uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
打包原生 APP
- 点击要打包的项目
这里 android 可以使用 com.android.simple 后面不需要更改,但是这里需要和生成 keystore 对应起来。
-
生成证书 移动开发实战指南使用
keytool -list -v -keystore ./*.keystore - 查看 HBuilderX 版本
拷贝其中的 HBuilder-Integrate-AS 到目标文件夹
方式一:新建工程
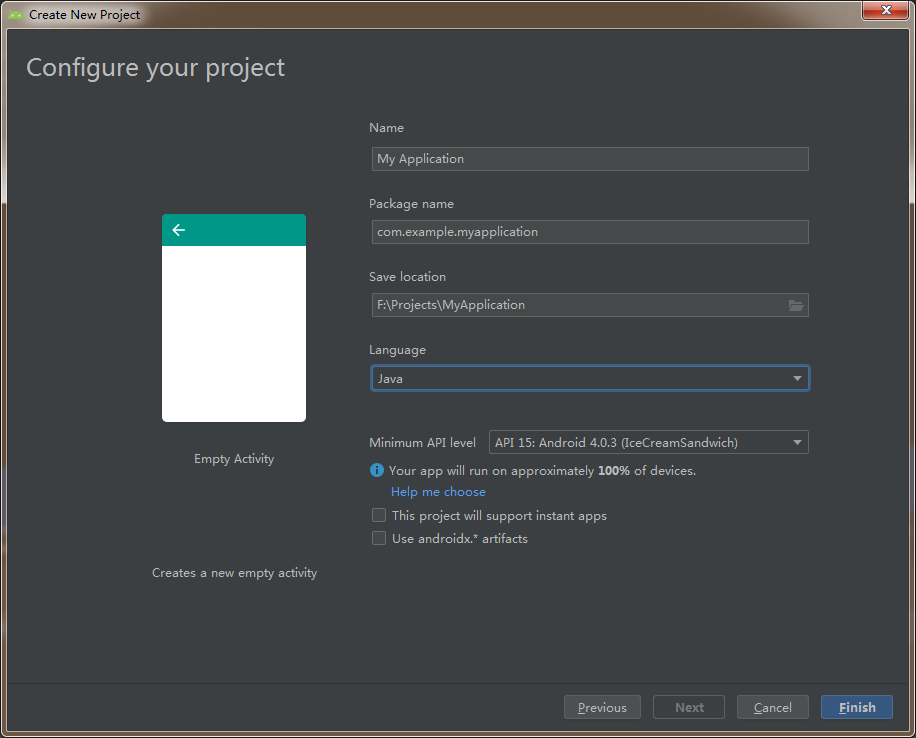
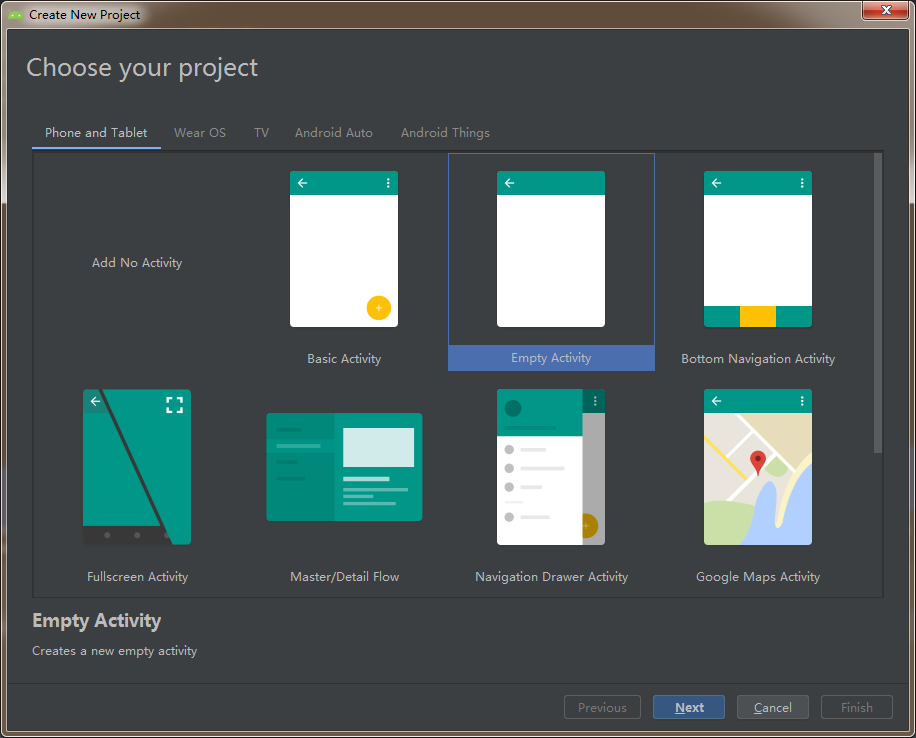
打开Android studio新建一个空白项目
选择 Empty Activity 点击 Next。

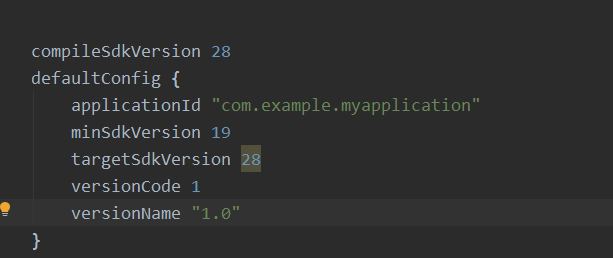
Minimum API Level 建议选21及以上
Package name作为应用标志,涉及申请第三方平台账号,一般情况下不建议修改,包名一般设置反向域名,如:io.dcloud.HBuilder
点击 Finish 完成创建。 注意:App离线SDK不支持Kotlin 方式二:导入工程
2.7.0之后提供HBuilder-Integrate-AS工程,可以直接导入HBuilder-Integrate-AS工程,直接运行simpleDemo项目即可。 配置工程
- 基础库配置将lib.5plus.base-release.aar、android-gif-drawable-release@1.2.23.aar、uniapp-v8-release.aar和oaid_sdk_1.0.25.aar拷贝到libs目录下

在build.gradle中添加资源引用注意:HBuilderX3.2.5版本之后适配了AndroidX。AndroidX版本需添加如下资源
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation fileTree(include: ['*.aar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.1.46.android'完整的 build.gradle 配置
plugins {
id 'com.android.application'
}
android {
compileSdk 30
defaultConfig {
applicationId "com.leon.*"
minSdk 21
targetSdk 28
versionCode 1
versionName "1.0"
multiDexEnabled true
}
signingConfigs {
config {
keyAlias 'yihuifanghuomiehuo'
keyPassword '**'
storeFile file('yihuifanghuomiehuo.keystore')
storePassword '**'
