一、同类产品分析及排名
较难搜索到比较权威的关于图片垂直搜索引擎的排名情况。于是我们选取了国内常见的7个图片搜索引擎进行了对比,分别是Google图片搜索、百度图片搜索、必应图片搜索、雅虎图片搜索、搜狗图片搜索、SOSO图片搜索、有道图片搜索。
笔者以搜索“清华大学”为例,简单对比了一下这7个产品的特色,以及亮点和不足。从笔者体验的角度,给出排名的个人想法(由高到低):
1. Google图片搜索
2. 百度图片搜索
3 .必应图片搜索
4 .搜狗图片搜索
5. 搜搜图片
6. 有道图片搜索
7. 雅虎图片搜索
下面分详略给出理由:
Google图片搜索:
首页简洁风格,仅有logo和搜索框,支持按图片搜索和按语音搜索。
界面风格简洁,搜索结果显示页面专注于图片缩略图的显示,其他内容基本没有。对于大图的显示采用了点击缩略图在屏幕中央弹出面板进行查看的做法,面板上除了显示大图之外还会显示图片相关的文字信息(文字搜索依据)以及相关的一些图片,点击图片则跳转至图片所在网页。
页面显示速度上较为流畅,以Lazy Load方式进行加载,图片加载速度尚可,但连续滚屏时会出现loading图标。滚屏到最底端时,没有其他提示,用户不能查看更多图片,可能会认为图片加载出现问题,网络卡顿之类的。滚屏到最底端时,整个页面容纳的约500张,较多,快速滚屏时对浏览器性能有一定要求。改变窗口大小时,每行显示的图片数会变化,但有一最小值,之后再减小行宽会显示水平滚动条。此外,页面内有链接提供传统的翻页浏览版本。
靠前的图片内容相关性较高,风格比较一致,明显与搜索内容无关的图片出现较少。
国内访问可能会被墙,此种情况出现频率还不算低,影响国内用户使用。
百度图片搜索:
首页进行了多主题的图片推荐,并支持一定的瀑布流动态加载。网页上具有图片的动态轮播效果。搜索框支持实时的Ajax请求,会根据输入的关键词提示一些常用搜索关键词。支持上传图片,按图片进行搜索。
搜索结果显示页面,风格与Google类似,图片缩略图间距更小,显得更满。鼠标放在图片上浮动出名片式的小窗口,显示出图片的文字信息。浏览大图需要点击图片进入另一个窗口,浏览窗口中还会有推广的广告,此处用户体验并不优秀,但支持鼠标滚轮快速浏览图片。搜索结果页面内有链接提供传统的翻页浏览版本。
浏览缩略图时,偶尔插入显示“猜你喜欢”内容的块。
百度图片访问速度较快,图片显示延迟较小,好于Google。
页面性能方面,每页显示约200张图片,之后提供按钮供用户加载更多图片。页面上图片较多(多于500张)时,显示滚屏时显示仍较为流畅,CPU占用率不会陡增,性能上较好。
搜索结果质量上,图片与关键词相关度尚可,但会有些无关主题的图片出现,甚至在较靠前的位置。笔者搜索“清华大学”得到1,320,000条结果,较多。
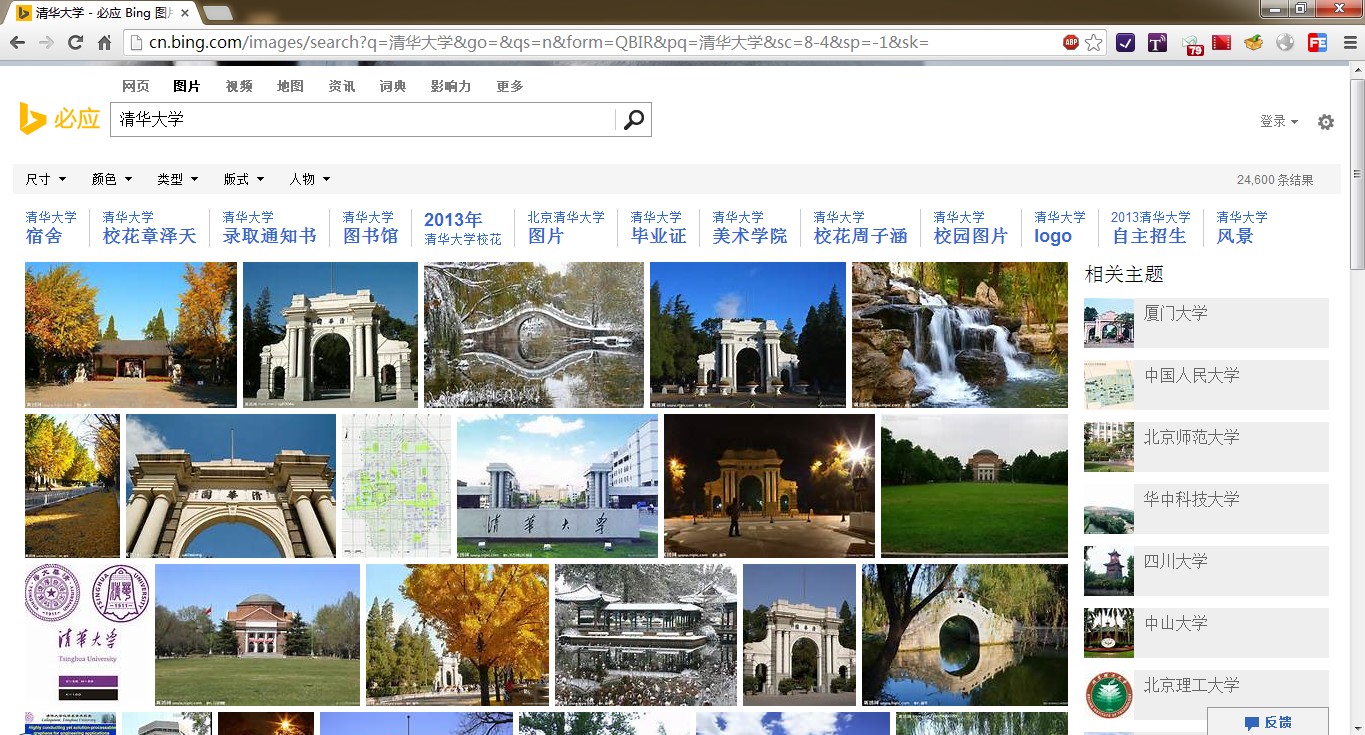
