由于 3D touch 的功能 iPhone 的模拟器并不支持、但是这并不能阻止我们进行调试
在 gitHub 早有大神提供了模拟器调试 Quick Action 的方法
项目的地址是:https://github.com/DeskConnect/SBShortcutMenuSimulator
下面简单介绍一下安装的步骤:
打开终端
git clone https://github.com/DeskConnect/SBShortcutMenuSimulator.git
cd SBShortcutMenuSimulatmake如果电脑中有多个Xcode版本,先做如下操作,如果只有Xcode7 那么你可以跳过此步
sudo xcode-select -switch /Applications/Xcode2.app/Contents/Developer/这里需要注意的是:上面命令中,Xcode2.app 是你电脑中Xcode的名字
如果名字中有空格,需要修改一下,把空格去掉,否则会影响终端命令的正常执行。
然后你需执行如下命令进入 SBShortcutMenuSimulator 的目录
cd SBShortcutMenuSimulatmake继续执行下面的两个命令
xcrun simctl spawn booted launchctl debug system/com.apple.SpringBoard --environment DYLD_INSERT_LIBRARIES=$PWD/SBShortcutMenuSimulator.dylib
xcrun simctl spawn booted launchctl stop com.apple.SpringBoard看到终端输出下面这些提示 说明服务已经配置成功了
Service configured for next launch.
接着我们就可以通过向指定端口发送消息的方法来在模拟器上 模拟 3D Touch 的效果:
echo 'com.apple.mobilecal'| nc 127.0.0.1 8000需要注意的是 单引号中 com.apple.mobilecal 是应用的 Bundle ID
如果要测试你自己的应用,直接将其改成你们应用的 Bundle ID 即可
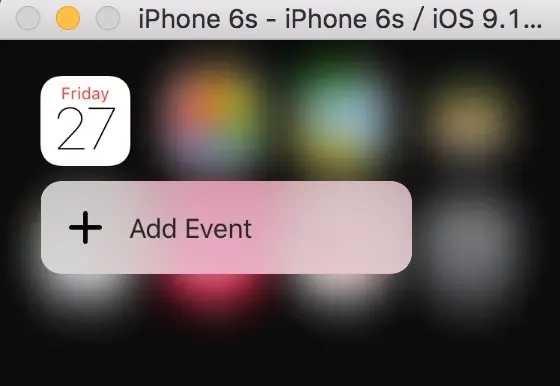
上面的 'com.apple.mobilecal' iOS系统的日历
我们可以看一下模拟器上的效果:

* 这里不得不提一下 apple 公司考虑事情确实很周到
当我们的 app 在屏幕的靠左边的位置时
3D touch 的菜单弹出时 图片在左边、文字在右边 如上图所示的样子
---------------------- 牛逼的分割线 ----------------------
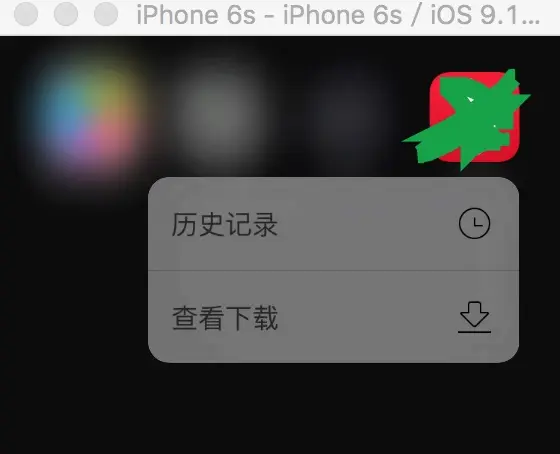
相反当我们的 app 在屏幕的右边时
3D touch 的菜单弹出时 图片在右边、文字在左边 如下图所示
接下来就是如何将装逼进行到底
如何创建 Quick Action 也就是重按 app 图标时弹出的那几个菜单

