前言
工作中发现了一个下拉框打开的数据比较慢,并且打开弹框的时候会有相当长一段时间的延迟,下拉的弹框不是使用组件库的,而是自己封装的一个组件,怀疑存在数据量过大影响的情况,所以借助性能分析工具来找出具体的原因。
如何优化不是本文的关键,本文主要和大家一起学习如何使用 performance 面板 来进行性能瓶颈的定位,学习面板的使用,找到性能瓶颈源码并解决问题。
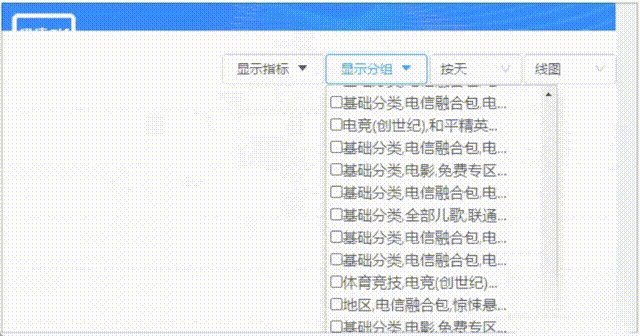
问题出现截图
点击按钮后下拉框(封装的组件)出现的时间特别长

chrome性能分析工具
Chrome 浏览器提供了强大的性能分析工具,可以帮助分析网页的性能问题。以下是一些步骤,可以更好地理解和使用 Chrome 浏览器的性能分析功能:
-
打开开发者工具: 在 Chrome 浏览器中,按下 F12 键或右键点击页面并选择 "检查",打开开发者工具面板。
-
切换到 Performance 面板: 在开发者工具中,切换到 "Performance"(性能)选项卡。你会看到一个记录性能数据的界面。

3. 开始记录性能: 点击页面顶部的 "Record"(录制)按钮,开始记录性能数据。刷新页面或执行你想要分析的操作。 
4. 停止录制: 在你完成操作后,点击 "Stop"(停止)按钮,停止记录性能数据。此时,会看到一个包含了各种性能数据的时间轴图表。








 本文讲述了作者在工作中遇到下拉框加载缓慢的问题,通过Chrome浏览器的Performance面板进行性能分析,教授读者如何定位和解决网页性能瓶颈的过程。
本文讲述了作者在工作中遇到下拉框加载缓慢的问题,通过Chrome浏览器的Performance面板进行性能分析,教授读者如何定位和解决网页性能瓶颈的过程。

















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










