此功能模仿QQ等应用侧滑菜单,需要用到第三方jar包:slidingmenu.jar,或库工程:slidingmenu_library
1.简单的侧滑菜单
SlidingMenu menu;
//设置各种属性,下面为一些要有的属性
menu = new SlidingMenu(this); //在当前活动创建
menu.setMode(SlidingMenu.LEFT); // 左滑出菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); // 滑出样式,此处为全屏可滑出
menu.setShadowDrawable(R.drawable.shadow); // 背景的过渡效果
menu.setShadowWidth(R.dimen.shadow_width); // 边线宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //偏移量
menu.setBehindWidth(200); // 滑出菜单的宽度(单位:px)
menu.setFadeDegree(0.35f); //渐变度,(0.35f人家都这么写的,也不知道为什么)
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); // 为侧滑菜单绑定活动
View view = LayoutInflater.from(this).inflate(R.layout.slidingview, null); //绑定视图
//Button btn = view.findViewById(R.id.xxx); //使用View目的可以拿到视图中的资源
menu.setMenu(view); //添加视图
menu.toggle();//自带判断打开/关闭菜单的方法其中用到的资源:
dimens.xml,尺寸资源位于此文件中
<resources>
<dimen name="slidingmenu_offset">180dp</dimen>
<dimen name="list_padding">10dp</dimen>
<dimen name="shadow_width">5dp</dimen>
</resources>shadow.xml,自定义滑出效果资源文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:endColor="#33000000"
android:centerColor="#11000000"
android:startColor="#00000000" />
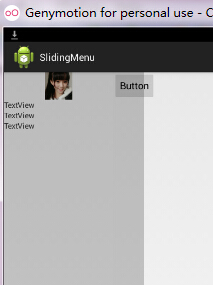
</shape>大致效果图:























 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








