easyui datagrid fitColumns配置设置为true时,但是数据列并没有自动填充满datagrid指定的宽度,出现这个问题,是因为你的所有列配置都没有指定width属性,导致datagrid不会重新计算列宽度,所以列宽取列标题宽度或者此列内容宽度的最大值。
datagrid fitColumns配置为true后,是依据配置列width,和datagrid的指定width来重新结算此列的宽度的,如果都没有指定,列宽取列标题宽度或者此列内容宽度的最大值。要想datagrid fitColumns:true生效,至少要为一列指定宽度,
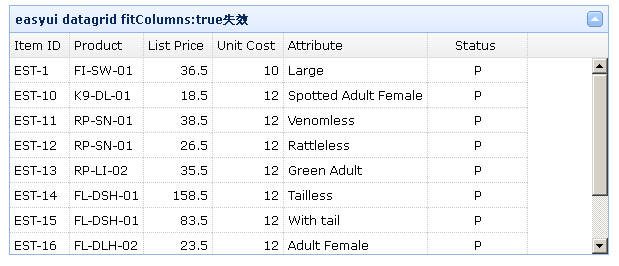
测试代码如下,虽然设置了fitColumns为true,但是并没有自动填充父容器

-收缩
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]
<table class="easyui-datagrid" title="easyui datagrid fitColumns:true失效" style="width:600px;height:250px"
data-options="singleSelect:true,collapsible:true,fitColumns:true,url:'datagrid_data1.json',method:'get'" id="dg">
<thead>
<tr>
<th data-options="field:'itemid'">Item ID</th>
<th data-options="field:'productid'">Product</th>
<th data-options="field:'listprice',align:'right'">List Price</th>
<th data-options="field:'unitcost',align:'right'">Unit Cost</th>
<th data-options="field:'attr1'">Attribute</th>
<th data-options="field:'status',align:'center'">Status</th>
</tr>
</thead>
</table>
data-options="singleSelect:true,collapsible:true,fitColumns:true,url:'datagrid_data1.json',method:'get'" id="dg">
<thead>
<tr>
<th data-options="field:'itemid'">Item ID</th>
<th data-options="field:'productid'">Product</th>
<th data-options="field:'listprice',align:'right'">List Price</th>
<th data-options="field:'unitcost',align:'right'">Unit Cost</th>
<th data-options="field:'attr1'">Attribute</th>
<th data-options="field:'status',align:'center'">Status</th>
</tr>
</thead>
</table>
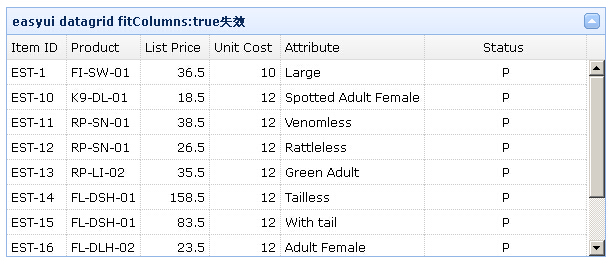
解决办法就是为其中一列指定宽度即可,其他列宽度同上面说的取最大值,而指定width的会依据容器宽度重新计算宽度。

-收缩
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]
<th data-options="field:'status',align:'center',width:100">Status</th>






















 1984
1984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