必应图片搜索:
首页风格与百度有许多共同点,均有主题图片推荐,无其他动态效果。搜索框支持Ajax请求。未见到“以图搜图”的功能。
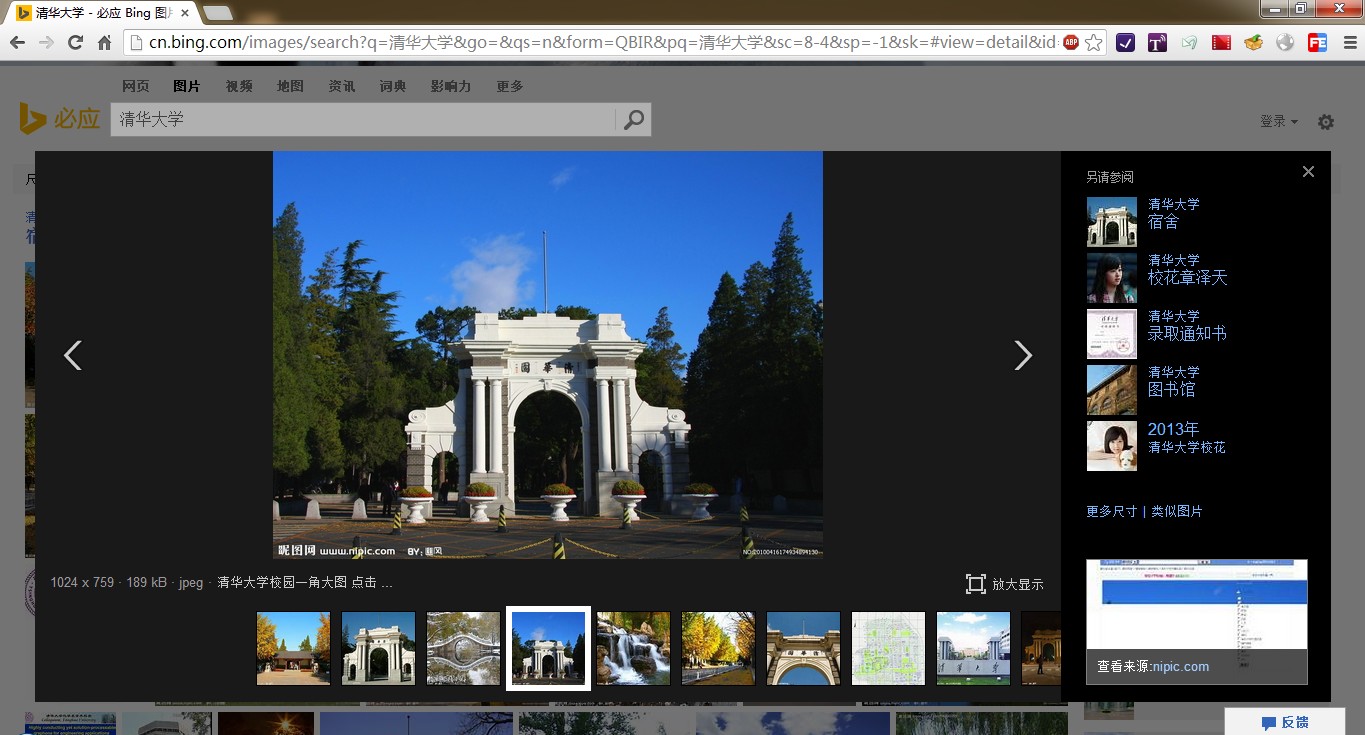
搜索结果页面,缩略图大小较Google和百度要小一些。鼠标悬浮在图片上会显示跟踪鼠标轨迹的名片式小窗口,显示图片相关文字信息。点击图片缩略图弹出遮罩式的窗口显示大图和相关图片,不会进入新窗口,不支持鼠标滚轮切换图片。
结果显示为瀑布流形式,笔者试着将滚动条下拉15次左右,未见到“加载更多图片”按钮,会不断地加载图片,页面底部footer不易查看到。且未见到传统的翻页浏览方式的链接。
页面右侧有一固定的相关主题推荐栏,此边栏fix在窗口右侧,挤占了一定的图片显示空间,且用户不能选择关掉此面板。
搜索结果质量与Google接近,好于百度,无关图片较少,靠前的位置图片相关度较高。搜索“清华大学”得到24,800 条结果,较少。
搜狗图片搜索:
页面风格和搜索结果方面均与百度类似,不加详述。
搜索结果质量不高,与关键词无关的内容比前三个搜索引擎多。得到2,317,522条结果,较多。
搜搜图片:
与百度类似,不加详述。
浏览速度不快,使用起来感觉图片加载的略慢。
首页有一个图片日历功能,比较炫目。
搜索“清华大学”时,会在第一条结果显示一个街景地图,其他搜索引擎不具备此功能。
有道图片搜索:
传统翻页浏览式图片搜索引擎,缩略图较小,间距较大,无瀑布流。乏善可陈。
搜索结果方面,得到3360条结果,很少。
雅虎图片搜索:
与有道图片搜索类似。但多了“大家正在搜”栏目进行一些推荐。
搜索结果多于有道图片搜索,搜到218,662条结果。
二、产品缺点
1. 首页

页面最顶端有一个窄窄的横条,点击可以返回必应首页(http://cn.bing.com/)。这个设计不明所以,首先点击搜索框上方的“网页”已经可以实现这个功能,与此窄条功能是重复的。
再有,我相信多数用户在使用必应图片搜索时根本不会注意到这个窄条,因为它实在是太不显眼了。还有可能认为自己的浏览器出了什么问题。我认为一旦用户有了这样的想法,这个设计就已经失败了。
首页的主题图片推荐,与国内一些图片搜索引擎(如百度图片搜索、搜狗图片搜索)一样,会将一些美女图片主题至于顶部,这样做本身降低了产品的格调,显得较为庸俗,个别网站(如搜狗图片搜索)还会提供比较暴露的图片,很不和谐。Google就没有采用这样的做法。我认为这一点上,必应值得仔细考虑,这样的做法其实是将用户群体定位在了偏向娱乐的用户上,我想一个想查找学术资料的人大概不会选择首页是这样风格的搜索引擎。而定位在非学术群体上,相比百度竞争力又显不够。
2. 边栏

必应的瀑布流与Google的比较类似,缺点是缩略图的大小在同类网站中比较小。一个重要的原因是常驻右侧的边栏挤占了网页中一大部分的空间。
