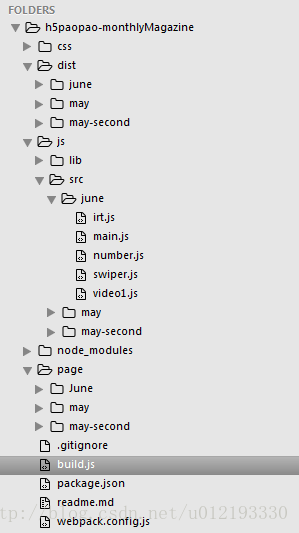
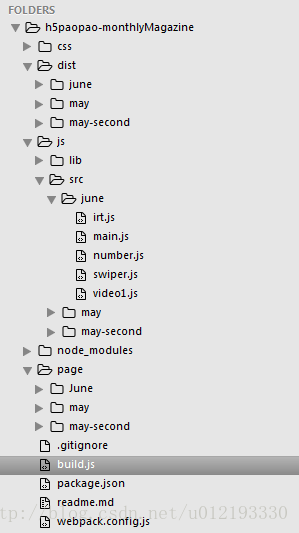
目录结构如下图所示:

webpack打包代码如下:
var webpack = require('webpack');
var fs = require('fs');
var path = require('path');
var fse = require('fs-extra');
const debug = process.env.NODE_ENV !== 'production';
function entries(jsPath) {
var dirnames = fs.readdirSync(jsPath);
var entries = {}, entry;
for (var i = 0; i < dirnames.length; i++) {
var dirname, basename;
var jsList = [];
dirname = dirnames[i];
var files = fs.readdirSync(jsPath + '/' + dirname);
for (var j = 0; j < files.length; j++) {
entry = files[j];
basename = path.basename(entry, '.js');
jsList.push(path.join(jsPath, dirname, entry));
}
entries[path.join(dirname, 'app')] = jsList;
}
return entries;
}
var option = {
entry: entries(__dirname + '/js/src'),
output: {
path: __dirname + '/dist/',
filename: '[name].js'
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
}
var compiler = webpack(option);
compiler.run(function() {
fse.copy( __dirname + '/page/', __dirname + '/dist/');
console.log('success');
});























 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








