我期望在vue中定义一个函数,但是必须在vue中的data,和整个vue页面渲染完之后再去执行该函数,如果vue没有渲染完毕,就会报错,说我没有定义,找不到undefined;
Vue.nextTick(function () { alert('new message'); })该方法可以解决:
如我要向页面输出当前的时间戳对应的日期
Vue.nextTick(function () {
var time_stamps = (new Date()).getTime();
function add0(m){return m<10?'0'+m:m }
function format(time_stamps)
{
//time_stamp是整数,否则要parseInt转换
var time = new Date(time_stamps);
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+''+add0(m)+''+add0(d)+add0(h)+''+add0(mm)+''+add0(s);
}
var number = format(time_stamps);
//alert(number);//结果
add_revise.time_stamp = number;
})
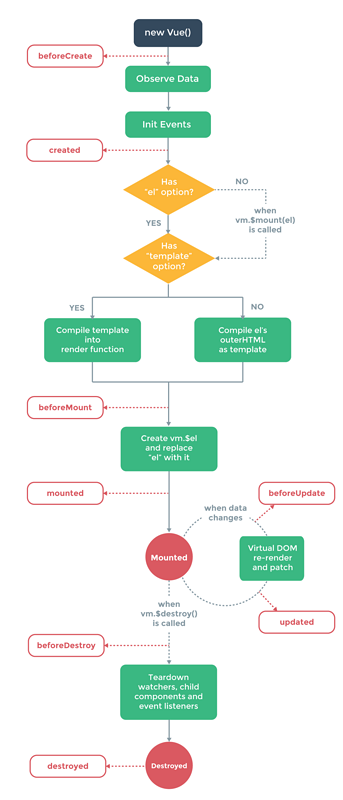
还有就是vue的生命周期也很重要
它可以总共分为8个阶段:
beforeCreate(创建前),
created(创建后),
beforeMount(载入前),
mounted(载入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后)























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