这个边栏的设定也比较失败,首先用户开始浏览整个页面时就意味着他已经知道了自己想要搜索的主题,不需要多提示相关主题,只需要在页面开头或结尾提示相关主题即可。毕竟如果主题不是用户想要的,用户根本不会继续下拉滚动条,让“相关主题”栏随滚动条一起下移并没有必要。而且其挤占的空间也影响了缩略图的显示,这个比较严重。
另外严重的一点是,改变页面宽度时,必应表现的卡顿现象非常严重。原因在于,必应会去根据改变后窗口的宽度重新计算每个缩略图的大小(可以观察到页面宽度不同时,第一幅缩略图的高度会有变化),重新渲染页面,而且让边栏始终与缩略图紧挨着,这简直是性能杀手。为了使边栏与缩略图贴合紧密就做出这样的设计,实在是不可取。
3. 瀑布流
随鼠标下滚动态加载图片,是瀑布流布局的一大特点。然而加载应该是有一定限度的。一般在动态加载5~10次后,应停止动态加载,提供给用户“加载更多”按钮,这是较为常见的做法。
而必应在这点上做得令人费解。笔者尝试将鼠标滚到页面最下方使其加载新图,在加载了20多次图片后,仍未出现“加载更多”按钮,也就是说用户可以滚动鼠标使浏览器无限制地加载图片。这样做对性能和浏览器的要求都很高。用户群体是不同的,只有一部分用户对自己机器和浏览器的性能有较好的了解,这样不加限制地动态加载不是一个好选择,仅仅是免去了点击按钮的操作。但其实一个按钮的影响并不很小,至少能够暗示用户,当前显示的图片已经够多了。
4. 图片浏览

相比百度图片的弹出新页面的图片浏览方式,必应采取了Google的页面内浏览图片的方式,这是比较可取的,而且使用遮罩层显示图片,比Google在页面内插入一个块用户体验更好一些。
一点缺陷是,浏览界面不支持鼠标滚轮操作,只能用键盘方向键,这不是很方便,可以改进,而且技术上不难实现。
5. 搜索结果
可能是必应的图片数据库较小,相比其他图片搜索引擎,必应图片搜索得到的搜索结果较少。
三、原因分析
1. 产品定位
Google和百度的产品定位相对较为清晰,而必应从两者中吸取经验的做法导致了必应的产品定位不是很清晰,针对的用户群体也不甚明了。
必应搜索的准确性接近Google,高于百度,如果围绕这一点,可以做一个工具性、学术性较强的图片搜索引擎,但仍需要在数据库规模方面做得更好。
必应首页放置推荐主题图片的做法,又像是针对普遍用户,提供一些娱乐性质的搜索,搏取更多用户的眼球,这又与Google的风格不同,与百度接近。
有时候吸取各家优点的做法不一定能得到最好的结果,容易造成风格的不鲜明,定位不确定。要想在搜索引擎领域分一杯羹,需要做出自己的特色。
2. 设计缺陷
微软是一个老牌技术公司,公司内部员工普遍技术水平较高,其生产的产品也能够在领域内占有主导地位,竞争力非常强。