v1SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
debug { // 如果丢失,调试到虚拟机时会报 AppKey 丢失或错误
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
}Cop
wzhuxiang
y tos cliardErrorCopi
- 应用配置
配置Appkey3.1.10版本起需要申请 Appkey,申请请参考打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey如下:
<application ...>
<meta-data
android:name="dcloud_appkey"
android:value="替换为自己申请的Appkey" />versionName为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与 manifest.json中 version -> name 值一致。
applicationId为应用的包名,一般设置为反向域名,不建议修改。
建议将targetSdkVersion设置为25或以上。
App离线SDK minSdkVersion最低支持21,小于21在部分5.0以下机型上将无法正常使用。
完整版 AndroidManifest 可参考如下内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.leon.*">
<application
android:allowBackup="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.HBuilderIntegrateAS">
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard|smallestScreenSize|screenLayout|screenSize"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme="h56131bcf" />
</intent-filter>
</activity>
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="${apk.applicationId}.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
</provider>
<meta-data
android:name="dcloud_appkey"
android:value="0f41ce1bbc104012ff42bc0dd0b883e8" />
</application>
</manifest>注意:${apk.applicationId} 必须替换成当前应用的包名
如果集成离线SDK时需要重写application,必须继承自DCloudApplication,否则会导致SDK中业务逻辑无法正常运行。
将对应的 application 配置到 Androidmanifest.xml中(如下),并添加tools:replace="android:name"以防出现冲突。
