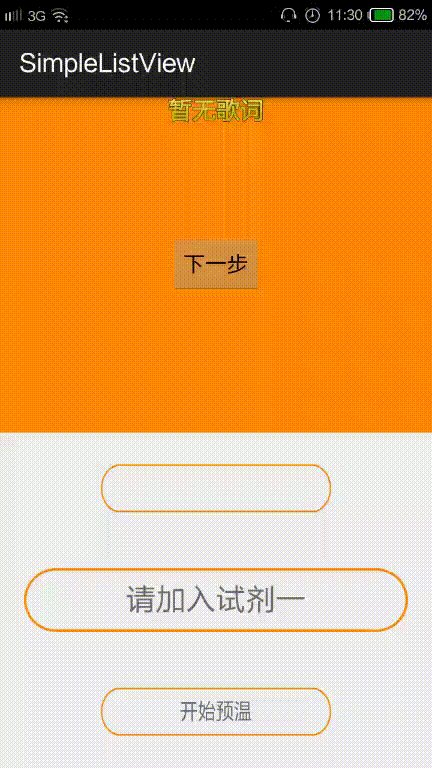
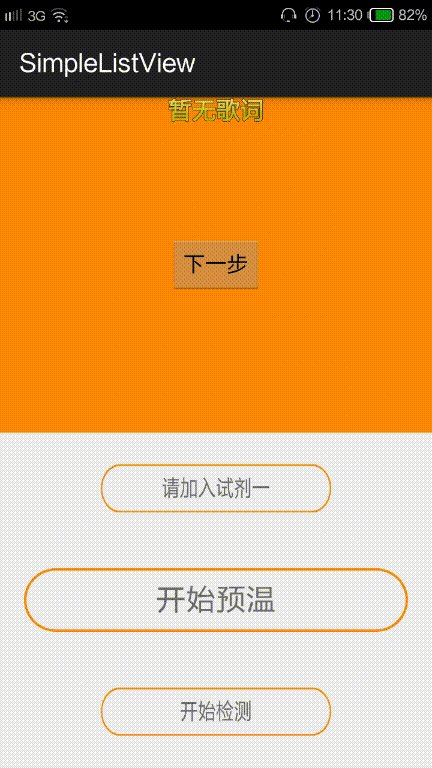
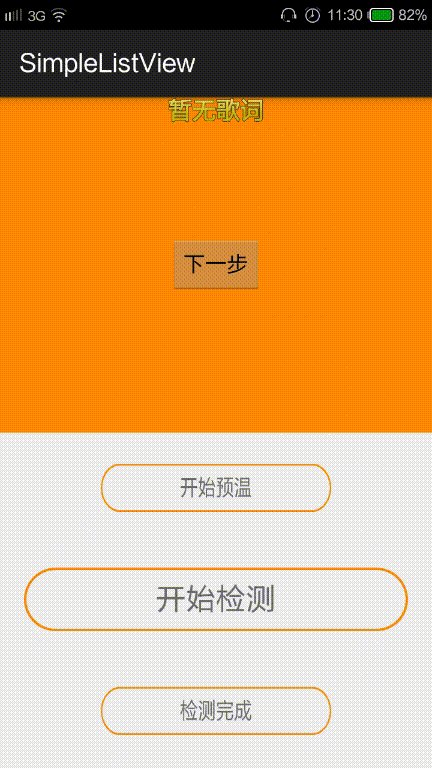
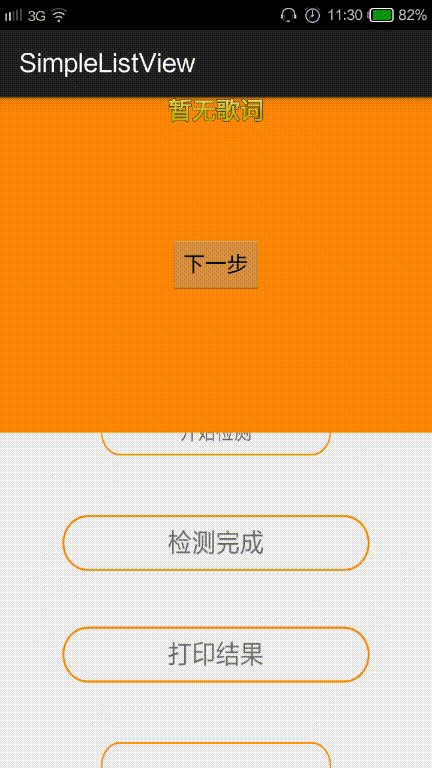
为什么强调不是自定义Adapter,因为我这个自定义控件是来源与公司新做的项目,刚开始在百度上找了一圈,都说是自定义ListView ,点进去却是自定义Adaper,有的人就会说你是不是太较真了,自定义Adapter就基本可以实现各种效果了,何必要自定义Listview,今天我做的这个还确实不好用Adapter做,先上效果图,右边的动图来源于左边这个项目中的一个控件。
因为我们的项目中,六个通道的检测过程要同时动态显示,这样位置就要合理调配,因为六个通道采用的布局比较相似,所以当时考虑了Fragment或者自定义控件,后来,因为下面的四个按钮要对应四个不同的页面,也就需要使用viewpager+fragment,fragment中是不支持再用fragment的,而且每个通道的检测步骤会根据检测的项目类型而有所不同,所以,就只能采用自定义控件了。
说到自定义控件,就先要确定用哪种,不管你们怎么看,反正我第一眼看上去和listview 接近,我就先考虑自定义Listview了,刚开始也想用自定义adapter,我们要实现的是,给定item个数算出item高度并设置,我就想到了在自定义Listview中的onLayout中得到自定义Listview的高度,然后公共方法将Listview高度暴露出去,然后在adapter的getView 中得到自定义Listview的高度并计算设置item高度,事实证明,我想多了,item的getView方法是在Listview的onLayout方法前面执行的,有图为证
为了找这个错误浪费我好多时间,说出来都是泪啊
那么尺寸参数就只能在自定义Listview中搞定了,动态item状态也是要在自定义ListView中搞定。
那我们的步骤就分清楚了
1.自定义adapter,动态给ListView中定个数
2.自定义Listview,给item设置尺寸信息,并实现滚动过程逻辑
3.在MainActivity中将数据绑定到自定义ListView.
先给出LvAdapter 的代码
package diasia.cdc.com.simplelistview;
