Volley的简介和特点
Volley 是2013年发布的Android平台网络通信库: 使用场景 并发,效率 性能
地址 :https://android.googlesource.com/platform/frameworks/volley/
Github地址:https://github.com/mcxiaoke/android-volley
优点
1.通信更快,更简单
2.网络请求的排序,优先级处理
3.网络请求的缓存
4.多级别的取消请求
5.扩展性强
缺点
不适合数据的上传和下载
为什么使用Volley
1.高效的Get/Post方式的数据请求交互
2.网络图片加载和缓存
3.谷歌官方推出
4.性能稳定强劲
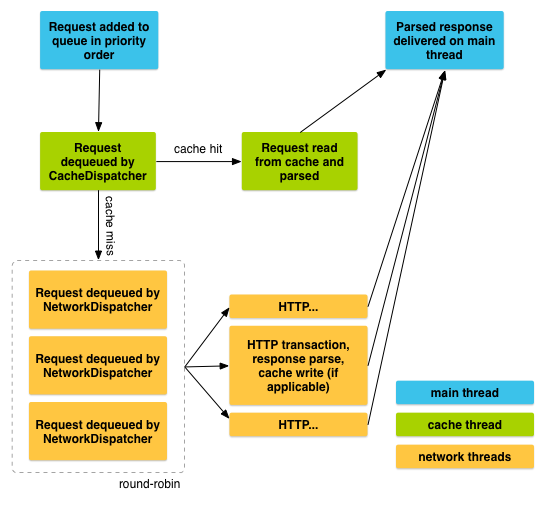
Volley工作示意图
用法
1.导包(写在buil.gradle文件的dependencies代码块)
compile 'com.mcxiaoke.volley:library:1.0.19'2.创建请求队列
RequestQueue requestQueue = Volley.newRequestQueue(this);3.创建具体请求
如:
请求String(Json等)
StringRequest request = new StringRequest(url, com.android.volley.Response.Listener<java.lang.String> listener, com.android.volley.Response.ErrorListener errorListener);
requestQueue.add(request);请求图片
ImageLoader imageLoader = new ImageLoader(requestQueue, ImageLoader.ImageCache imageCache);
imageLoader.get(URL, ImageLoader.getImageListener(imageView, R.mipmap.ic_launcher, R.mipmap.ic_launcher));
4.取消请求
requestQueue.cancelAll(TAG);一些相关操作
取消请求:getRequstQuene().cancelAll()
关闭Cache:request.setShouldCache()
删除某一URL的Cache删除:getRequstQuene().getCache().remove(url)
删除所有的Cache:getRequstQuene().getCache().clear()
示例:
1.导包
compile 'com.mcxiaoke.volley:library:1.0.19'2.布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/textView2"
android:layout_marginTop="78dp"
android:text="New Text"/>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toEndOf="@+id/textView2"
android:layout_toRightOf="@+id/textView2"
android:src="@mipmap/ic_launcher"/>
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/networkImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>3.java代码
1)资源URL和相关定义
public static final String URL_GET = "http://apis.juhe.cn/mobile/get?phone=13812345678&key=daf8fa858c330b22e342c882bcbac622";
public static final String URL_POST = "http://apis.juhe.cn/mobile/get ";
public static final String URL_IMG= "http://img2.3lian.com/2014/f7/5/d/22.jpg";
public static String TAG = "QL";
private RequestQueue requestQueue;
private TextView textView;
private TextView textView1;
private ImageView imageView;2)实例化请求队列
普通的方法
requestQueue = Volley.newRequestQueue(this);使用工厂的方法,详情请移步最后“请求网络图片”—–> 2.1.2
requestQueue2 = VolleyFactroy.getInstance(this).getRequestQueue();3)————————–>>>>>
使用Get方式请求Json数据
public void get() {
StringRequest request = new StringRequest(URL_GET, new Response.Listener<String>() {
@Override//成功的返回
public void onResponse(String response) {
textView.setText(response.toString());//将数据取出
}
}, new Response.ErrorListener(){
@Override//失败的返回
public void onErrorResponse(VolleyError error) {
textView1.setText(error.toString());
}
});
request.setTag(TAG);//设置TAG,方便取消请求
requestQueue.add(request);//加入请求队列
}
使用Post方式请求Json数据
public void post(){
StringRequest request = new StringRequest(Request.Method.POST, URL_POST, new Response.Listener<String>() {//设置请求方式为post
@Override
public void onResponse(String response) {
textView.setText(response.toString());//将数据取出
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
textView1.setText(error.toString());