<application
android:name="io.dcloud.test.TestApplication"
android:icon="@drawable/icon"
android:label="@string/app_name"
tools:replace="android:name">
</application>py to clipboardErrorCopied
配置应用图标和启动界面将icon.png、push.png、splash.png放置到drawable,drawable-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi文件夹下,不同文件夹下对应不同图片尺寸,可参考文档
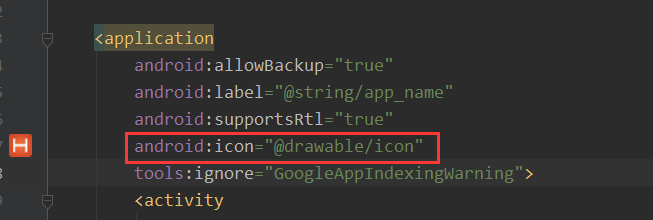
修改Androidmanifest.xml中application节点的icon属性为@drawable/icon。如下图:

- icon.png 为应用的图标。
- push.png 为推送消息的图标。
- splash.png 为应用启动页的图标。
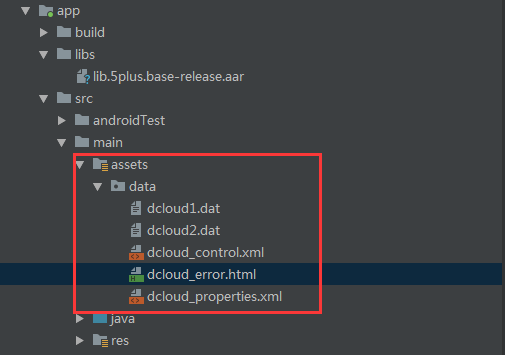
资源配置Android studio默认项目没有assets文件夹,需手动创建,创建位置与java目录同级。
创建data文件夹并拷贝资源将SDK->assets->data文件夹拷贝到刚刚创建的assets文件夹下,如下图:
注意:SDK升级时,data下资源需要同时更新。
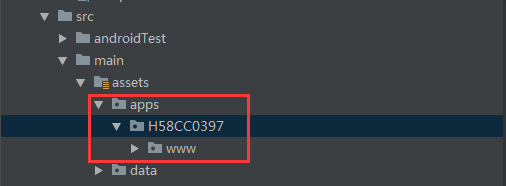
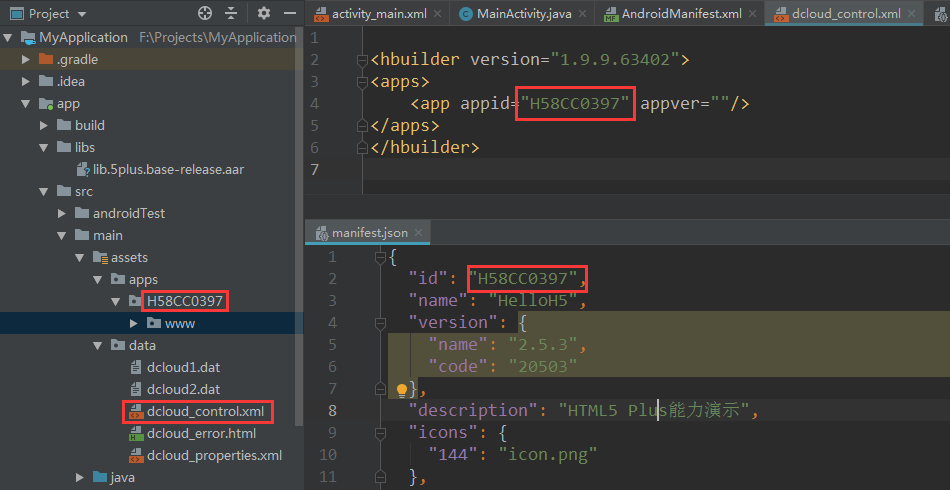
创建 apps 文件夹并拷贝资源将HBuilderX中的项目导出,将导出的资源复制到assets->apps下,如下图所示:

修改 dcloud_control.xml 中的 appid 为拷贝过来的 uni-app 的 id,确保 dcloud_control.xml 中的appid 与manifest.json 中的 id 与 文件夹名一致,如下图所示:
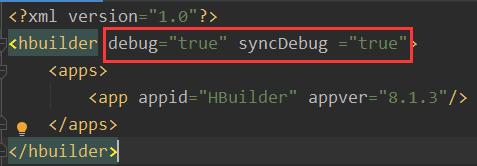
生成自定义基座,需要在根节点下添加debug="true"和syncDebug="true",如下图:
自定义基座支持热更新需要将debug-server-release.aar打入apk中,生成正式包时可以删除。 详细步骤可参考链接
其他配置AndroidX 配置需要在项目根目录下的gradle.properties文件中添加如下内容 android.useAndroidX=true android.enableJetifier=trueCopy to clipboardErrorCopied运行
连接手机,点击按钮,运行即可。
引入本地 iconfont 的正确姿势
iconfont 文件里面包含 iconfont.ttf、iconfont.css, 将 iconfont.ttf 文件转位 base64。Base64 文件转换工具
