代码高亮的插件有好多,有些也确实是好看,能达到自己想要的效果而且部署起来又方便的恐怕就得精挑细选了,有些华而不实,有些又是太过于简陋,还有的是支持的不够多。现在要说的这个算是一个老牌的高亮插件了,存在了好长时间了,貌似是也不大更新了,其实不更新了,功能还是强大的无以复加,首先支持的代码种类就比较多,而且部署起来也很简单。
四步:
第一:在头部引用 prettify.min.css
第二:在尾部引用 prettify.min.js
第三:在 body 标签里边加上 οnlοad="prettyPrint()"
第三:在 pre 标签里边添加你想高亮的代码,并且 pre 标签必须加上 prettyprint linenums 两个类。
四步:
第一:在头部引用 prettify.min.css
第二:在尾部引用 prettify.min.js
第三:在 body 标签里边加上 οnlοad="prettyPrint()"
第三:在 pre 标签里边添加你想高亮的代码,并且 pre 标签必须加上 prettyprint linenums 两个类。
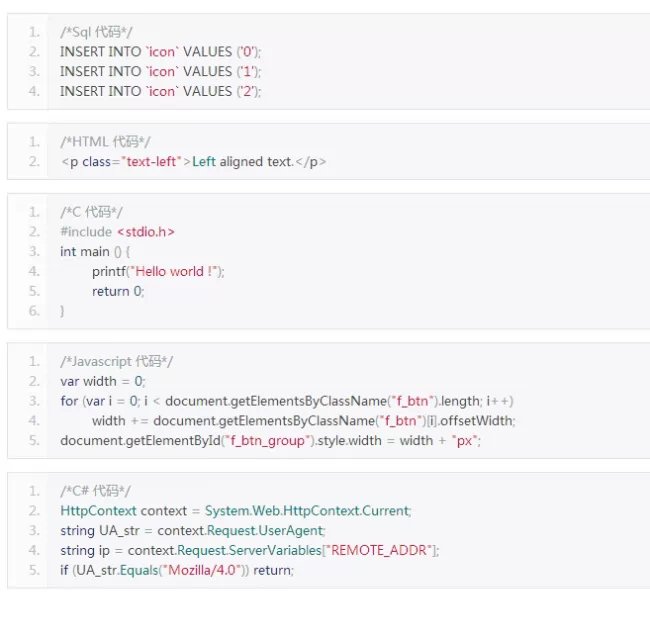
高亮demo截图及代码:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>prettify demo</title>
<link rel="stylesheet" href="js/prettify.min.css" />
</head>
<body οnlοad="prettyPrint()">
<pre class="prettyprint linenums">
/*Sql 代码*/
INSERT INTO `icon` VALUES ('0');
INSERT INTO `icon` VALUES ('1');
INSERT INTO `icon` VALUES ('2');
</pre>
<pre class="prettyprint linenums">
/*HTML 代码*/
<p class="text-left">Left aligned text.</p>
</pre>
<pre class="prettyprint linenums">
/*C 代码*/
#include <stdio.h>
int main () {
printf("Hello world !");
return 0;
}
</pre>
<pre class="prettyprint linenums">
/*Javascript 代码*/
var width = 0;
for (var i = 0; i < document.getElementsByClassName("f_btn").length; i++)
width += document.getElementsByClassName("f_btn")[i].offsetWidth;
document.getElementById("f_btn_group").style.width = width + "px";
</pre>
<pre class="prettyprint linenums">
/*C# 代码*/
HttpContext context = System.Web.HttpContext.Current;
string UA_str = context.Request.UserAgent;
string ip = context.Request.ServerVariables["REMOTE_ADDR"];
if (UA_str.Equals("Mozilla/4.0")) return;
</pre>
<script src="js/prettify.min.js"></script>
</body>
</html>
























 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