正如上面的图中有两个Action Item 【历史记录】【查看下载】
每个 Action 都是使用 UIApplicationShortcutItem 这个对象进行创建的
下面列出每一个 UIApplicationShortcutItem 中能够包含的信息:
| 名称 | 描述 | 必须 |
|---|---|---|
| UIApplicationShortcutItemType | item事件的唯一标示、通过茨表示可以确定点击的那个item | YES |
| UIApplicationShortcutItemTitle | item的标题、subtitle为空时、title过长可能会换行显示 | YES |
| UIApplicationShortcutItemSubtitle | item的子标题、在title下方以小文字显示 | NO |
| UIApplicationShortcutItemIconType | item图标枚举、系统的样式 | NO |
| UIApplicationShortcutItemIconFile | 自定义item图标、大小为 35*35 的单一颜色样式呈现、 如果设置此项 UIApplicationShortcutItemIconType 将会失效 | NO |
| UIApplicationShortcutItemUserInfo | 以字典的形式 key : value | NO |
* Home Screen Quick Action 的创建 有两种方式
1. 静态
2. 动态* 需要注意的是
每个App最多能够显示 4个Action Item,4个Action Item,4个Action Item
重要的事情要说 三 遍 最多4个Action Item
支持【静态方式】和【动态方式】同时存在、并不会冲突
如果你比较够叛逆、够任性、同时使用了【静态】和【动态】方式
那么你给 UIApplication 的 shortcutItems 这个数组赋值的时候并不会覆盖、并不会覆盖、并不会覆盖
我又说了三遍... 见谅静态方式
静态创建的方式是在项目的 Info.plist 文件中添加数组即可
<key>UIApplicationShortcutItems</key> <array> <dict> <key>UIApplicationShortcutItemType</key> <string>download</string> <key>UIApplicationShortcutItemTitle</key> <string>历史记录</string> <key>UIApplicationShortcutItemSubtitle</key> <string></string> <key>UIApplicationShortcutItemIconFile</key> <string>shortcut_history.png</string> <key>UIApplicationShortcutItemUserInfo</key> <dict> <key>***</key> <string>***</string> </dict> </dict> <dict> <key>UIApplicationShortcutItemType</key> <string>download</string> <key>UIApplicationShortcutItemTitle</key> <string>查看下载</string> <key>UIApplicationShortcutItemSubtitle</key> <string></string> <key>UIApplicationShortcutItemIconFile</key> <string>shortcut_download.png</string> <key>UIApplicationShortcutItemUserInfo</key> <dict> <key>***</key> <string>***</string> </dict> </dict> </array>动态方式
动态方式需要在 application didFinishLachingWithOption: 方法中实现
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
if (self.forceTouchCapability == UIForceTouchCapabilityAvailable) {
// 为了更直观的阅读代码 这里分成两行写
UIApplicationShortcutIcon *historyIcon;
historyIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_history"];
UIApplicationShortcutItem *historyItem = [[UIApplicationShortcutItem alloc]
initWithType:@"history"
localizedTitle:@"历史记录"
localizedSubtitle:nil
icon:historyIcon
userInfo:nil];
// 为了更直观的阅读代码 这里分成两行写
UIApplicationShortcutIcon *downloadIcom;
downloadIcom = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_download"];
UIApplicationShortcutItem *downloadItem = [[UIApplicationShortcutItem alloc]
initWithType:@"download"
localizedTitle:@"查看下载"
localizedSubtitle:nil
icon:downloadIcom
userInfo:nil];
application.shortcutItems = @[historyItem, downloadItem];
}
}关于Quick Action 中 item 的点击事件 回调响应
- (void)application:(UIApplication *)application
performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem
completionHandler:(void (^)(BOOL))completionHandler {
}我可以从 shortcutItem 的 type 和 userinfo 来做不同的事件处理
而最后的 completionHandler 在 API 的说明中我们看到当应用并非在后台
而是直接重新开进程的时候,会直接返回NO 这样的话我们的回调会放在
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions;这时候 UIApplication 刚好提供了一个可以从 launchOptions 这个字典中
获取到 shortcutItem 的 key UIApplicationLaunchOptionsShortcutItemKey
有了这个Key 我们就可以处理不同的事件
UIApplicationShortcutItem *item; // 为了更直观的阅读代码 这里分成两行写
item = [launchOptions valueForKey:UIApplicationLaunchOptionsShortcutItemKey];这样我们根据获取到不同的 Action Item 来处理不同的事件
在 performActionForShortcutItem 回调中
- (void)application:(UIApplication *)application
performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem
completionHandler:(void(^)(BOOL succeeded))completionHandler
{
if ([shortcutItem.type isEqualToString:@"history"]) {
NSLog(@"历史记录");
}else if ([shortcutItem.type isEqualToString:@"download"]){
NSLog(@"查看下载");
}
if (completionHandler) {
completionHandler(YES);
}
}





















 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








