问题:
装完Vue Devtools,想用来查看用vue.js写的页面,然而却发现图标灰色,无法使用,提示检测不到Vue.js。
What??? 我如果没使用Vue.js页面怎么可能显示出数据??
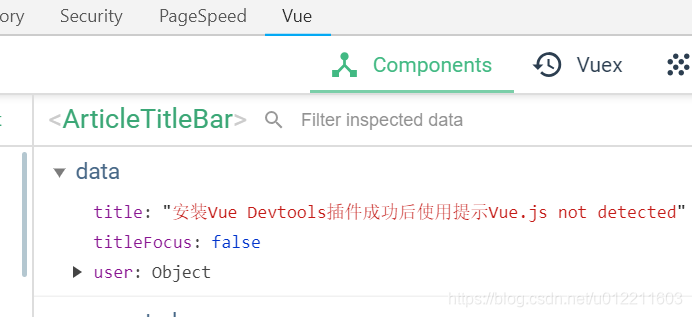
然后另一边我正在写博客,在Markdown编辑页面上,它就给我亮了起来。

果然一看,这不又能好好用了吗阿喂,插件好用着呢!

解决?:
爬了很多文,最后通过修改插件目录下manifest.json后成功使用。
路径我就直接通过这个插件的ID,一长串直接电脑上搜索到的它的安装路径。

其实一般就在\AppData\Local\Google\Chrome\User Data\Default\Extensions\目录下找到相应的插件,但都是一大串英文,所以还是用搜索方便。
然后把false改成true,保存后确实可以使用插件了。
以往问题解决我就洗洗睡了,但这次我打算做个好奇BB,Why?
为什么改成true就好用了?没改前不是也能使用吗,只是我自己的页面不能用,别的我也没去验证过。
于是我又去爬文,看看这个设置到底是何作用。
后续:
又爬了些文,推荐这位博主:
http://www.cnblogs.com/ligerleng/p/gmail_assist_1.html
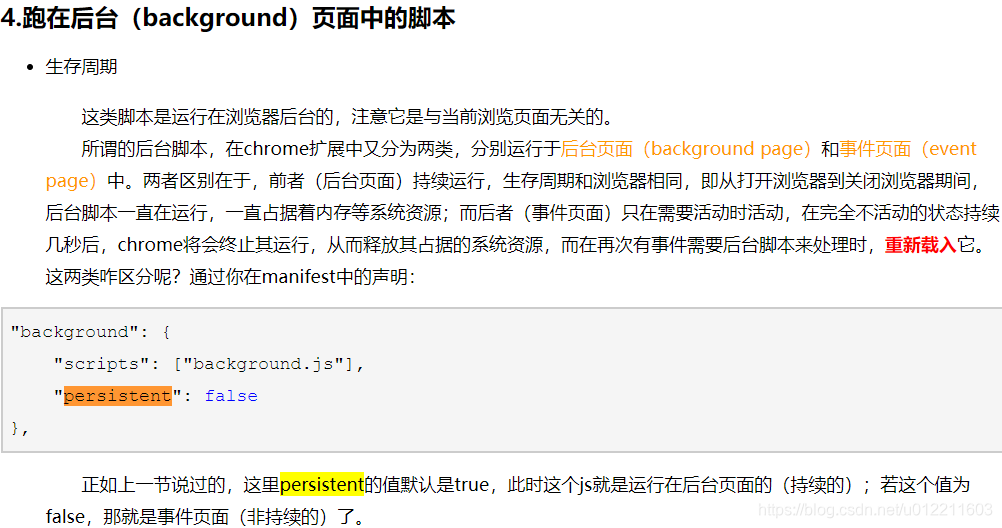
关于这个persistent参数,博主这么说道:
persistent为true时,在background字段中指出的js脚本将持续运行在后台,而若persistent为false,则这些脚本将只在事件活动时运行,事件不活动时就会释放其占有的内存等资源。
他的这篇文章更好地讲述了Chrome扩展中脚本的运行机制和通信方式:
http://www.cnblogs.com/ligerleng/p/gmail_assist_2.html
其中有段关于backgroud的生存周期中也提到。

更多可以去看这位博主的文。
结论:
考虑到个人的使用率和使用场景,我又去把persistent改为了false。
其实原本我的一个很简单的页面为何不能使用Vue Devtools,是因为我当时是在打开这个页面后装的插件,我的页面根本就不在它的生存周期中。而我现在正在写博文的页面,也因为长时间没有“活动”,图标现在已经变灰色了,刷新下页面,立马又可以使用了。
ps :
如果图标亮但不能调试并且提示:
Vue.js is detected on this page. Devtools inspection is not available because it's in production mode or explicitly disabled by the author.
是因为你页面引用的vue是压缩版本的,默认会关闭调试,要引入vue.js。
另外种方法是在或者在代码的主文件中配置vue的环境:
Vue.config.devtools = true;
(该方法没有亲测)






















 7962
7962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