}
}){
@Override//重写getParams()方法,用于包装数据
protected Map<String, String> getParams() throws AuthFailureError {
//用map将键值对进行封装
HashMap<String, String> map = new HashMap<>();
map.put("phone", "18977921449");
map.put("key", "daf8fa858c330b22e342c882bcbac622");
return map;
}
};
request.setTag(TAG);
requestQueue.add(request);
}
请求网络图片
1.使用自带networkImageView控件显示图片
private void getNetWorkImage() {
NetworkImageView networkImageView = (NetworkImageView) findViewById(R.id.networkImageView);//取出networkImageView
networkImageView.setDefaultImageResId(R.mipmap.ic_launcher);//设置默认图片
networkImageView.setErrorImageResId(R.mipmap.ic_launcher);//设置加载失败图片
networkImageView.setTag(TAG);//设置tag,方便取消请求
networkImageView.setImageUrl(URL_IMG, new ImageLoader(requestQueue, new ImageLoader.ImageCache() {
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
}));
}
2.使用系统ImageView控件显示图片
2.1创建ImageLoader请求
2.1.1一般的imageLoader
ImageLoader imageLoader = new ImageLoader(requestQueue, new ImageLoader.ImageCache() {
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
});2.1.2使用工厂的imageLoader,使用自定义实例工厂和图片缓存类
用工厂获取对象。得到RequestQueue,避免重复new。得到图片缓存
请向下移步————>>>
2.2绑定给imageView
方式1
imageLoader.get(URL_IMG, new ImageLoader.ImageListener() {//用请求去获取资源
@Override
public void onResponse(ImageLoader.ImageContainer response, boolean isImmediate) {
Bitmap bitmap = response.getBitmap();//获取资源
imageView.setImageBitmap(bitmap);//绑定给imageView
}
@Override
public void onErrorResponse(VolleyError error) {
}
});方式2
imageLoader.get(URL_IMG, ImageLoader.getImageListener(imageView, R.mipmap.ic_launcher, R.mipmap.ic_launcher));//获取资源并绑定给imageView,设置默认图片、加载失败图片当程序退出时,在onStop()中取消请求,
@Override
protected void onStop() {
super.onStop();
if (requestQueue != null){
//取消请求
requestQueue.cancelAll(TAG);
requestQueue2.cancelAll(TAG);
}
}步骤2.1.2在此
1.工厂类,VolleyFactroy .java
public class VolleyFactroy {
private RequestQueue requestQueue;
private Context context;
private MImgCache imgCache;
private VolleyFactroy(Context context) {
this.context = context;
requestQueue = getRequestQueue();
imgCache = new MImgCache();
}
private static VolleyFactroy instance;
public static synchronized VolleyFactroy getInstance(Context context) {
if (instance == null)
instance = new VolleyFactroy(context);
return instance;
}
public RequestQueue getRequestQueue(){
if (requestQueue == null)
requestQueue = Volley.newRequestQueue(context.getApplicationContext());
return requestQueue;
}
public <T> void addRequest(Request<T> request) {
getRequestQueue().add(request);
}
public void cancelRequest(Object tag) {
getRequestQueue().cancelAll(tag);
}
public MImgCache getImgCache() {
return imgCache;
}
}2.图片缓存类
public class MImgCache extends LruCache<String, Bitmap> implements ImageLoader.ImageCache {
private static int MAX_SIZE = 10 * 1024 * 1024;//缓存大小
/**
* @param maxSize for caches that do not override {@link #sizeOf}, this is
* the maximum number of entries in the cache. For all other caches,
* this is the maximum sum of the sizes of the entries in this cache.
