转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/11100327
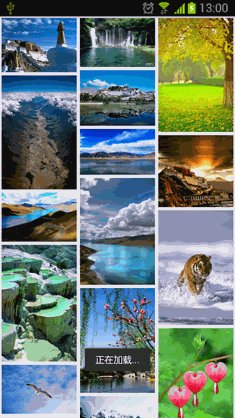
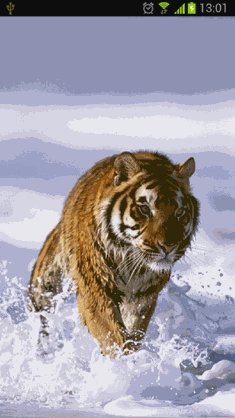
在上一篇文章中我带着大家一起实现了Android瀑布流照片墙的效果,虽然这种效果很炫很酷,但其实还只能算是一个半成品,因为照片墙中所有的图片都是只能看不能点的。因此本篇文章中,我们就来对这一功能进行完善,加入点击图片就能浏览大图的功能,并且在浏览大图的时候还可以通过多点触控的方式对图片进行缩放。
如果你还没有看过 Android瀑布流照片墙实现,体验不规则排列的美感 这篇文章,请尽量先去阅读完再来看本篇文章,因为这次的代码完全是在上次的基础上进行开发的。
那我们现在就开始动手吧,首先打开上次的PhotoWallFallsDemo项目,在里面加入一个ZoomImageView类,这个类就是用于进行大图展示和多点触控缩放的,代码如下所示:
- public class ZoomImageView extends View {
- /**
- * 初始化状态常量
- */
- public static final int STATUS_INIT = 1;
- /**
- * 图片放大状态常量
- */
- public static final int STATUS_ZOOM_OUT = 2;
- /**
- * 图片缩小状态常量
- */
- public static final int STATUS_ZOOM_IN = 3;
- /**
- * 图片拖动状态常量
- */
- public static final int STATUS_MOVE = 4;
- /**
- * 用于对图片进行移动和缩放变换的矩阵
- */
- private Matrix matrix = new Matrix();
- /**
- * 待展示的Bitmap对象
- */
- private Bitmap sourceBitmap;
- /**
- * 记录当前操作的状态,可选值为STATUS_INIT、STATUS_ZOOM_OUT、STATUS_ZOOM_IN和STATUS_MOVE
- */
- private int currentStatus;
- /**
- * ZoomImageView控件的宽度
- */
- private int width;
- /**
- * ZoomImageView控件的高度
- */
- private int height;
- /**
- * 记录两指同时放在屏幕上时,中心点的横坐标值
- */
- private float centerPointX;
- /**
- * 记录两指同时放在屏幕上时,中心点的纵坐标值
- */
- private float centerPointY;
- /**
- * 记录当前图片的宽度,图片被缩放时,这个值会一起变动
- */
- private float currentBitmapWidth;
- /**
- * 记录当前图片的高度,图片被缩放时,这个值会一起变动
- */
- private float currentBitmapHeight;
- /**
- * 记录上次手指移动时的横坐标
- */
- private float lastXMove = -1;
- /**
- * 记录上次手指移动时的纵坐标
- */
- private float lastYMove = -1;
- /**
- * 记录手指在横坐标方向上的移动距离
- */
- private float movedDistanceX;
- /**
- * 记录手指在纵坐标方向上的移动距离
- */
- private float movedDistanceY;
- /**
- * 记录图片在矩阵上的横向偏移值
- */
- private float totalTranslateX;
- /**
- * 记录图片在矩阵上的纵向偏移值
- */
- private float totalTranslateY;
- /**
- * 记录图片在矩阵上的总缩放比例
- */
- private float totalRatio;
- /**
- * 记录手指移动的距离所造成的缩放比例
- */
- private float scaledRatio;
- /**
- * 记录图片初始化时的缩放比例
- */
- private float initRatio;
- /**
- * 记录上次两指之间的距离
- */
- private double lastFingerDis;
- /**
- * ZoomImageView构造函数,将当前操作状态设为STATUS_INIT。
- *
- * @param context
- * @param attrs
- */
- public ZoomImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- currentStatus = STATUS_INIT;
- }
- /**
- * 将待展示的图片设置进来。
- *
- * @param bitmap
- * 待展示的Bitmap对象
- */
- public void setImageBitmap(Bitmap bitmap) {
- sourceBitmap = bitmap;
- invalidate();
- }
- @Override
- protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
- super.onLayout(changed, left, top, right, bottom);
- if (changed) {
- // 分别获取到ZoomImageView的宽度和高度
- width = getWidth();
- height = getHeight();
- }
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- switch (event.getActionMasked()) {
- case MotionEvent.ACTION_POINTER_DOWN:
- if (event.getPointerCount() == 2) {
- // 当有两个手指按在屏幕上时,计算两指之间的距离
- lastFingerDis = distanceBetweenFingers(event);
- }
- break;
- case MotionEvent.ACTION_MOVE:
- if (event.getPointerCount() == 1) {
- // 只有单指按在屏幕上移动时,为拖动状态
- float xMove = event.getX();
- float yMove = event.getY();
- if (lastXMove == -1 && lastYMove == -1) {
- lastXMove = xMove;
- lastYMove = yMove;
- }
- currentStatus = STATUS_MOVE;