import android.animation.ValueAnimator;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* Created by lv on 2015/1/15.
*/
public class LvAdapter extends BaseAdapter {
private String[] strs;
private Context context;
private boolean b = true;
public LvAdapter(String[] atrs, Context context) {
this.strs = atrs;
this.context = context;
}
@Override
public int getCount() {
return strs.length;
}
@Override
public Object getItem(int position) {
return strs[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold viewHold;
if (convertView == null) {
viewHold = new ViewHold();
convertView = LayoutInflater.from(context).inflate(R.layout







 本文介绍了如何在Android中创建一个自定义ListView,以实现中间项动态变大的效果。由于项目需求,作者选择了自定义ListView而不是自定义Adapter,因为需要处理复杂的布局和交互。文章详细阐述了实现该效果的三个步骤:1. 创建自定义Adapter动态设置ListView项数;2. 自定义ListView设置尺寸信息和滚动逻辑;3. 在MainActivity中绑定数据。文中还给出了关键代码段,并解释了为何选择属性动画来实现滚动效果。
本文介绍了如何在Android中创建一个自定义ListView,以实现中间项动态变大的效果。由于项目需求,作者选择了自定义ListView而不是自定义Adapter,因为需要处理复杂的布局和交互。文章详细阐述了实现该效果的三个步骤:1. 创建自定义Adapter动态设置ListView项数;2. 自定义ListView设置尺寸信息和滚动逻辑;3. 在MainActivity中绑定数据。文中还给出了关键代码段,并解释了为何选择属性动画来实现滚动效果。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