*/
public MImgCache(int maxSize) {
super(maxSize);
}
public MImgCache() {
this(MAX_SIZE);
}
@Override
protected int sizeOf(String key, Bitmap value) {
return value.getRowBytes() * value.getHeight();
}
@Override
public Bitmap getBitmap(String url) {
return get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
put(url, bitmap);
}
}3.使用工厂辅助创建imageLoader
ImageLoader imageLoader = new ImageLoader(requestQueue2,VolleyFactroy.getInstance(this).getImgCache());附:MainActivity完整代码
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageLoader;
import com.android.volley.toolbox.NetworkImageView;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
public static final String URL_GET = "http://apis.juhe.cn/mobile/get?phone=13812345678&key=daf8fa858c330b22e342c882bcbac622";
public static final String URL_POST = "http://apis.juhe.cn/mobile/get ";
public static final String URL_IMG = "http://img2.3lian.com/2014/f7/5/d/22.jpg";
public static String TAG = "QL";
private TextView textView;
private TextView textView1;
private RequestQueue requestQueue;
private ImageView imageView;
private RequestQueue requestQueue2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.textView);
textView1 = (TextView) findViewById(R.id.textView2);
requestQueue = Volley.newRequestQueue(this);
requestQueue2 = VolleyFactroy.getInstance(this).getRequestQueue();
// get();
// post();
getImg();
}
public void getImg(){
imageView = (ImageView) findViewById(R.id.imageView);
//方法二,自定义实例工厂和缓存类
ImageLoader imageLoader = new ImageLoader(requestQueue2,VolleyFactroy.getInstance(this).getImgCache());
imageLoader.get(URL_IMG, ImageLoader.getImageListener(imageView, R.mipmap.ic_launcher, R.mipmap.ic_launcher));
}
public void getImg3(){
//方法1
ImageLoader imageLoader = new ImageLoader(requestQueue, new ImageLoader.ImageCache() {
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
});
imageLoader.get(URL_IMG, ImageLoader.getImageListener(imageView, R.mipmap.ic_launcher, R.mipmap.ic_launcher));
}
private void getImg2() {
ImageLoader imageLoader = new ImageLoader(requestQueue, new ImageLoader.ImageCache() {
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
});
imageLoader.get(URL_IMG, new ImageLoader.ImageListener() {
@Override
public void onResponse(ImageLoader.ImageContainer response, boolean isImmediate) {
Bitmap bitmap = response.getBitmap();
imageView.setImageBitmap(bitmap);
}
@Override
public void onErrorResponse(VolleyError error) {
}
});
}
private void getNetWorkImage() {
NetworkImageView networkImageView = (NetworkImageView) findViewById(R.id.networkImageView);
networkImageView.setDefaultImageResId(R.mipmap.ic_launcher);
networkImageView.setErrorImageResId(R.mipmap.ic_launcher);
networkImageView.setTag(TAG);
networkImageView.setImageUrl(URL_IMG, new ImageLoader(requestQueue, new ImageLoader
.ImageCache() {
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
}));
}
public void get() {
StringRequest request = new StringRequest(URL_GET, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
textView.setText(response.toString());
}
}, new Response.ErrorListener(){
@Override
public void onErrorResponse(VolleyError error) {
textView1.setText(error.toString());
}
});
request.setTag(TAG);
requestQueue.add(request);
// requestQueue2.add(request);
}
public void post(){
StringRequest request = new StringRequest(Request.Method.POST, URL_POST, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
textView.setText(response.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
textView1.setText(error.toString());
}
}){
@Override
protected Map<String, String> getParams() throws AuthFailureError {
HashMap<String, String> map = new HashMap<>();
map.put("phone", "18977921449");
map.put("key", "daf8fa858c330b22e342c882bcbac622");
return map;
}
};
request.setTag(TAG);
requestQueue.add(request);
}
@Override
protected void onStop() {
super.onStop();
if (requestQueue != null){
//取消请求
requestQueue.cancelAll(TAG);
requestQueue2.cancelAll(TAG);
}
}
}工厂类方法在此部分的上面 ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑























 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