- movedDistanceX = xMove - lastXMove;
- movedDistanceY = yMove - lastYMove;
- // 进行边界检查,不允许将图片拖出边界
- if (totalTranslateX + movedDistanceX > 0) {
- movedDistanceX = 0;
- } else if (width - (totalTranslateX + movedDistanceX) > currentBitmapWidth) {
- movedDistanceX = 0;
- }
- if (totalTranslateY + movedDistanceY > 0) {
- movedDistanceY = 0;
- } else if (height - (totalTranslateY + movedDistanceY) > currentBitmapHeight) {
- movedDistanceY = 0;
- }
- // 调用onDraw()方法绘制图片
- invalidate();
- lastXMove = xMove;
- lastYMove = yMove;
- } else if (event.getPointerCount() == 2) {
- // 有两个手指按在屏幕上移动时,为缩放状态
- centerPointBetweenFingers(event);
- double fingerDis = distanceBetweenFingers(event);
- if (fingerDis > lastFingerDis) {
- currentStatus = STATUS_ZOOM_OUT;
- } else {
- currentStatus = STATUS_ZOOM_IN;
- }
- // 进行缩放倍数检查,最大只允许将图片放大4倍,最小可以缩小到初始化比例
- if ((currentStatus == STATUS_ZOOM_OUT && totalRatio < 4 * initRatio)
- || (currentStatus == STATUS_ZOOM_IN && totalRatio > initRatio)) {
- scaledRatio = (float) (fingerDis / lastFingerDis);
- totalRatio = totalRatio * scaledRatio;
- if (totalRatio > 4 * initRatio) {
- totalRatio = 4 * initRatio;
- } else if (totalRatio < initRatio) {
- totalRatio = initRatio;
- }
- // 调用onDraw()方法绘制图片
- invalidate();
- lastFingerDis = fingerDis;
- }
- }
- break;
- case MotionEvent.ACTION_POINTER_UP:
- if (event.getPointerCount() == 2) {
- // 手指离开屏幕时将临时值还原
- lastXMove = -1;
- lastYMove = -1;
- }
- break;
- case MotionEvent.ACTION_UP:
- // 手指离开屏幕时将临时值还原
- lastXMove = -1;
- lastYMove = -1;
- break;
- default:
- break;
- }
- return true;
- }
- /**
- * 根据currentStatus的值来决定对图片进行什么样的绘制操作。
- */
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- switch (currentStatus) {
- case STATUS_ZOOM_OUT:
- case STATUS_ZOOM_IN:
- zoom(canvas);
- break;
- case STATUS_MOVE:
- move(canvas);
- break;
- case STATUS_INIT:
- initBitmap(canvas);
- default:
- canvas.drawBitmap(sourceBitmap, matrix, null);
- break;
- }
- }
- /**
- * 对图片进行缩放处理。
- *
- * @param canvas
- */
- private void zoom(Canvas canvas) {
- matrix.reset();
- // 将图片按总缩放比例进行缩放
- matrix.postScale(totalRatio, totalRatio);
- float scaledWidth = sourceBitmap.getWidth() * totalRatio;
- float scaledHeight = sourceBitmap.getHeight() * totalRatio;
- float translateX = 0f;
- float translateY = 0f;
- // 如果当前图片宽度小于屏幕宽度,则按屏幕中心的横坐标进行水平缩放。否则按两指的中心点的横坐标进行水平缩放
- if (currentBitmapWidth < width) {
- translateX = (width - scaledWidth) / 2f;
- } else {
- translateX = totalTranslateX * scaledRatio + centerPointX * (1 - scaledRatio);
- // 进行边界检查,保证图片缩放后在水平方向上不会偏移出屏幕
- if (translateX > 0) {
- translateX = 0;
- } else if (width - translateX > scaledWidth) {
- translateX = width - scaledWidth;
- }
- }
- // 如果当前图片高度小于屏幕高度,则按屏幕中心的纵坐标进行垂直缩放。否则按两指的中心点的纵坐标进行垂直缩放
- if (currentBitmapHeight < height) {
- translateY = (height - scaledHeight) / 2f;
- } else {
- translateY = totalTranslateY * scaledRatio + centerPointY * (1 - scaledRatio);
- // 进行边界检查,保证图片缩放后在垂直方向上不会偏移出屏幕
- if (translateY > 0) {
- translateY = 0;
- } else if (height - translateY > scaledHeight) {
- translateY = height - scaledHeight;
- }
- }
- // 缩放后对图片进行偏移,以保证缩放后中心点位置不变
- matrix.postTranslate(translateX, translateY);
