Web&HTML小白入坑の日记!(第五天)
(本博客参考百度百科以及其他网络,多处可能出现相似处!本人只为业余学习用途!若侵犯版权请联系本人删除!本人邮箱:kingnas@yeah.net,本人IT小白!最近发现自己有很多误区和盲区若有IT大佬可否多指点一下qwq~望见谅!)
最近在w3c网上看了一会,发现很多新标签,下边就讲一下HTML5新标签与特性
文档类型设定
document
HTML : 输入html:4s
XHTML : 输入html:xt
HTML5 : 输入html:5 <!DOCTYPE html>字符设定
<meta http-equiv="charest" content="utf-8">:HTML与XHTML中建议这样去写
<meta charset="utf-8"> : HTML5中建议这样去写常用新标签
W3C 手册中文官网
header : 定义文档的页眉 头部
nav : 定义导航链接的部分
footer : 定义文档或节的页脚 底部
article : 定义文章
section : 定义文档中的节 ( section, 区段 )
aside : 定义其所处内容之外的内容 侧边
datalist : 标签定义选项列表 请与 input 元素配合使用该元素
fieldset : 元素可将表单内的相关元素分组 打包 与 legend 搭配使用
<!DOCTYPE html>
<head>
<mata charset="UTF-8">
<title> </title>
</head>
<body>
<form action*"">
<fielddset>
<legend>学生档案</legend>
<label>姓名:<input type="text" placeholder="请输入学生名字" /></label><br /><br />
<label>手机号:<input type="tel"></label><br /><br />
<label>邮箱:<input type="email"></label><br /><br />
<label>所属学院:<input type="text" placeholder="请选择学院" list="xueyuan" />
<datalist id="xueyuan">
<option>java学院</option>
<option>前端学院</option>
<option>php学院</option>
<option>设计学院</option>
</datalist>
<br /><br />
<label>出生日期:<input type="dete" /></label><br /><br />
<label>成绩:<input type="number"></label><br /><br />
<label>毕业时间:<input type="date"></label><br /><br />
<input type="submit" /><input type="submit"><input type="reset">
</fieldset>
<form>
</body>多媒体 embed
embed可以用来插入各种多媒体 格式可以是 Midi Wav AIFF AU MP3等等 url为音频或视频文件及其路径 可以是相对路径或者绝对路径
因为兼容性问题 我们只讲解插入网络视频 后面会讲解 audio 和 video 视频多媒体
多媒体 audio
HTML5 通过<audio>标签来解决音频播放的问题
我们可以通过附加属性 更加友好的控制音频的播放, 如 :
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放 loop=“2” 就是循环2次 loop或者loop="-1" 无限循环
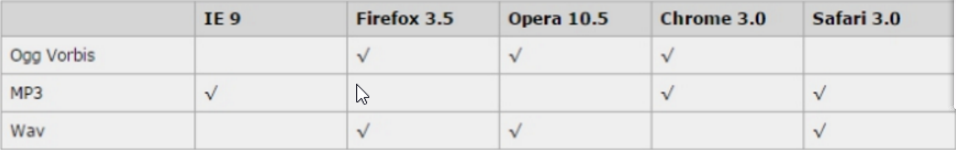
由于版权等原因 不同浏览器可以支持播放的格式是不一样的 如下图

多浏览器支持的方案
<audio controls>
<!--通过source标签指定多格式音频文件-->
<source src="source file.mp3">
<source src="source file.wav">
<source src="source file.ogg">
您的浏览器不支持HTML音频播放功能!
</audio>多媒体 video
HTML5通过标签来解决音频播放的问题
同音频播放一样 <video>使用也相当简单
同样 通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
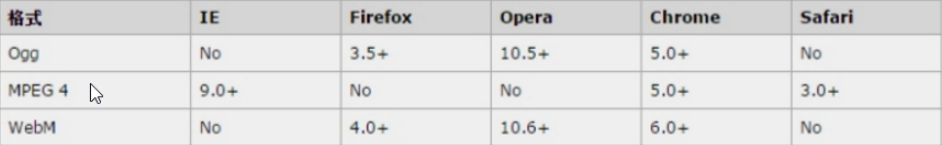
由于版本等原因 不同浏览器可以支持播放的格式是不一样的 如图

多浏览器适配方案如下:
<video controls="controls">
<!--通过source标签指定多格式音频文件-->
<source src="source file.mp4">
<source src="source file.ogg">
您的浏览器不支持HTML音频播放功能!
</video>





















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