但是每当将微软与苹果进行对比,就会有一种说法出现,认为苹果在设计方面做得更好。早期windows视窗操作系统的原型就来自与苹果。苹果mac系列产品的UI设计,用户体验也优于微软。
微软在技术上的强大,起到了设计上的反作用,其产品主打技术,设计并不那么的出众,相比苹果以设计和用户体验为主的产品战略非常不同。
这是企业文化与战略方面的一点原因。
3. 用户需求挖掘
微软是设计师表现不如工程师抢眼,用户体验方面的分析不够,如上文中提到的问题,产品中某些功能的用户体验不是很到位。
需求分析和用户体验是一个产品能否成功的重要方面,必应做得不够优秀。
四、可能的改进
个人认为,首先需要明确产品定位,如上文所述,不再详述。
此外,设计上的缺陷可以较为容易的解决,对微软这样的行业龙头来说,技术一定不是问题。
具体方案:
去掉或淡化主页上的主题图片推荐,让页面风格更加清新高雅。
扩大图片数据库,提供更加丰富的搜索结果。
提供以图搜图功能,保证一定的准确率,这是图片搜索领域的一个较新的方向。
去掉搜索结果显示页面上的右侧边栏,改变缩略图的定位方式,尽量不要动态地改变缩略图的大小,提高性能。
修改瀑布流的动态加载功能,限制用户的无限加载行为。
增加一些更具有必应特点的设计,使得必应的产品具有自己的特色。这点对于产品的长远发展很重要,需要很多的讨论,并且应该投入主要的精力和资源来支持。
五、PM相关
通过阅读PM相关的博文,我感到我们课程项目组距离真正的软件工程开发还具有非常远的距离,而我作为项目组长,距离一个合格的PM也非常遥远,需要继续不断的努力。
首先我们没能明确自己产品的定位,更多地还是把它当成一个作业而不是一个产品的角度来看待,这就不符合本文所述的宗旨。其次开发过程中软件工程方法应用的也不够好,导致了开发效率不高,交付产品质量差的问题。
谈起PM,我作为组长起到了一定的PM作用,我的工作主要是:把握项目的开发方向,指定开发计划,设计系统结构,参与编写代码,与老师和助教进行沟通。与微软的Program Manager类似,在项目的各方面参与的都比较多。
但是做得其实并不好,比如说对项目进度预估不够,导致交付期临近的时候非常紧张,最终也没有很好地完成项目的所有功能,其实导致了项目的失败。另外对小组中的成员督促不够。自己的学习能力尚可,但不能有效预估小组整个的学习成本,分析管理能力尚待提高。交流能力有缺陷,与老师助教交流得不够,导致了需求方面的问题。
不过也有做得好的地方,例如学习能力还可以,能够帮助小组成员解决一些技术上的困难;专业能力也还好;具有一定的自省意识。这些还都是一个PM需要的能力。
总而言之,经历过一个项目的整个流程,对于软件工程和PM,还是得到了很多新的理解的。
























 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








