Android studio引用导包方式
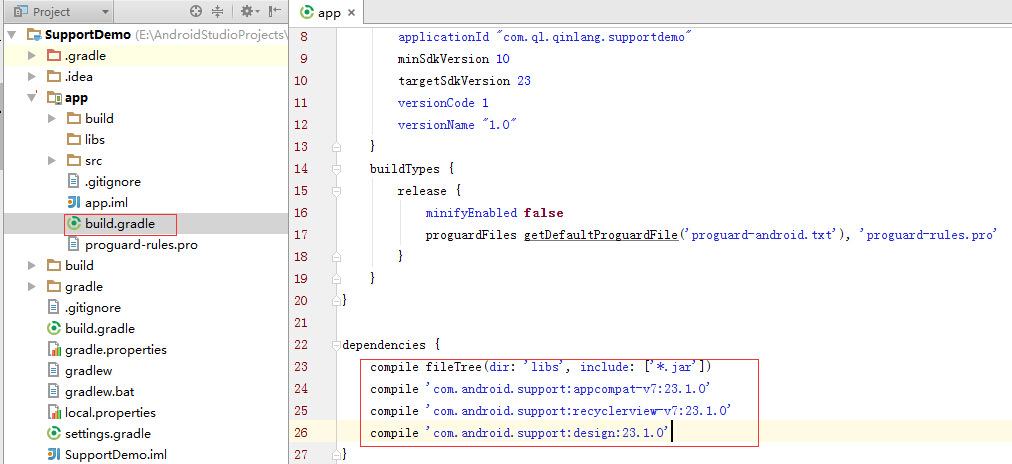
1.在需要用到某个包的Module下的build.gradle文件中dependencies代码块中添加引用(本地没有的包,Android studio会自动帮去下载)

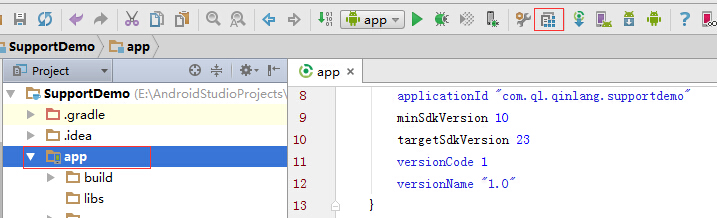
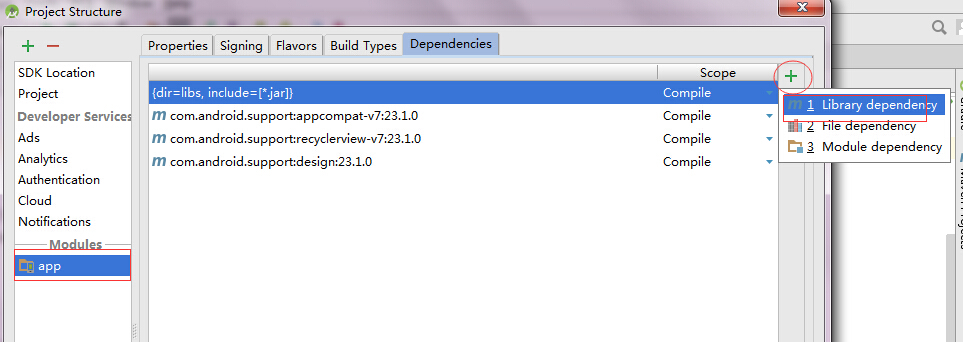
2.点击工具栏setting(设置)右边的Structure按钮,选择需要导包的module,点击右边的加号。减号为移除引用。

以下示例都要导入相应的包
com.android.support:appcompat-v7包
android.support.v7.widget.Toolbar
使用方法:
1.引用v7 的appcompat 包
2.使用Toolbar的Activity要继承AppCompatActivity
3.需要更改主题为NoActionbBar的主题
4.在布局文件中引用Toolbar , 需引用v7包中的Toolbar , 默认的Toolbar 仅支持 API >= 21 (android 5.0)的系统
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>5.在代码中调用setSupportActionBar(toobar) 方法将Toolbar绑定到当前界面
示例:下文有
android.support.v7.widget.CardView
继承自FrameLayout并实现了圆角和阴影效果,常用于ListView或RecyclerView中Item布局的根节点
示例代码:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android.support.v7.cardview="http://schemas.android.com/apk/res-auto"
android:id="@+id/item_cardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:elevation="4dp"
android:foreground="?android:attr/selectableItemBackground"
android.support.v7.cardview:cardBackgroundColor="#999"
android.support.v7.cardview:cardCornerRadius="15dp"
android.support.v7.cardview:cardElevation="15dp"
android.support.v7.cardview:contentPadding="0dp">
<TextView
android:id="@+id/item_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="@string/hello" />
</android.support.v7.widget.CardView>添加点击波纹效果:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"com.android.support:recyclerview-v7包
recyclerview
高度解耦 , 异常灵活 , 可以用来代替ListView / GridView
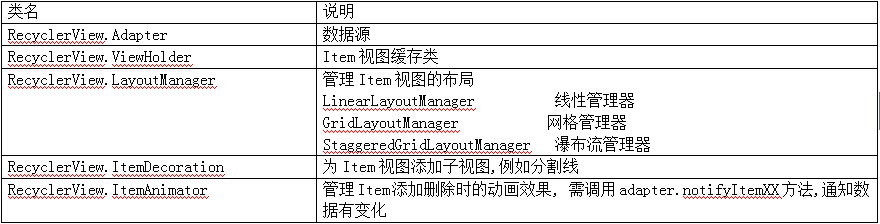
相关类介绍:
使用步骤:
1.导包
2.在布局文件中添加RecyclerView
3.在Java代码中实现RecyclerView, 至少要添加两个属性:
recyclerView.setLayoutManager(new LinearLayoutManager(this));//指定布局管理器
recyclerView.setAdapter(adapter); //指定Adapter
4.Adapter的写法
1)创建一个自定义的ViewHolder,在里面初始化Item的每一个控件
2)让自定义的Adapt而继承RecyclerView.Adapter<传入自定义的ViewHolder>
3)实现对应的方法
示例:
1.布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"/>
</RelativeLayout>
2.适配器类
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> {
private Context context;
private ArrayList<String> list;
public RecyclerAdapter(ArrayList<String> list, Context context) {
this.list = list;
this.context = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item,
parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String s = list.get(position);
holder.item_textView.setText(s);
}
@Override
public int getItemCount() {
return list.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
private final TextView item_textView;
public ViewHolder(View itemView) {
super(itemView);
item_textView = (TextView) itemView.findViewById(R.id.item_textView);
}
}
}3.适配器用布局视图,recycler_item.xml
4.活动代码
public class MainActivity extends AppCompatActivity {
private RecyclerView re










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








