jade 提供了 include 指令,下面是一个 index 页面:
//- index.jade
doctype html
html
include ./includes/head.jade
body
h1 My Site
p Welcome to my super lame site.
include ./includes/foot.jade
head 代码片段:
//- includes/head.jade
head
title My Site
script(src='/javascripts/jquery.js')
script(src='/javascripts/app.js')
footer 代码片段:
//- includes/foot.jade
#footer
p Copyright (c) foobar
生成的 HTML:
<!doctype html>
<html>
<head>
<title>My Site</title>
<script src='/javascripts/jquery.js'></script>
<script src='/javascripts/app.js'></script>
</head>
<body>
<h1>My Site</h1>
<p>Welcome to my super lame site.</p>
<div id="footer">
<p>Copyright (c) foobar</p>
</div>
</body>
</html>
12.继承
Jade 中使用 extends 来继承代码片段,与 include 本本分分地引用代码段不同,继承可以修改代码片段。
首先,在 layout 页面使用 block 标识符,设置一个可修改的代码片段,紧跟 block 标识符之后的是该代码片段的名字:
//- layout.jade
doctype html
html
head
block title
title Default title
body
block content
然后,在 index 页面继承 layout ,并可以根据代码片段的名字修改相关代码:
//- index.jade
extends ./layout.jade
block title
title Article Title
block content
h1 My Article
生成的 HTML:
<!doctype html>
<html>
<head>
<title>Article Title</title>
</head>
<body>
<h1>My Article</h1>
</body>
</html>
上述这种继承方式,会抹除原来代码片段的部分,如果想要追加代码片段,可以使用 append 和 prepend 指令。 append 用于在原有代码片段之后追加, prepend 用于在原有代码片段之前追加。一个初始页面:
//- layout.jade
html
head
title Layout
body
block content
p Hello
使用 append :
extend layout
block append content
p World
生成的 HTML:
<html>
<head>
<script src="/vendor/jquery.js"></script>
<script src="/vendor/caustic.js"></script>
</head>
<body>
<p>Hello</p>
<p>World</p>
</body>
</html>
使用 prepend :
extend layout
block prepend content
p World
生成的 HTML:
<html>
<head>
<script src="/vendor/jquery.js"></script>
<script src="/vendor/caustic.js"></script>
</head>
<body>
<p>World</p>
<p>Hello</p>
</body>
</html>































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