- totalTranslateX = translateX;
- totalTranslateY = translateY;
- currentBitmapWidth = scaledWidth;
- currentBitmapHeight = scaledHeight;
- canvas.drawBitmap(sourceBitmap, matrix, null);
- }
- /**
- * 对图片进行平移处理
- *
- * @param canvas
- */
- private void move(Canvas canvas) {
- matrix.reset();
- // 根据手指移动的距离计算出总偏移值
- float translateX = totalTranslateX + movedDistanceX;
- float translateY = totalTranslateY + movedDistanceY;
- // 先按照已有的缩放比例对图片进行缩放
- matrix.postScale(totalRatio, totalRatio);
- // 再根据移动距离进行偏移
- matrix.postTranslate(translateX, translateY);
- totalTranslateX = translateX;
- totalTranslateY = translateY;
- canvas.drawBitmap(sourceBitmap, matrix, null);
- }
- /**
- * 对图片进行初始化操作,包括让图片居中,以及当图片大于屏幕宽高时对图片进行压缩。
- *
- * @param canvas
- */
- private void initBitmap(Canvas canvas) {
- if (sourceBitmap != null) {
- matrix.reset();
- int bitmapWidth = sourceBitmap.getWidth();
- int bitmapHeight = sourceBitmap.getHeight();
- if (bitmapWidth > width || bitmapHeight > height) {
- if (bitmapWidth - width > bitmapHeight - height) {
- // 当图片宽度大于屏幕宽度时,将图片等比例压缩,使它可以完全显示出来
- float ratio = width / (bitmapWidth * 1.0f);
- matrix.postScale(ratio, ratio);
- float translateY = (height - (bitmapHeight * ratio)) / 2f;
- // 在纵坐标方向上进行偏移,以保证图片居中显示
- matrix.postTranslate(0, translateY);
- totalTranslateY = translateY;
- totalRatio = initRatio = ratio;
- } else {
- // 当图片高度大于屏幕高度时,将图片等比例压缩,使它可以完全显示出来
- float ratio = height / (bitmapHeight * 1.0f);
- matrix.postScale(ratio, ratio);
- float translateX = (width - (bitmapWidth * ratio)) / 2f;
- // 在横坐标方向上进行偏移,以保证图片居中显示
- matrix.postTranslate(translateX, 0);
- totalTranslateX = translateX;
- totalRatio = initRatio = ratio;
- }
- currentBitmapWidth = bitmapWidth * initRatio;
- currentBitmapHeight = bitmapHeight * initRatio;
- } else {
- // 当图片的宽高都小于屏幕宽高时,直接让图片居中显示
- float translateX = (width - sourceBitmap.getWidth()) / 2f;
- float translateY = (height - sourceBitmap.getHeight()) / 2f;
- matrix.postTranslate(translateX, translateY);
- totalTranslateX = translateX;
- totalTranslateY = translateY;
- totalRatio = initRatio = 1f;
- currentBitmapWidth = bitmapWidth;
- currentBitmapHeight = bitmapHeight;
- }
- canvas.drawBitmap(sourceBitmap, matrix, null);
- }
- }
- /**
- * 计算两个手指之间的距离。
- *
- * @param event
- * @return 两个手指之间的距离
- */
- private double distanceBetweenFingers(MotionEvent event) {
- float disX = Math.abs(event.getX(0) - event.getX(1));
- float disY = Math.abs(event.getY(0) - event.getY(1));
- return Math.sqrt(disX * disX + disY * disY);
- }
- /**
- * 计算两个手指之间中心点的坐标。
- *
- * @param event
- */
- private void centerPointBetweenFingers(MotionEvent event) {
- float xPoint0 = event.getX(0);
- float yPoint0 = event.getY(0);
- float xPoint1 = event.getX(1);
- float yPoint1 = event.getY(1);
- centerPointX = (xPoint0 + xPoint1) / 2;
- centerPointY = (yPoint0 + yPoint1) / 2;
- }
- }
由于这个类是整个多点触控缩放功能最核心的一个类,我在这里给大家详细的讲解一下。首先在ZoomImageView里我们定义了四种状态,STATUS_INIT、STATUS_ZOOM_OUT、STATUS_ZOOM_IN和STATUS_MOVE,这四个状态分别代表初始化、放大、缩小和移动这几个动作,然后在构造函数里我们将当前状态置为初始化状态。接着我们可以调用setImageBitmap()方法把要显示的图片对象传进去,这个方法会invalidate一下当前的View,因此onDraw()方法就会得到执行。然后在onDraw()方法里判断出当前的状态是初始化状态,所以就会调用initBitmap()方法进行初始化操作。
