Jetpack Compose 中使用分页 API 调用的无限滚动

最近,我在DashCoin 的硬币屏幕上添加了一个带有分页 API 调用的无限滚动。它使浏览硬币列表变得非常困难,并且确实减少了初始加载时间,比以前少了。如果没有正确实施,实施无限滚动可能会很棘手。它可以轻松触发重新压缩并导致无限的 API 调用。这是我实现它的方式:
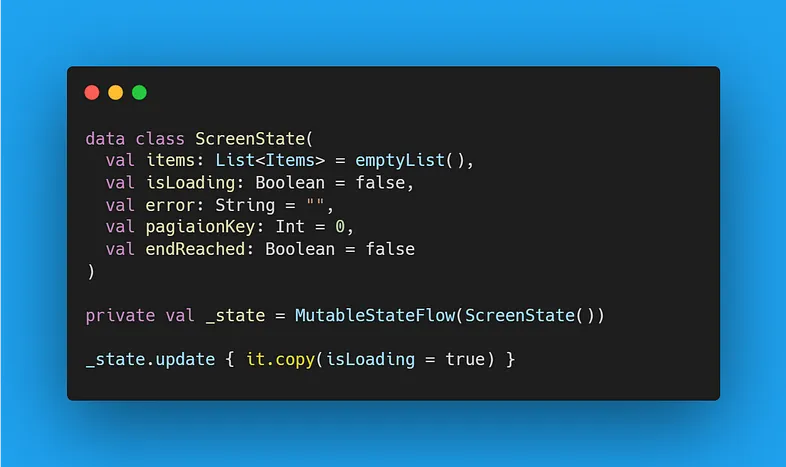
设置分页 API 调用并处理 UI 状态
您的 API 调用应该具有三种状态。加载、成功、错误
在加载状态:
你想更新你的屏幕加载状态

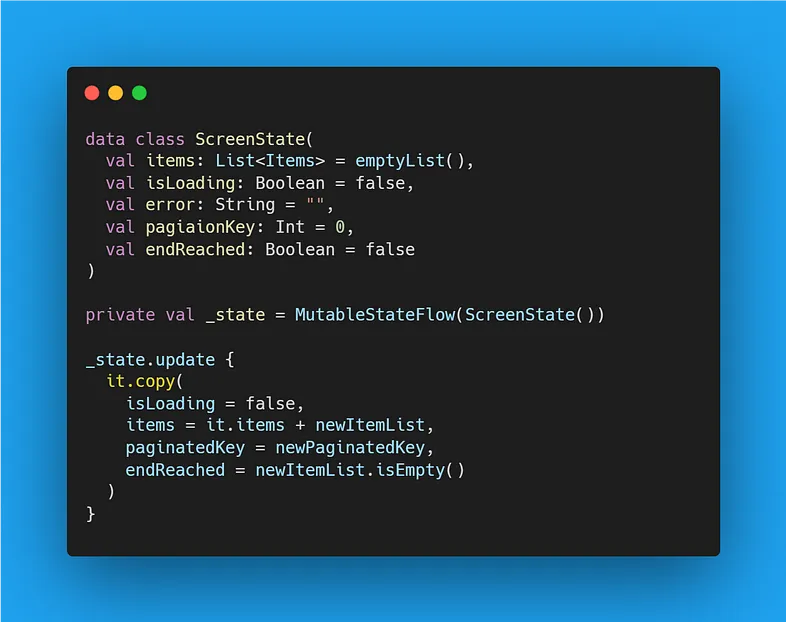
成功状态:
- 将您的 Loading 状态设置回 false。
- 将响应中的新列表附加到旧列表。
- 设置新的分页键。
- 你想确定响应是否返回一个空列表,这意味着你到达了文件的末尾,这意味着你不需要继续向服务器发送请求。

