imageview scaleType属性说明
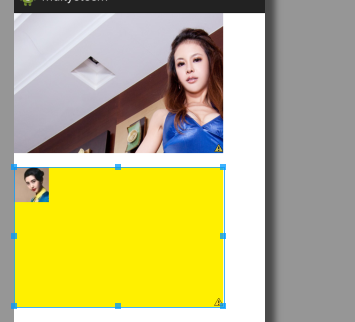
图片说面,黄色背景为控件大小,上图为比控件大的图片,下图为比控件小的图片,两站原图如下:

大图:800*1180

小图:75*75
显示在这个imageview上:
<ImageView
android:layout_width="600px"
android:layout_height="400px"
android:background="#fff000"
/>matrix
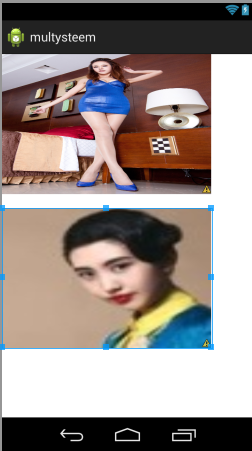
从左上角开始绘制图片,小的图片显示在左上角,大的图片从左上角切除和控件一样的大小,
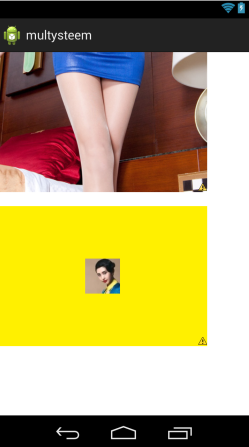
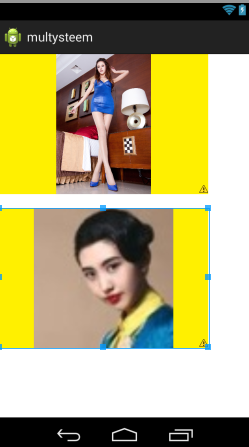
center
不做任何缩放处理,当图片大小大于控件大小,只截取和控件大小相同的大小,取中间部分显示,该方式,确保图片不失真,当时图片显示不全,只显示中间的部分。当图片比控件小时,不做任何处理,直接显示原图,在图片中间部分显示
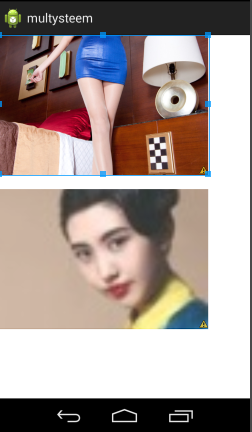
3.centerCrop
图片等比例缩小和放大。图片长和宽与控件的长或者宽的比例中,放大时,取两者最大比例放大,缩小时,取两者最小比例,然后显示最中间的部分这样一来,由于长宽比例不一致,会导致图片失去部分无法显示。最终能够使图片填充整个控件。
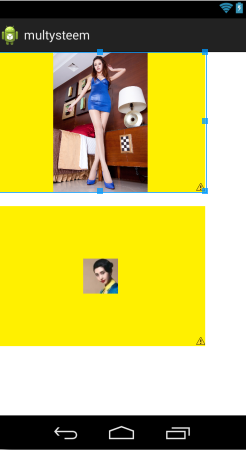
4.centerInside
当图片比控件小时,不做任何处理,在中间部分显示出来,当图片大时,按最两者的最大比例缩放图片,由于长宽比例不一致,会导致控件长或者宽会有空余没有填充,该方式确保图片全部部分能够在控件中显示出来
5.fitXY
没有等比例直说,只是单纯的填满控件,因为不是等比例,所以会导致有时图片显示效果失真。能确保控件完全被填满。
6.fitCenter
等比例缩放图片,确保图片能够全部被显示在控件上,加上比例不一样,控件中水平方向和竖直方向会有部分没有被填充,放大时,按最小比例放大,缩小时按最大比例缩小,没有填满的方向,将图片显示在该方向的中间部分,
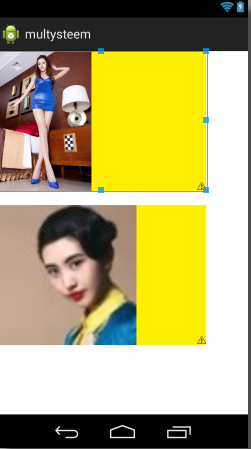
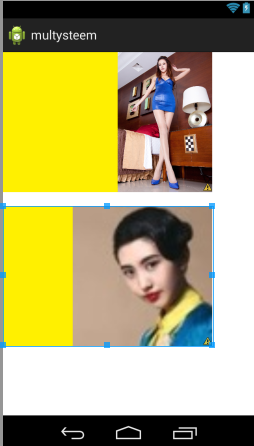
7.fitStart/fitEnd
和fitCenter一样,只不过没有填满的方向,将图片显示在该方向开始方向或者结束方向






























 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