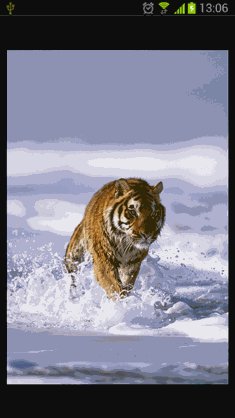
那我们就来看一下initBitmap()方法,在这个方法中首先对图片的大小进行了判断,如果图片的宽和高都是小于屏幕的宽和高的,则直接将这张图片进行偏移,让它能够居中显示在屏幕上。如果图片的宽度大于屏幕的宽度,或者图片的高度大于屏幕的高度,则将图片进行等比例压缩,让图片的的宽或高正好等同于屏幕的宽或高,保证在初始化状态下图片一定能完整地显示出来。这里所有的偏移和缩放操作都是通过矩阵来完成的,我们把要缩放和偏移的值都存放在矩阵中,然后在绘制图片的时候传入这个矩阵对象就可以了。
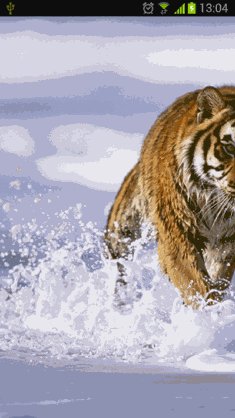
图片初始化完成之后,就可以对图片进行缩放处理了。这里在onTouchEvent()方法来对点击事件进行判断,如果发现有两个手指同时按在屏幕上(使用event.getPointerCount()判断)就将当前状态置为缩放状态,并调用distanceBetweenFingers()来得到两指之间的距离,以计算出缩放比例。然后invalidate一下,就会在onDraw()方法中就会调用zoom()方法。之后就在这个方法里根据当前的缩放比例以及中心点的位置对图片进行缩放和偏移,具体的逻辑大家请仔细阅读代码,注释已经写得非常清楚。
然后当只有一个手指按在屏幕上时,就把当前状态置为移动状态,之后会对手指的移动距离进行计算,并处理了边界检查的工作,以防止图片偏移出屏幕。然后invalidate一下当前的view,又会进入到onDraw()方法中,这里判断出当前是移动状态,于是会调用move()方法。move()方法中的代码非常简单,就是根据手指移动的距离对图片进行偏移就可以了。
介绍完了ZoomImageView,然后我们新建一个布局image_details.xml,在布局中直接引用创建好的ZoomImageView:
- <?xml version="1.0" encoding="utf-8"?>
- <com.example.photowallfallsdemo.ZoomImageView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/zoom_image_view"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#000000" >
- </com.example.photowallfallsdemo.ZoomImageView>
- public class ImageDetailsActivity extends Activity {
- private ZoomImageView zoomImageView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.image_details);
- zoomImageView = (ZoomImageView) findViewById(R.id.zoom_image_view);
- String imagePath = getIntent().getStringExtra("image_path");
- Bitmap bitmap = BitmapFactory.decodeFile(imagePath);
- zoomImageView.setImageBitmap(bitmap);
- }
- }
接下来我们需要考虑的,就是如何在照片墙上给图片增加点击事件,让它能够启动ImageDetailsActivity了。其实这也很简单,只需要在动态添加图片的时候给每个ImageView的实例注册一下点击事件就好了,修改MyScrollView中addImage()方法的代码,如下所示:
- private void addImage(Bitmap bitmap, int imageWidth, int imageHeight) {
- LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(imageWidth,
- imageHeight);
- if (mImageView != null) {
- mImageView.setImageBitmap(bitmap);
- } else {
- ImageView imageView = new ImageView(getContext());
- imageView.setLayoutParams(params);
- imageView.setImageBitmap(bitmap);
- imageView.setScaleType(ScaleType.FIT_XY);
- imageView.setPadding(5, 5, 5, 5);
- imageView.setTag(R.string.image_url, mImageUrl);
- imageView.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Intent intent = new Intent(getContext(), ImageDetailsActivity.class);
- intent.putExtra("image_path", getImagePath(mImageUrl));
- getContext().startActivity(intent);
- }
- });
- findColumnToAdd(imageView, imageHeight).addView(imageView);
- imageViewList.add(imageView);
- }
- }
由于我们添加了一个新的Activity,别忘了在AndroidManifest.xml文件里注册一下:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.example.photowallfallsdemo"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="14"
- android:targetSdkVersion="17" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.INTERNET" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.example.photowallfallsdemo.MainActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity android:name="com.example.photowallfallsdemo.ImageDetailsActivity" >
- </activity>
- </application>
- </manifest>
好了,今天的讲解到此结束,有疑问的朋友请在下面留言。

























 5329
5329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