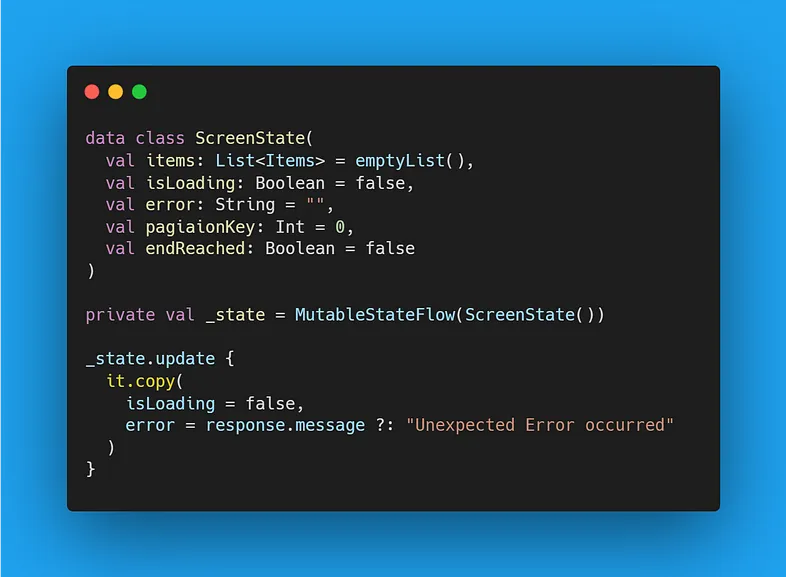
错误状态: - 将您的加载状态设置回 false
- 更新你的错误值

分页数据处理
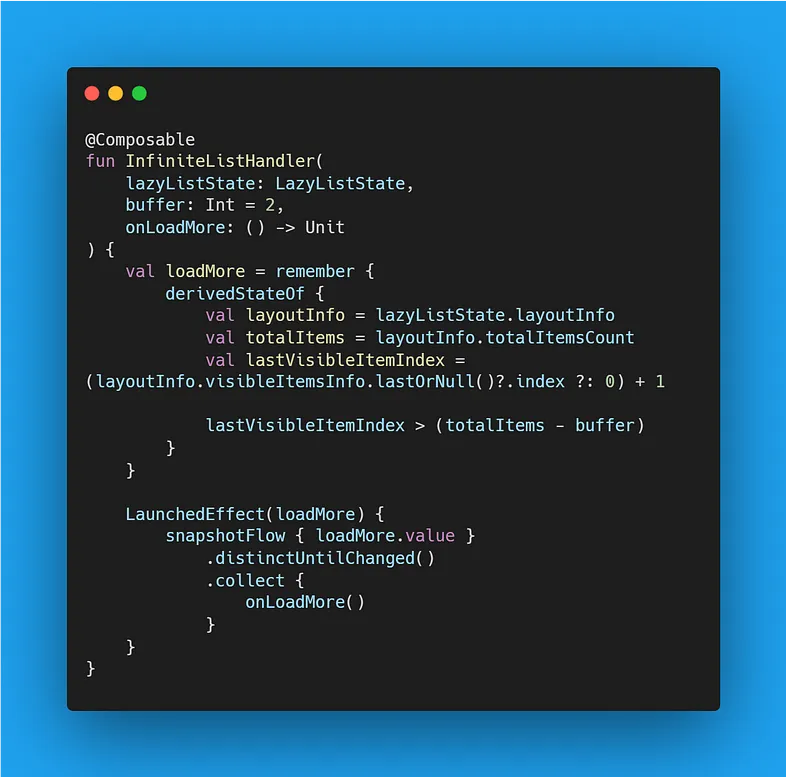
现在我们已经处理了屏幕状态,我们可以创建 Infinite Scroll Handler Composable:
它需要一个,
- 惰性列表状态来了解列表属性
- 缓冲区和一个回调函数来加载更多项目
- 对于任何需要计算并可能触发
重组的状态,都应记住为派生状态。
看到这里,我们从惰性列表状态获取总项目数和最后一个项目索引,并比较最后一个项目可见索引是否大于总项目数减去缓冲区,这意味着我们到达了列表的末尾。
现在我们在我们记住的状态上启动 LaunchedEffect 并通过 SnapshotFlow 收集状态值以触发我们的回调函数。

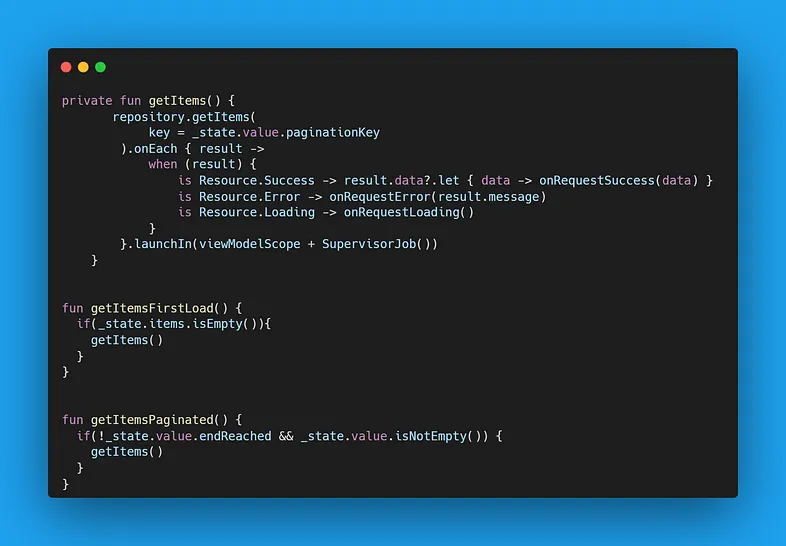
如果您的列表立即加载,请确保执行以下操作:
- 确保您有两个独立的函数,getItemsFirstLoad()和getItemsPaginated()。
- 第一次加载时将调用getItemsFirstLoad()并检查项目列表在第一次加载时是否为空。
- 每次滚动到列表末尾以加载更多项目时都会调用getItemsPaginated() ,它会检查您是否没有到达响应列表的末尾并且列表不为空。

现在你的列表应该是这样的

项目源码
项目参考地址:
https://github.com/MathRoda/DashCoin

























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










