介绍
JavaScript 动画库已成为开发人员的必备工具,旨在用引人入胜的交互式视觉元素丰富 Web 应用程序。这些库的发展大大简化了动画过程,使其更易于访问。通过利用适当的库,开发人员可以制作令人印象深刻的动画,增强网站和应用程序的参与度和用户体验。
动画有可能极大地改变网站的美学和氛围。当明智地利用它们来增强用户体验时,它们将成为宝贵的资源。动画在吸引注意力和增加网站停留时间方面特别有效,从而增加流量。
GSAP

GSAP[1] - 一个非常强大的 JavaScript 动画库,专为专业人士打造。它拥有一系列功能,包括基于时间轴的动画、SVG 支持和缓动功能。GSAP 提供了各种预先设计的工具和功能,即使是刚接触 Web 动画的人也能快速有效地构建复杂的动画。
GSAP 有助于在 jQuery、Canvas 和 SVG 上创建精美、高性能的动画。它与其他软件和库兼容,例如 PixiPlugin、WebGL、EaseJS 等。
优点
-
轻巧快速
-
广泛的功能
-
可通过插件扩展
-
适应各种屏幕尺寸
-
支持所有主流浏览器
Anime.js

Anime.js[2] 以其简单、快速和多功能性而闻名。这个紧凑的库简化了动画过程,使开发人员能够以最小的努力制作出具有视觉冲击力的动画。Anime.js支持缩放、变形和旋转等多种效果,为开发人员提供了轻松创建复杂时间线和动画的工具。
优点
-
友好的 API
-
结构紧凑,适应性强
-
丰富的功能集
-
支持所有主流浏览器
Three.js

Three.js[3] 致力于生成 3D 视觉效果,提供一套强大的功能和工具。它建立在 WebGL 之上,优化了 GPU 使用以实现快速渲染,确保跨设备(包括资源有限的设备)的流畅性能。Three.js 的多功能性允许创建广泛的 3D 图形和动画,从简单的形状到复杂的模型。
Popmotion.io

Popmotion[4] 在其设计中优先考虑简单性和易用性。它用 TypeScript[5] 编写,与任何接受数字输入的 API 兼容,它提供了一个简单的 API 并支持主要浏览器。Popmotion的架构为Framer Motion[6]中的动画提供支持,并且可以通过插件进行扩展。
优点
-
用户友好的界面
-
可扩展插件框架
-
响应式设计
-
支持所有主流浏览器
-
稳定,用 TypeScript 编写,测试覆盖率超过 95%
React-spring

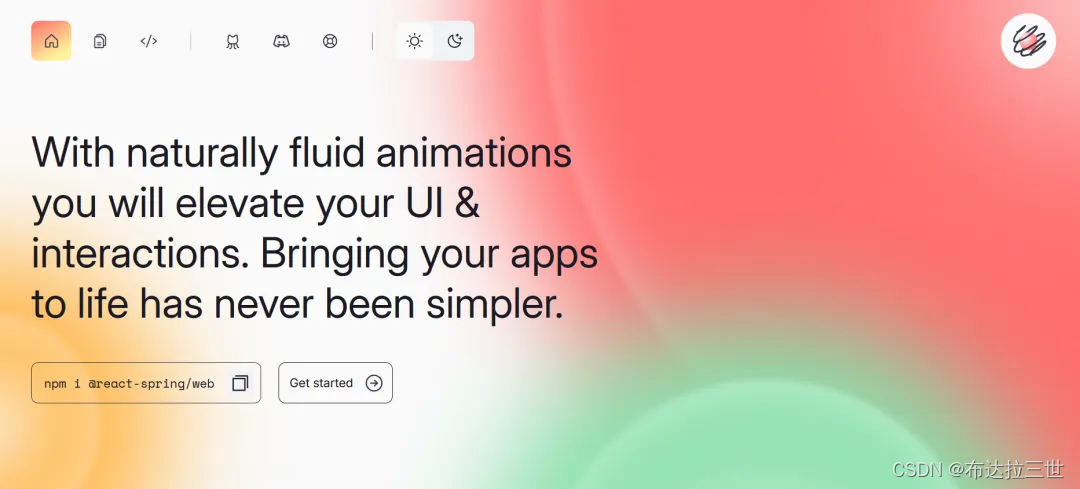
React-spring[7] 专为 React 应用程序量身定制,通过其简单的 API 在所有主流浏览器上提供无缝的动画体验。它不仅迎合了 Web 环境,还支持 react-native、react-three-fiber、react-konva 和 react-zdog。它的 TypeScript 基础有助于轻松集成到现有项目中。
优点
-
简单易懂
-
支持插件以扩展功能
-
跨设备响应
-
支持所有主流浏览器
Vivus

Vivus[8] 专注于具有易于使用的 API 的 SVG 动画,确保与所有主要浏览器的兼容性。它支持各种动画样式,例如延迟、同步或 OneByOne,并允许为每个 SVG 路径编写自定义动画脚本。
优点
-
轻松实施
-
插件可扩展性
-
专用的 SVG 动画功能
-
支持所有主流浏览器
Mo.js

Mo.js[9] 是一个功能强大且适应性强的 JavaScript 动画库,具有简单的 API 和浏览器支持。它以其高性能动画和与密度无关的效果而著称,确保在任何设备上都能获得出色的视觉质量。Mo.js 提供了用于动画创建的广泛工具,包括用于动画控制的 Player、用于自定义缓动和编辑的 Curve Editor 和时间轴编辑器。
优点
-
强大而灵活
-
直观的 API
-
插件兼容
-
专为响应式环境而设计
-
支持所有主流浏览器
结束
为项目选择合适的动画库可能是一项艰巨的任务。还有许多其他 JavaScript 动画库可用,每个库都有独特的特性和功能。
如果您觉得这很有帮助,并在文末点赞来支持,我将不胜感激!
参考资料
[1] GSAP: https://gsap.com/
[2] Anime.js: https://animejs.com/
[3] Three.js: https://threejs.org/
[4] Popmotion: https://popmotion.io/
[5] TypeScript: https://www.typescriptlang.org/
[6] Framer Motion: https://www.framer.com/motion/
[7] React-spring: https://www.react-spring.dev/
[8] Vivus: https://maxwellito.github.io/vivus/
[9] Mo.js: https://mojs.github.io/























 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