打开 iconfont.css文件
修改 @font-face 部分,将转换好的 base64代码粘贴到对应位置,并且设置代码如下:
/* 修改第 1 段 代码 */
@font-face {
font-family: "custom-icon";
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}
最后则再项目中App.vue中引入iconfont.css文件
<style>
@import "./font/iconfont.css";
</style>在任意组件中使用方法:
// 直接使用
<view class="iconfont icon-XXX"></view>
// 借助 UView Icon 使用
<u-icon name="home"custom-prefix="custom-icon"></u-icon>蓝牙步骤
(1)初始化蓝牙 uni.openBluetoothAdapter(OBJECT)
(2)开始搜索蓝牙设备 uni.startBluetoothDevicesDiscovery(OBJECT)
(3)发现外围设备 uni.onBluetoothDeviceFound(CALLBACK)
(4)停止搜寻附近的蓝牙外围设备 uni.stopBluetoothDevicesDiscovery(OBJECT)
(5)连接低功耗蓝牙设备 uni.createBLEConnection(OBJECT)
(6)获取蓝牙设备所有服务 uni.getBLEDeviceServices(OBJECT)
(7)获取蓝牙特征 uni.getBLEDeviceCharacteristics(OBJECT)
(8)启用蓝牙设备特征值变化时的 notify 功能 uni.notifyBLECharacteristicValueChange(OBJECT)
(9)监听低功耗蓝牙设备的特征值变化 uni.onBLECharacteristicValueChange(CALLBACK)
(10)对需要操作的特征值进行读、写操作
使用蓝牙开发遇到的问题
1、安卓、微信小程序、IOS 渲染的蓝牙名字不同;
2、安卓、微信小程序、IOS DeviceId 不同,IOS、微信小程序为设备 UUID,安卓为设备MAC;
3、IOS API 从打开到调用不允许省略;
4、单次写入不允许超过 20 字节(40字符);
5、感觉安卓反应慢,在 API 调用前后可以加延时,有时会碰到读取不到服务,有时候读取到的服务又不对,莫名其妙;
6、对于同一个蓝牙设备,必须要规范使用,连接一次,用完断开,如果重复连接,可能会造成多个实例连接同一个蓝牙设备。(蓝牙设备自动断开连接的时间大概20秒左右,具体应该还要看设备);
7、小程序下面找不到蓝牙设备?对,在安卓测试发现的,安卓 10 版本,怎么解决的?
微信开启定位信息,定位总开关也要打开。
蓝牙总开关打开。
不开心;卡住 1 小时,😠

































 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










