在项目实施过程中,有时候需要自定义一些颜色、样式等,或者为自己创建的组件写一套完整的样式。Tailwindcss支持添加自定义css样式,包括使用css变量,可通过两种方式引入tailwind.css文件。
定义自定义css变量
这里定义两种不同的css变量,以展示导入方式的不同:
:root {
--container: rgba(11, 22, 33, 0.5); /* 完整的rgba变量 */
--container2: 11 22 33 /* 仅包含rgb值,便于引入透明度 */
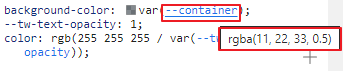
}第一种:完整色值
将定义了变量的css文件直接导入tailwind.css即可,或在tailwind.css文件头部直接定义。这种方式引入的色值在css文件中已经定义死了,无法修改透明度。
@import './style/color.css'; /* 引入定义了颜色的css文件 */
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.test-color {
@apply
bg-[--container] /* 直接使用方括号引入变量 */
}
}使用时
<div class="test-color"></div>

第二种:引入rgb数值值
这种方法需要在tailwind.config.js中定义相应的颜色变量(无需提前导入css文件),才能为tailwind.css文件所用。
export default {
darkMode: ['selector'],
content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
theme: {
extend: {
colors: {
container2: 'rgb(var(--container2) / <alpha-value>)' // 此处支持了‘/<数值>’的方式引入透明度通道
},
},
},
plugins: [],
}在tailwind.css中使用(无需任何导入):
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.test-color {
@apply
bg-container2/50 /* 直接使用变量,可自由定义透明度通道,此处设置为50% */
}
}使用时
<div class="test-color"></div>






















 2478
2478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








