实现在一个TextView里显示了一行字符串,需要这个串里字符显示不同颜色,超链接,图片等html常用的功能.
方式一:加载html格式的字符串
TextView mTextView;
String str = "<font color='red'><b>知道螃蟹为什么横着走吗?</b></font> <font color='blue'><b>因为有钱,所以任性。</b></font>";
mTextView.setText(Html.fromHtml(str));说明:
android 支持的Html标签
<a href="..."> 定义链接内容
<b> 定义粗体文字 b 是blod的缩写
<big> 定义大字体的文字
<blockquote> 引用块标签
属性:
Common -- 一般属性
cite -- 被引用内容的URI
<br> 定义换行
<cite> 表示引用的URI
<dfn> 定义标签 dfn 是defining instance的缩写
<div align="...">
<em> 强调标签 em 是emphasis的缩写
<font size="..." color="..." face="...">
<h1><h2><h3><h4><h5><h6> 标题等级
<i> 定义斜体文字
<img src="...">
<p> 段落标签,里面可以加入文字,列表,表格等
<small> 定义小字体的文字
<strike> 定义删除线样式的文字 不符合标准网页设计的理念,不赞成使用. strike是strikethrough的缩写
<strong> 重点强调标签
<sub> 下标标签 sub 是subscript的缩写
<sup> 上标标签 sup 是superscript的缩写
<tt> 定义monospaced字体的文字 不赞成使用. 此标签对中文没意义 tt是teletype or monospaced text style的意思
<u> 定义带有下划线的文字 u是underlined text style的意思
方式二:使用Spannable
String strs="红色打电话粗体删除线绿色下划线图片:.超链接红色背景色斜体";
SpannableString ss = new SpannableString( strs);
ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new URLSpan("tel:4155551212"), 2, 5,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new StyleSpan(Typeface.BOLD), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new StrikethroughSpan(), 7, 10,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new UnderlineSpan(), 10, 16,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
Drawable d = getResources().getDrawable(R.drawable.icon48x48_1);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
ss.setSpan(span, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
ss.setSpan(new URLSpan("http://www.baidu.com"), 19, 22,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
sp.setSpan(new BackgroundColorSpan(Color.RED), 22 ,26,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 26, 28, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
TextView t4 = (TextView) findViewById(R.id.text4);
t4.setText(ss);
t4.setMovementMethod(LinkMovementMethod.getInstance());
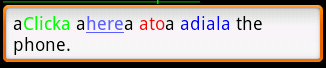
运行结果:
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
API里面解释:Spans of type SPAN_EXCLUSIVE_EXCLUSIVE do not expand to include text inserted at either their starting or ending point. They can never have a length of 0 and are automatically removed from the buffer if all the text they cover is removed.
即在原文本头或尾追加新文本的样式不受原文本样式影响,原文本高亮,新追加文本不高亮。
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
API里面解释:Non-0-length spans of type SPAN_INCLUSIVE_EXCLUSIVE expand to include text inserted at their ending point but not at their starting point. When 0-length, they behave like points.
即在原文本尾追加新文本的样式受原文本样式影响,原来文本尾高亮,新追加文本也高亮。看个截图就更明白了:
对比一下
简单例子(实现文字高亮,点击响应点击事件)
下面是一个20行的完整Demo代码:基本原理是使用一个SpannableString并设置其ClickableSpan来响应点击事件。
TextView useInfo = (TextView) findViewById(R.id.info);
String url_0_text = "用户协议及隐私条款";
useInfo.setText("开始即表示您同意遵守");
SpannableString spStr = new SpannableString(url_0_text);
spStr.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.WHITE); //设置文件颜色
ds.setUnderlineText(true); //设置下划线
}
@Override
public void onClick(View widget) {
Log.d("", "onTextClick........");
}
}, 0, url_0_text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
useInfo.setHighlightColor(Color.TRANSPARENT); //设置点击后的颜色为透明,否则会一直出现高亮
useInfo.append(spStr);
useInfo.setMovementMethod(LinkMovementMethod.getInstance());//开始响应点击事件
方式三:
在项目开发者,经常需要把资源文件定义字符串和设置颜色结合起来使用。可以避免很多textview的拼接,如下所示:
res字符串文件定义: <string name="baoxiang">您今天打了%1$d局,还差%2$d局可获得%3$s!</string>
TextView textView = (TextView)findViewById(R.id.testview);
String text = String.format(getResources().getString(R.string.baoxiang), 2,18,"银宝箱");
int index[] = new int[3];
index[0] = text.indexOf("2");
index[1] = text.indexOf("18");
index[2] = text.indexOf("银宝箱");
SpannableStringBuilder style=new SpannableStringBuilder(text);
style.setSpan(new ForegroundColorSpan(Color.RED),index[0],index[0]+1,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
style.setSpan(new ForegroundColorSpan(Color.RED),index[1],index[1]+2,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
style.setSpan(new BackgroundColorSpan(Color.RED),index[2],index[2]+3,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
textView.setText(style);

























 2041
2041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








